
HTML5+CSS3+移动web 前端开发入门笔记(一)(上)
千古前端图文教程千古前端图文教程git的使用Git是一个分布式版本控制系统,它的作用主要包括以下几个方面:版本管理:Git可以跟踪文件的修改历史,记录每次提交的内容、时间和作者等信息。通过Git,开发人员可以轻松地查看和比较不同版本之间的差异,回滚到历史版本或者创建新的分支。多人协作:Git可以支持...

web前端开发------CSS有关知识梳理
CSS Fonts(字体用于定义系列,大小,粗细,和文字样式(如斜体)字体款式:CSS使用font-family属性定义文本的字体系列。举例:<head> <style> p{//将p段落的字体设置为微软雅黑 font-fami...

web前端开发--------CSS基础教程
为什么要学习CSS?在之前的学习中,我们学习了通过html去布局网页,但是html存在非常多的局限性,而它的局限性体现在它只关注内容的语义,html主要做结构,显示元素内容,比如<h1>表名这是一个大的标题,<p>表名这是一个段落,<img&...

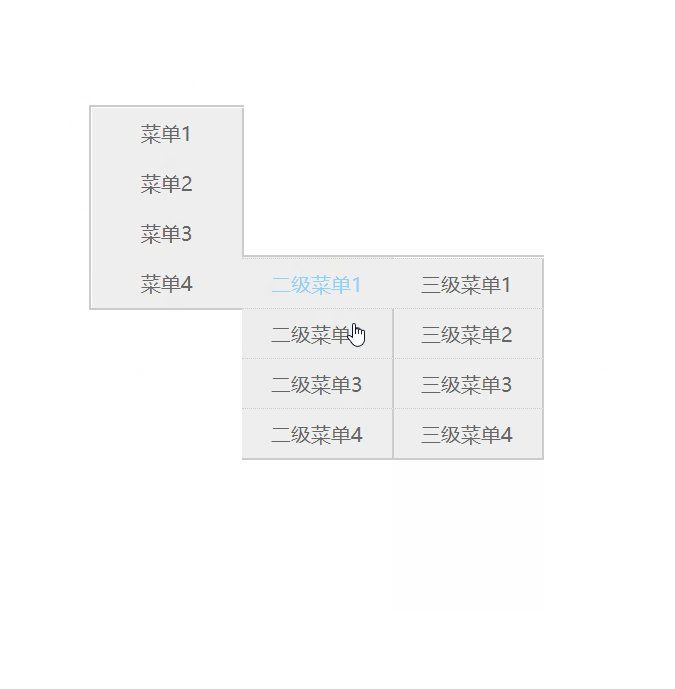
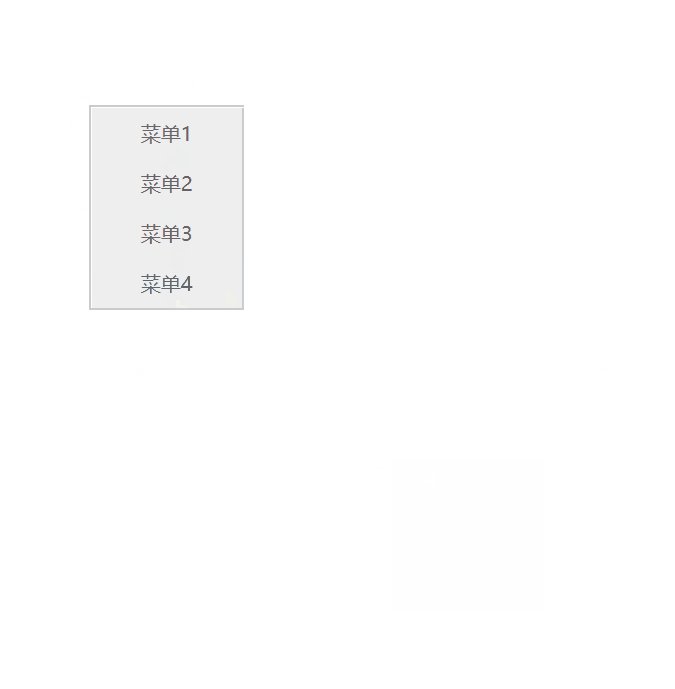
web前端开发 HTML+CSS+JAVASCRIPT 二级_三级导航菜单(参考案例)
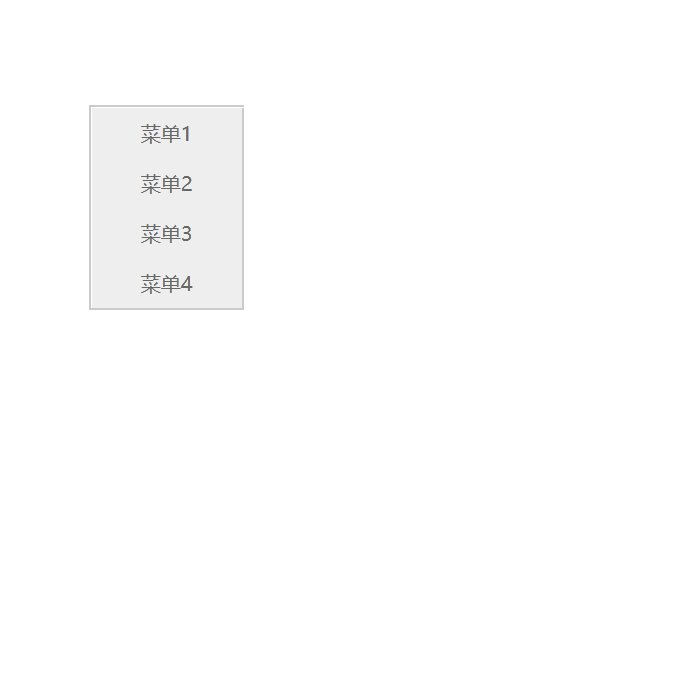
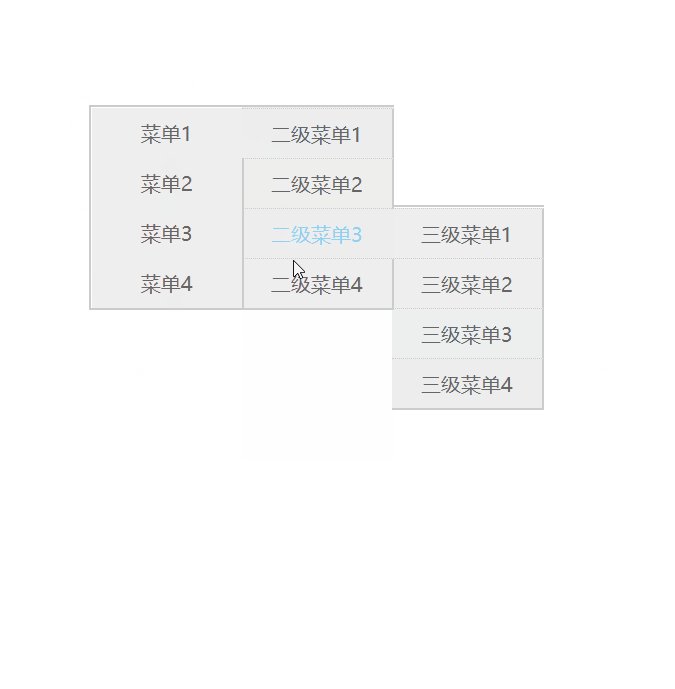
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 不废话了 直接上代码: HTML部分 <div id="menu"> <ul id="menu_sub"> <...

学习前端开发,能抛弃HTML和CSS吗?
01HTML|CSS|JS学习前端开发HTML|CSS|JS三剑客为什么是重中之重?虽然现在很多框架已经能够满足基本HTML|CSS|JS样式界面设计的需求,例如:bootstrap,但是学习底层原理永远是重中之重。02二、基础知识的重要性随着信息化、大数据、人工智能时代的到来,对前端人才的需求...

前端开发基础3:CSS3常见显示属性
前端开发基础3:CSS3常见显示属性1. 创建资源开始实验之前,您需要先创建实验相关资源。在实验室页面,单击创建资源。(可选)在实验室页面左侧导航栏中,单击云产品资源列表,可查看本次实验资源相关信息(例如IP地址、子用户信息等)。说明:资源创建过程需要3&...
《智能前端技术与实践》——第 2 章 前端开发基础 ——2.3 CSS 基础——2.3.1 CSS 的 3 种使用方法
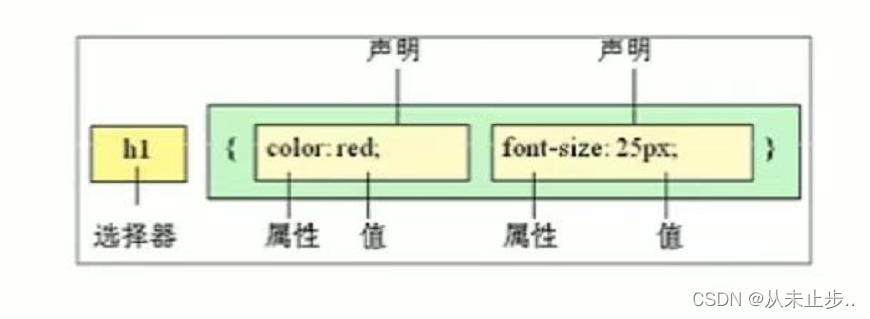
2.3 CSS 基础 CSS(Cascading Style Sheet,层叠样式表)用来规定对应 HTML 文档的呈现形式,就像 HTML 中的字体标签和颜色属性所起的作用那样,开发者可以使用选择器来定位 DOM 中的 HTML 元素,然后将所定义的属性应用到该元素以更改其在页面上的显示方式。样式...

《智能前端技术与实践》——第 2 章 前端开发基础 ——2.3 CSS 基础——2.3.2 CSS 选择器
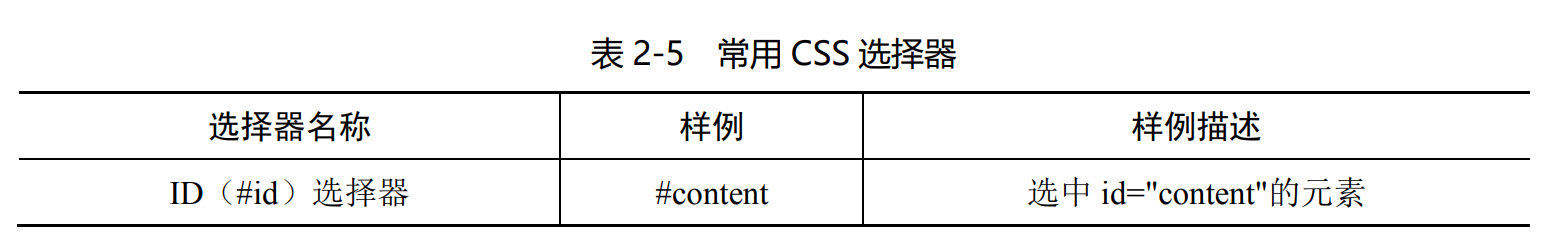
2.3.2 CSS 选择器CSS 背后的思想就是通过选择器来定位 DOM 中的 HTML 元素,以便我们将定义的各种 属性用到该元素并改变其在网页上的显示方式。表 2-5 所示即为常用 CSS 选择器。

【web前端开发】CSS定位
1.定位介绍定位有两个作用:1.可以解决盒子和盒子之间的层叠问题 (定位之后元素层级最高,可以层叠在其它盒子上面)2.可以让盒子始终固定在屏幕中的某个位置属性名:position常见的属性值:定位方式 属性值静态定位 static相对定位 relative绝对定位 absolute固定定位 fixe...

【web前端开发】CSS的元素显示模式
前言元素的显示模式可以更好的帮助我们布局页面,了解元素的显示模式,可以让我们布局页面时更加简单清晰什么是元素显示模式元素显示模式就是元素(标签)以什么样的方式进行显示HTML元素一般分为块元素和行内元素两种类型以下是块级元素和行内元素在网页中的显示:块元素常见的块级元素有<h1>~<...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







