
CSS3总结
颜色单位1、在CSS中可以直接使用颜色名来设置各种颜色。比如:red,orange,yellow,blue,green;但是直接使用颜色名是非常不方便的。2、RGB值RGB通过三种颜色的不同浓度来调配出不同的颜色R red G green B blue每一种颜色的范围在0 - 255(0% - 10...
css的理解总结
1. 对盒子模型的理解定义:css基本盒子模型是css规范的模块,它定义的长方形的盒子分类:盒模型按照标准定义分为标准盒模型和IE盒模型,按照元素类型分为块级盒模型和内联盒模型使用:按照标准切换模型:box-sizing: border-box;或者box-sizing: context-box;按...

21、前端开发:CSS知识总结——transform变形属性
1、属性定义 Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。可以改变元素的形状或位置,不会影响到页面的布局。2、语法transform: none|transform-functions;值描述n...
20、前端开发:CSS知识总结——animation动画属性
transition过渡是通过初始和结束两个状态之间的平滑过渡实现简单动画的;而animation则是通过关键帧@keyframes来实现更为复杂的动画效果。本文将介绍关于animation动画的相关知识定义 和transition类似,animation也是一个复合属性,包括anima...

19、前端开发:CSS知识总结——transition过渡属性
1、前言 transition 属性设置元素当过渡效果,四个简写属性为:transition-property 指定CSS...

16、前端开发:CSS知识总结——背景及雪碧图的用法
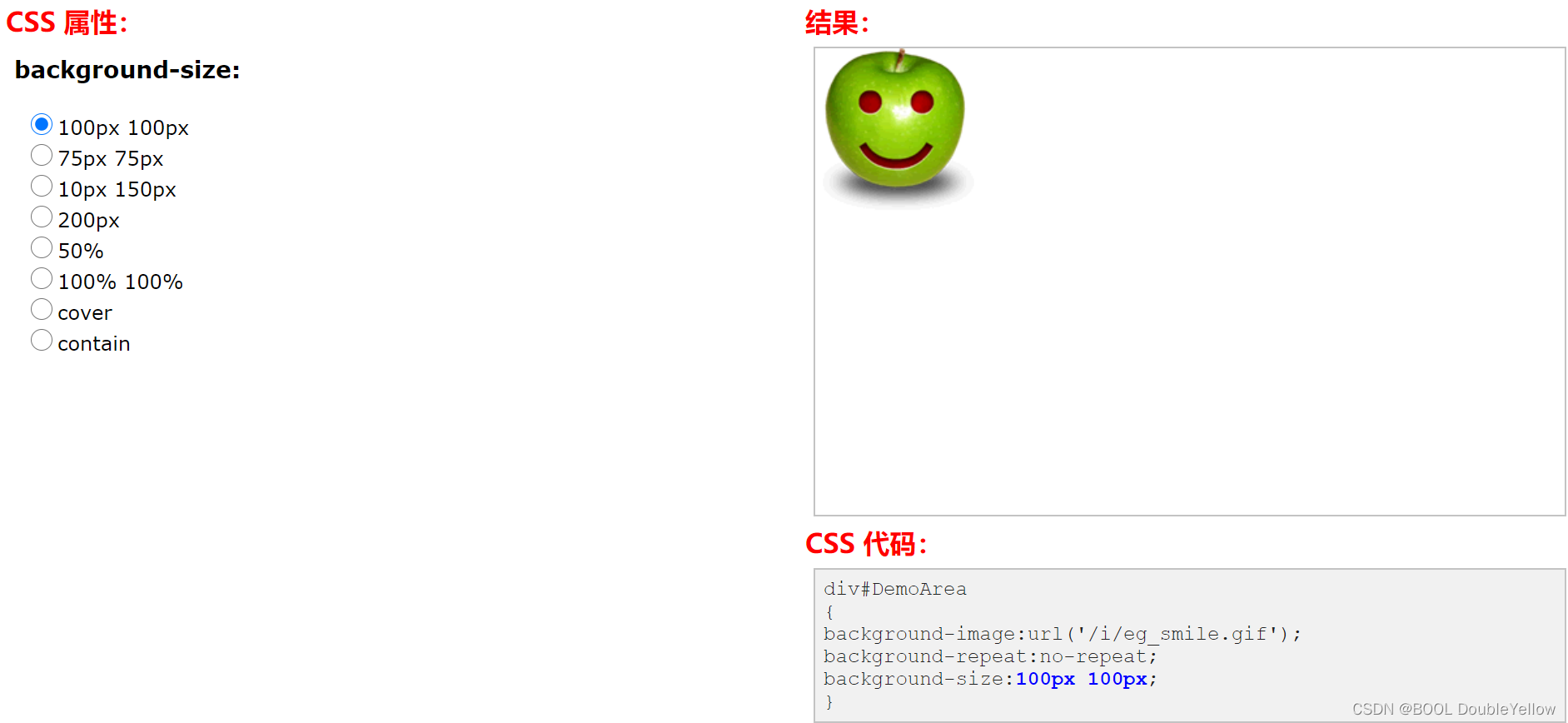
1、背景相关属性用法1).background-image 设置背景图片 -语法:background-image:url(相对路径);2).background-repeat 设置背景图片的重复方式 &nb...

15、前端开发:CSS知识总结——iconfont图标库用法
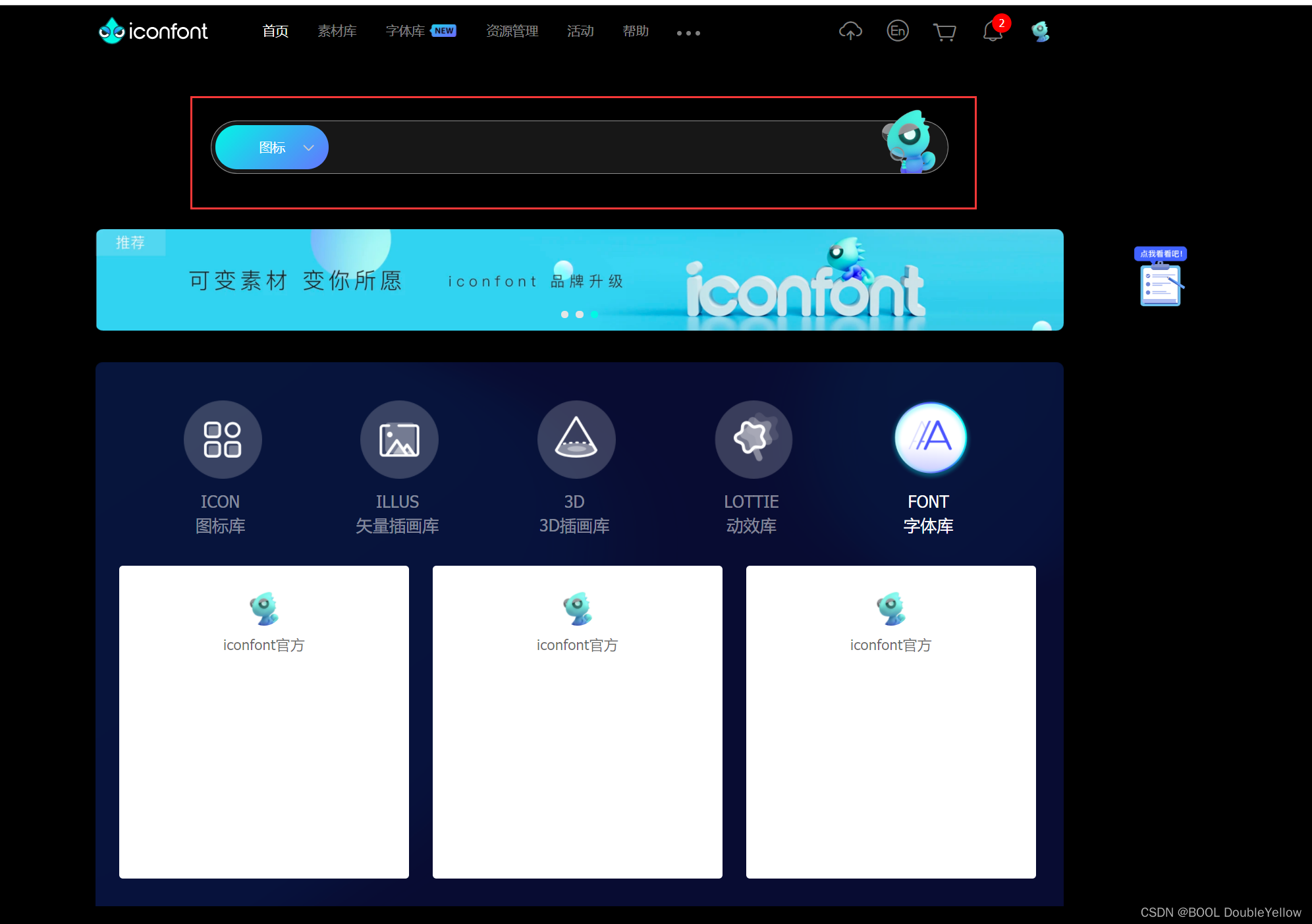
1、打开下载地址 iconfont-阿里巴巴矢量图标库 2、图标搜索并添加至项目我搜的是购物车,这边你可以一次性把你需要的图标一起加入购物车之后再做下一步操作,我这边就用一个来做演示 然后添加至购物车,右上角购物车会显示你已添加的素材数量 然后点...
14、前端开发:CSS知识总结——定位
1、定义定位是一种布局手段,而且是一种高级的布局手段;可以用position属性来设置定位可选值:不开启定位: static 默认值 不设置定位开启定位: relative 相对定...

13、前端开发:CSS知识总结——浮动及高度塌陷
1、浮动定义float(浮动),会使元素向左或者向右移动,其周围的元素也会重新排列。2、浮动用法可选值: none 默认值,元素不浮动 left &n...
12、前端开发:CSS知识总结——盒子模型(Box Model)(3)
内联元素的盒子:从“内容区、内边距、边框、外边距”分析行内元素的盒模型;一、特点总结:内联元素不能设置width和height内联元素可以设置水平内边距、垂直方向内边距(垂直方向内边距不会影响页面布局)内联元素可以设置边框,但是只有垂直的的边框不影响页面的布局内联元素可以设置水平外边距但不重叠,但是...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







