
Flutter之 横向列表、自定义组件
Flutter之 横向列表、自定义组件创建自定义组件,减少嵌套

Flutter 使用自定义fluro 路由实现访问权限控制
之前几篇介绍了 fluro 的路由管理和转场动画,本篇介绍如何完成路由拦截,进而实现权限管理。“此路是我开,此树是我栽。若是没权限,403到来!”fluro 路由拦截思路fluro 本身并没有提供类似 Flutter 自带的 onGenerateRoute方法来在每次跳转时进行路由拦截响应。我们可以...

Flutter 使用自定义转场动效提升页面跳转体验
fluro 转场动画源码在使用自定义转场动画前,先扒一扒 fluro 的源码,通过源码可以发现这么一个标准的转场方法:RouteTransitionsBuilder _standardTransitionsBuilder( TransitionType? transitionType) { retu...

Flutter 使用自定义字体
效果:非常的简单。导入字体随便在网上找一个免费的字体,下载下来会得到一个后缀为.ttf的文件,即字体文件。或者自己做一个。在项目的根目录中新建一个fonts文件夹(目录、命名可以随意),并把刚才的文件拷进去。引用字体在pubspec.yaml文件中配置字体...flutter: fonts: - f...
Flutter入门:自定义dialog
自定义dialog先来看看一个示例class ExamResultDialog extends Dialog{ ... @override Widget build(BuildContext context) { return new ExamResultDialogContent(entity, ...

【Flutter】自定义 Flutter 组件 ( 创建自定义 StatelessWidget、StatefulWidget 组件 | 调用自定义组件 )(二)
四、使用 final 修饰 Widget 组件成员变量分析组件属性必须使用 final 修饰 , 如果不使用 final 修饰组件属性 , 会有如下报错 ;Can't define a const constructor for a class with non-final fields. (Doc...
【Flutter】自定义 Flutter 组件 ( 创建自定义 StatelessWidget、StatefulWidget 组件 | 调用自定义组件 )(一)
文章目录一、Flutter 组件简介二、Flutter 自定义 StatelessWidget 组件流程1、导入父类包2、选择继承的父类3、设置成员变量及构造函数4、重写 build 方法5、完整代码示例三、Flutter 自定义 StatefulWidget 组件流程四、使用 final 修饰 W...

使用 FlutterSpinKit 在 Flutter 中轻松自定义加载指标
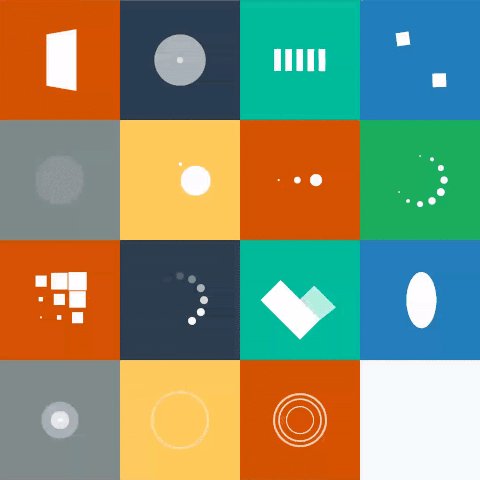
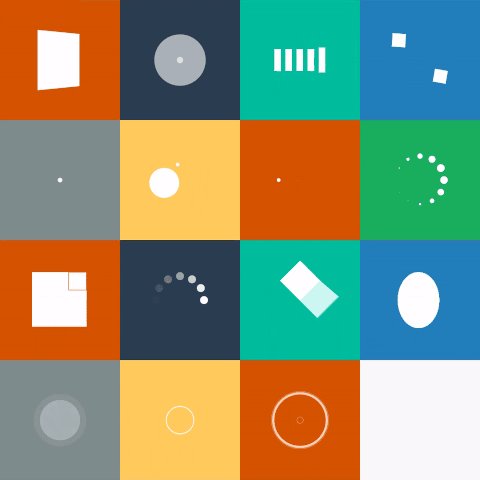
本文主要介绍使用 FlutterSpinKit 在 Flutter 中轻松自定义加载指标在我的大部分教程中,当我想显示任何类型的忙碌状态时,我都会使用循环进度指示器。一点也不差,但您可能想要更吸引人或与您的设计相匹配的东西。像下面这样的东西。好吧,你很幸运。Flutter SpinKit 就是这样做...
flutter制作具有自定义导航栏的渐进式 Web 应用程序
本文主要介绍具有自定义导航栏的渐进式 Web 应用程序giteegithub让我们准备我们的 - “Main.dart”我们将整个页面分成几个部分,以便于制定,我建议您这样做以获得更好的编程,让我们更详细地查看这些部分, NavigationBar()、 DashBoard()、 CalendarS...
flutter自定义弹窗
今天接到这样一个需求,需要自定义弹窗,所以就有了如下的代码:通过分析,一切皆widget 所以可以这样实现:import 'package:flutter/cupertino.dart'; import 'package:flutter/material.dart'; import 'p...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子






