
CSS3的3D相关属性总结
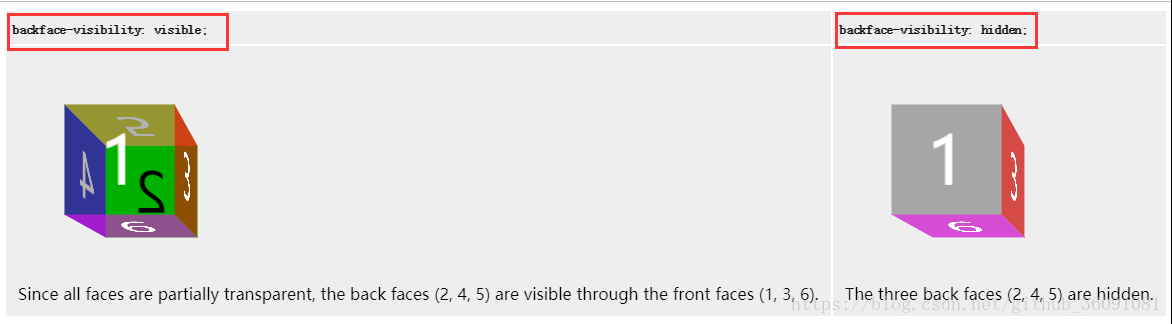
CSS3的3D相关属性总结概述 项目中遇到微交互、增加页面用户体验的需求,运用CSS3的transform变化的3D属性就可以达到效果。 transform概述 W3C 的解释: CSS Transforms is a module of CSS that defines how ele...

CSS3动画相关属性的总结
CSS3动画相关属性的总结概述在最近的项目中,好多都要用到微交互,而这些微交互与css3的动画属性密不可分,例如下面的的微交互:CSS3动画相关属性有:transition,transform,animation,下面对这些属性和属性值做一个总结。transition过渡属性 (1)概...

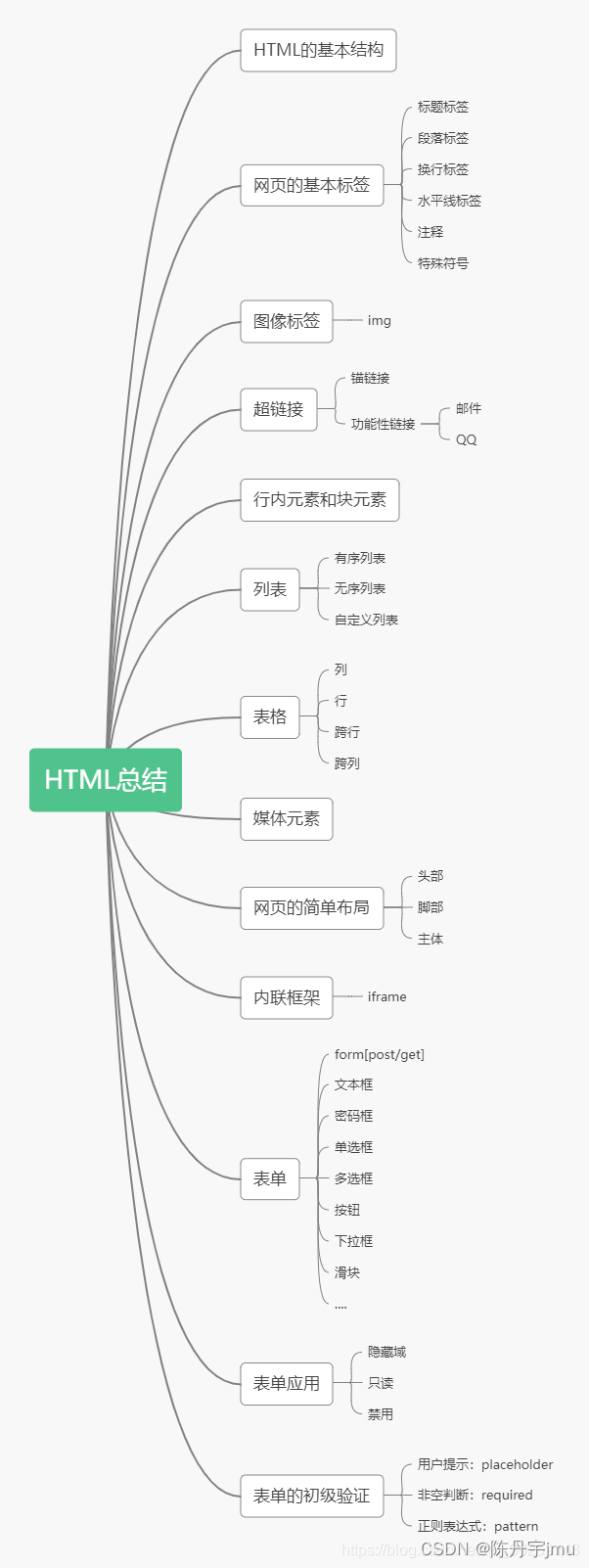
HTML5 + CSS3 总结 - 知识框架 思维导图
HTML5 + CSS3 总结 - 知识框架 思维导图
CSS面试题目总结
1、两种盒子模型一种是标准盒子模型(content-box),一种是IE盒子模型(border-box)主要区别是实际的宽度和高度:标准盒子模型的宽度是content,但实际宽度是:content+padding+borderIE盒子模型的宽度就是:con...

CSS总结(下)
10、CSS3的过渡效果(transition)transition(过渡)属性、秒数、函数、延迟属性transition-property秒数transition-duration函数transition-timing-function延迟transition-delay设置旋转点(x,y)tra...

CSS总结(上)
1、选择器(通配符,标签,类,id)选择器类型标签/属性通配符选择器*标签选择器<h1>类选择器classid选择器id选择器优先级!important、行内样式、id选择器、类选择器、标签选择器、通配符选择器选择器规范不用id选择器,尽量都用类选择器文章详情:https://blog....

【WEB前端开发】基础知识大总结(HTML5+CSS3)(下)
八、基础选择器CSS(层叠样式表)选择器是CSS规则的一部分,用来指定需要设置样式的HTML元素。通过选择器可以实现CSS对HTML元素的一对一、一对多、多对一的控制。1、通配选择器可以与其他选择器相结合,选择某元素下的所有元素/* 选择类名为box的元素的所有后代,添加一个黑色的字体颜色 */ ....

【WEB前端开发】基础知识大总结(HTML5+CSS3)(上)
一、转义字符在HTML中,<、>、&(<、>用于区分标签,&用于转义)等特殊字符由于有特殊含义,在页面上可能无法正常显示,就需要在HTML文档中使用特殊转义字符来表示。转义字符也可称为字符实体,对于同一个特殊字符,可以使用实体名称或者实体编号表示...

CSS 居中总结 | 学习笔记
开发者学堂课程【前端开发CSS基础:CSS 居中总结 】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/361/detail/4274CSS 居中总结内容介绍:一、 居中方式二、margin...

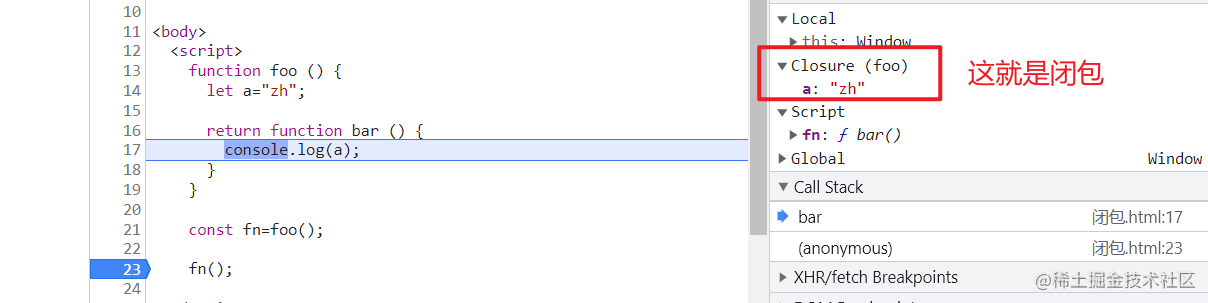
看了涡流大佬的面试文章的总结(js, css篇)
js篇requestAnimationFrame 实现的动画效果比 setTimeout 好的原因requestAnimationFrame是在下一帧动画重绘之前执行传入的函数。能够保证传入的回调函数执行次数通常与浏览器屏幕刷新次数相匹配,一般是每秒钟60次。但是setTimeout函数执行的间隔时...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







