【css选择器有哪些?优先级?哪些属性可以继承?】
选择器css选择器是css规则的第一部分他是元素和其他元素组合起来告诉浏览器哪个html元素应当是被选为应用规则中的css属性值的方式选择器所选择的原申诉,叫做“选择器对象”<div class="one"> <p class="one_1"> </p > <...

CSS选择器优先级(特异性)
权重排行(高到低)1、行内样式(!important)2、ID选择器#id2、ID选择器#id4、类型和伪元素选择器div, ::before权重向量(0, 0, 0, 0)(行内样式,ID选择器,class/属性/伪类选择器/,类型/伪元素)• 1• 2权重相同,定义靠后优先实例<div i...
css样式的优先级+ 伪类选择器:hover+选择器
1、样式表的优先级:内联样式 》 内部样式内联样式 》 外部样式外部样式 和内部样式,谁写在后面,谁的优先级比较高2、伪类选择器;a:link {color: red;} /* 未访问的链接状态 /a:visited {color: green;} / 已访问的链接状态 /a:hover {colo...

CSS选择器优先级的学习与应用
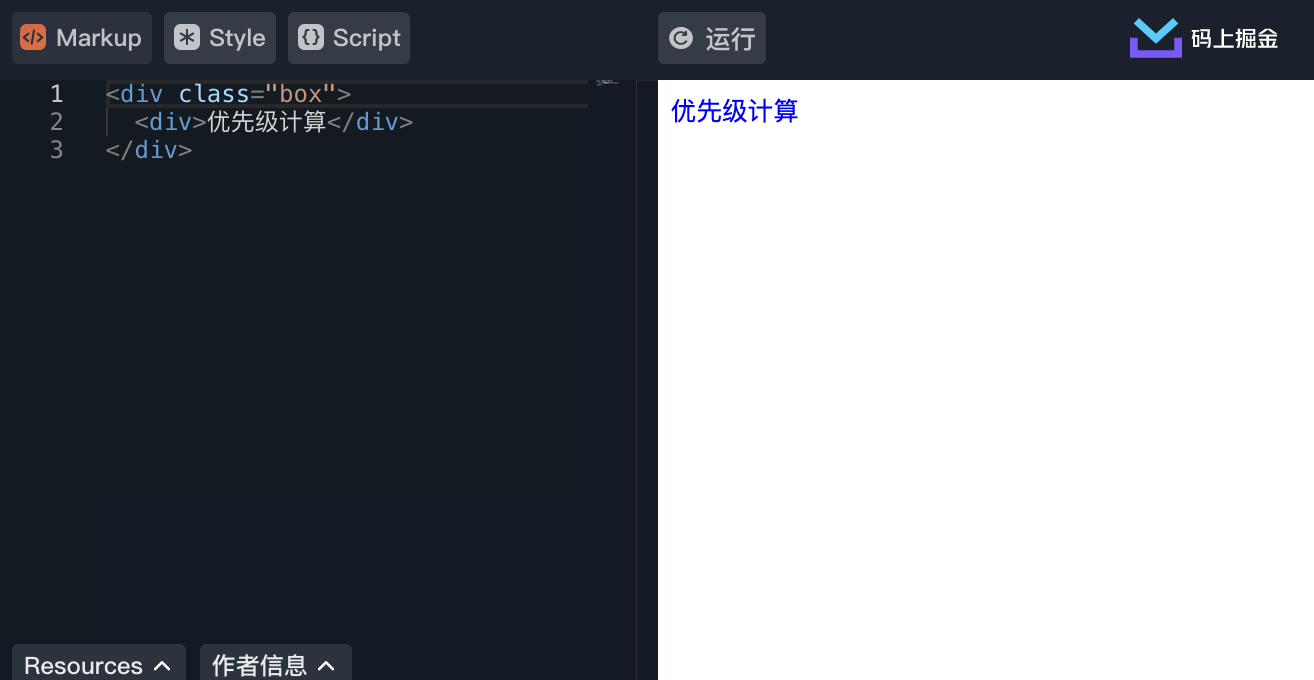
选择器优先级选择器优先级是CSS初学者必须掌握的要点,掌握了优先级就能轻松得掌控全局的样式变化,下面我将从概念,基础优先级,优先级计算三个方面来带读者轻松掌握CSS选择器优先级概念在使用不同选择器对元素添加样式的时候会造成样式冲突现象,即使用不同类型的选择器对某个标签赋予相同的样式属性但不同的属性值...

这次彻底搞定CSS层叠、优先级!
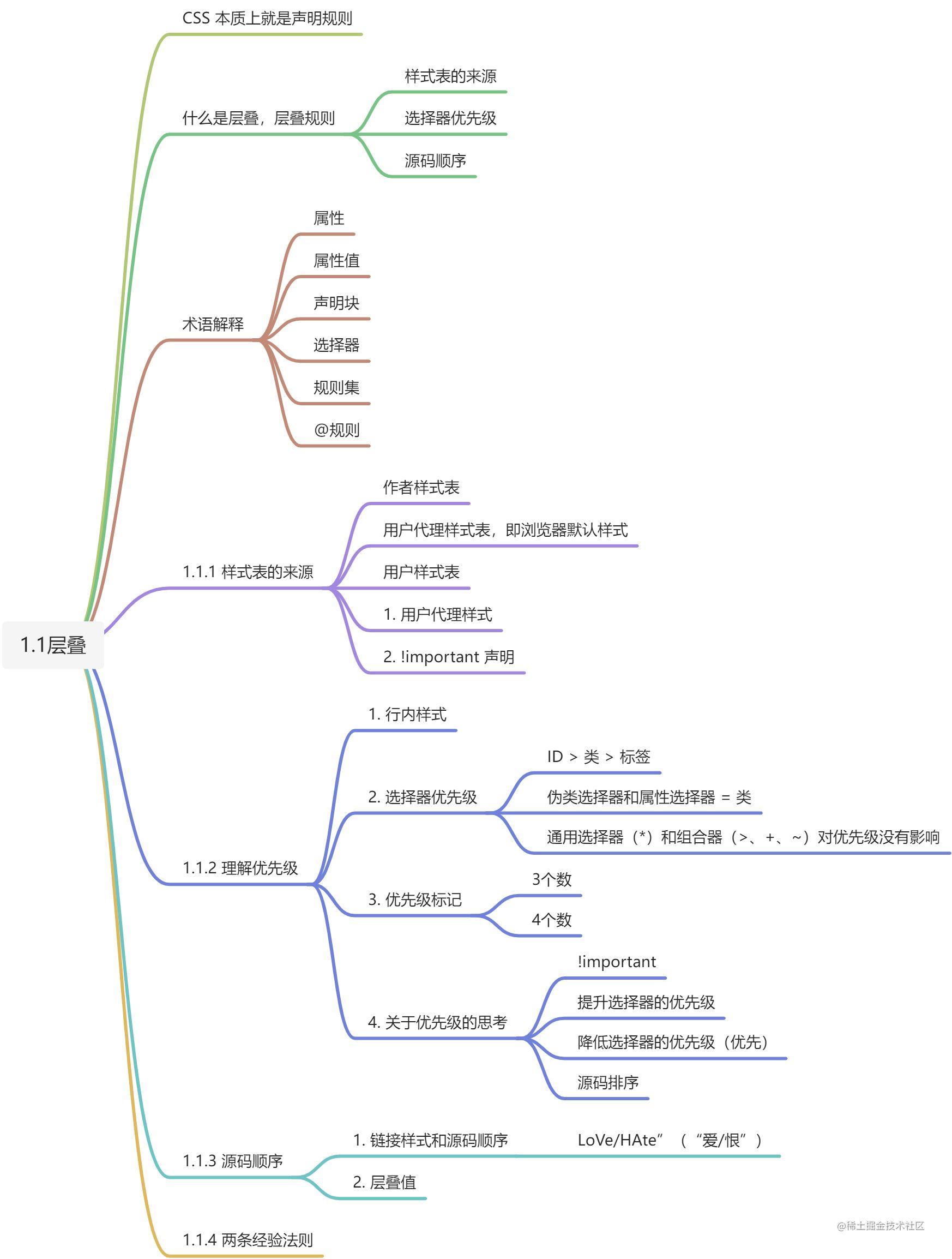
层叠 知识图谱CSS本质CSS 本质上就是声明规则,即在各种条件下,我们希望产生特定的效果。浏览器会根据我们书写的规则去决定如何渲染页面。什么是层叠层叠指的就是css中的一系列规则。决定了如何解决冲突,是 CSS 语言的基础。层叠规则这些规则就是拿来解决冲突的。(1) 样式表的来源:样式是从哪里来的...

聊聊CSS选择器的优先级,样式不生效可能就是因为它
关注程序员耳东,编程转码真轻松今天聊聊CSS选择器的优先级,这个问题其实很经典,并且很实用比如说你在接手老项目或者是你使用了开源的UI库、组件库等等,会发现有的样式你怎么覆盖不了呢,这个时候可能就是你对CSS选择器优先级的知识了解不清楚,导致你写的样式没办法覆盖原有的样式,只有你的样式优先级大于别人...

CSS选择器优先级(特异性)
权重排行(高到低)1、行内样式(!important)2、ID选择器#id2、ID选择器#id4、类型和伪元素选择器div, ::before权重向量(0, 0, 0, 0)(行内样式,ID选择器,class/属性/伪类选择器/,类型/伪元素)• 1• 2权重相同,定义靠后优先实例 项目1 项目1 ...

【网页前端】CSS的三大特性层叠性、继承性、优先级
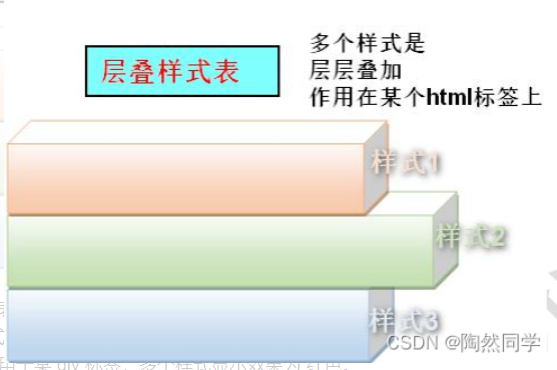
1. 引言&概述我们前面学过, CSS 是层叠样式表,多个样式会作用在同一个 HTML 元素上。但我们通常会发现,并非所有样式会同时起作用。例如:以下多段 CSS 代码同时作用于某 div 标签,多个样式显示效果...

CSS选择器优先级(特异性)
权重排行(高到低)1、行内样式(!important)2、ID选择器#id3、class、属性、伪类选择器.title, input[type="text"], :hover4、类型和伪元素选择器div, ::before权重向量(0, 0, 0, 0) (行内样式,ID选择器,class...

html+css实战87-优先级-基本测试
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







