
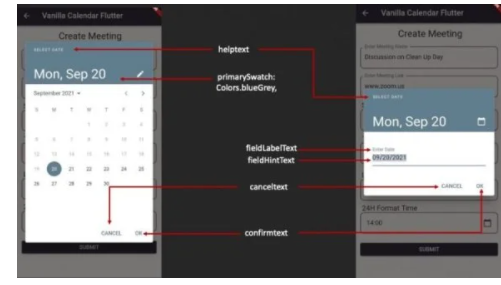
Flutter 自定义日历【Flutter 专题 11】
我们使用的日历多年来一直在发展。从手写日历到印刷日历,我们现在手上都有一个数字日历,它是高度可定制的,并在我们需要提醒的准确时刻提醒我们我们的事件。我们将看到如何在 Flutter 中构建和自定义日历小部件,以便为我们的用户提供这种体验。尽管 Flutter 以日期和时间选择器的形式提供了一个日历小...

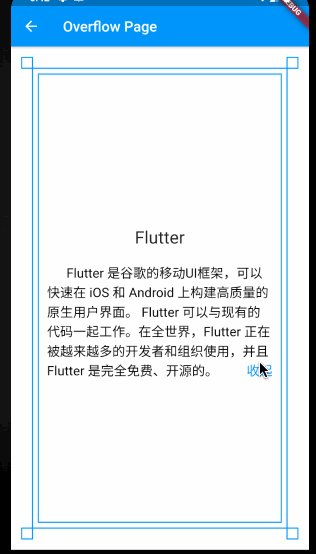
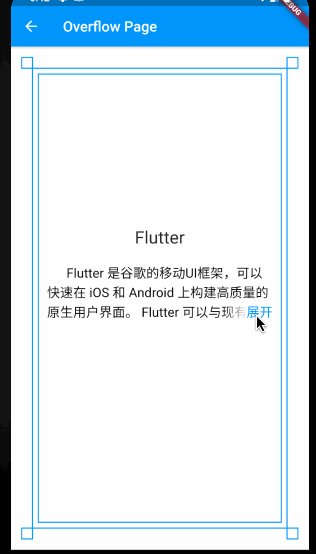
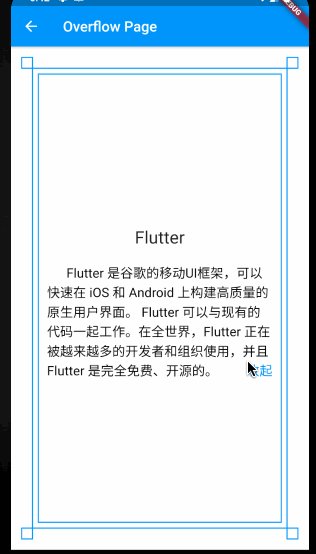
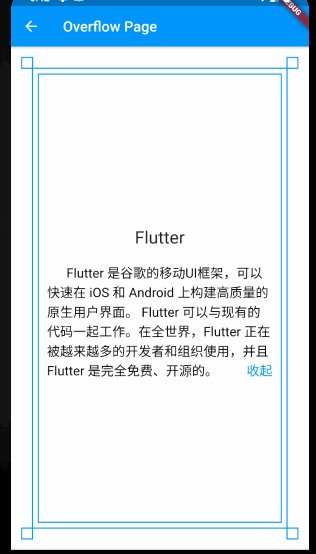
Flutter 137: 图解自定义 ACEFoldTextView 折叠文本
小菜在学习 Flutter 过程中,有特别需求是对于文本过长的内容需要展示固定行数,而在文本右下角有提示用户点击展开和收起;小菜尝试自定义一个可折叠收缩的 ACEFoldTextView;ACEFoldTextView ...

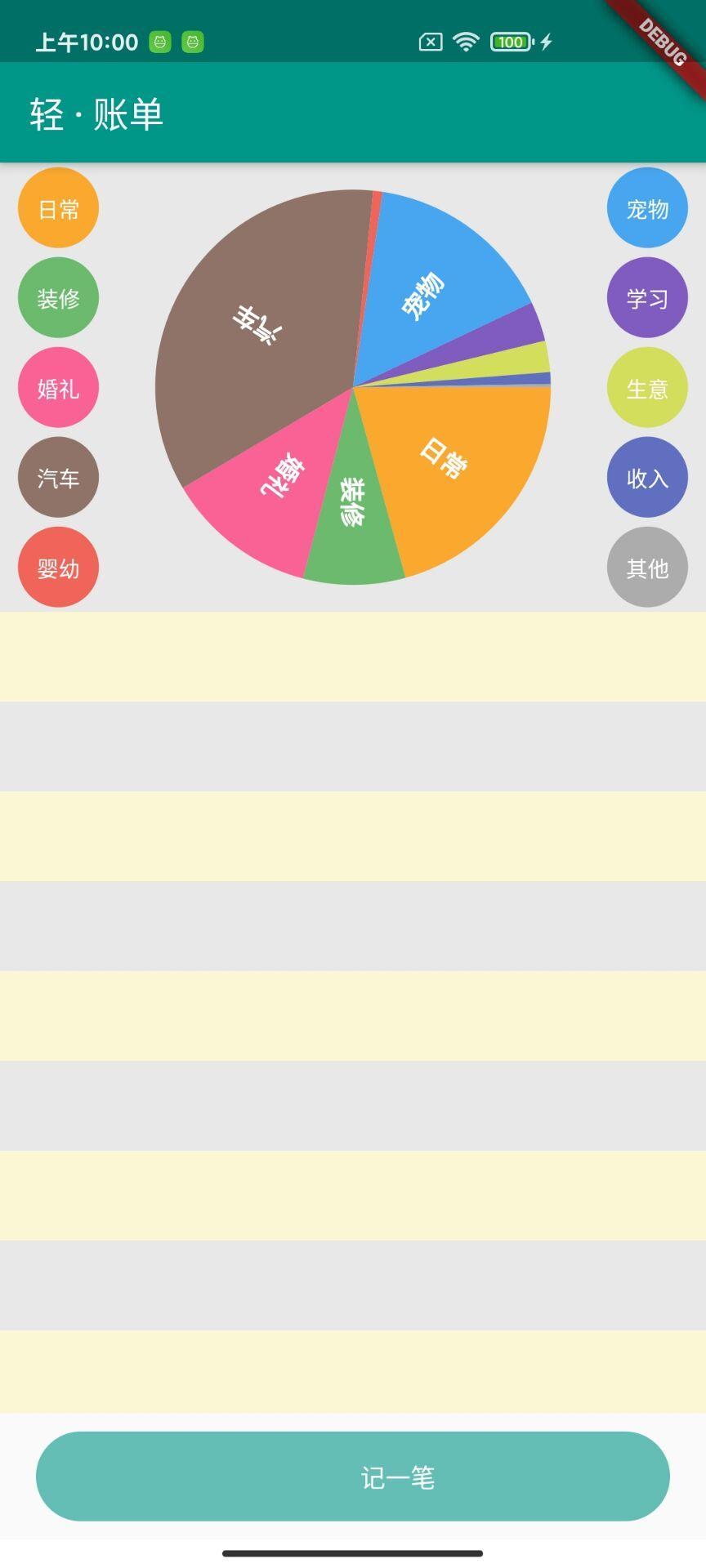
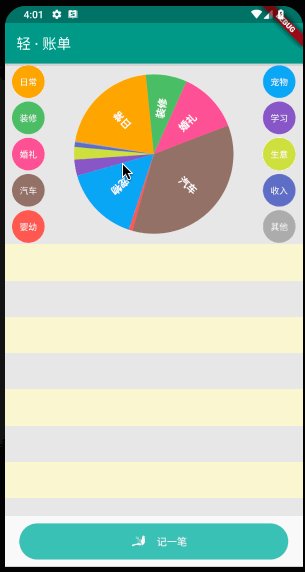
Flutter 112: 图解自定义 ACEPieWidget 饼状图 (一)
小菜准备展示一个简单的饼状图,因需要比较简单单一,所以小菜准备自己绘制一个;今天小菜只尝试绘制过程,暂不涉及手势操作;ACEPieWidget 小菜对于绘制分为三个步骤:类别选项球;切割绘制饼状图;饼状图中...

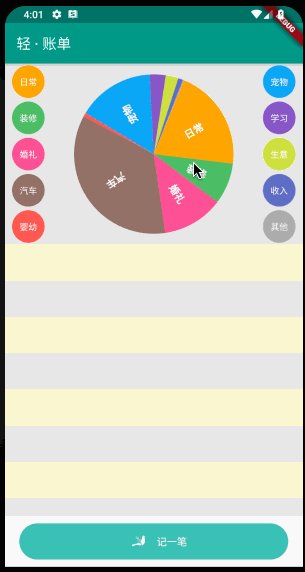
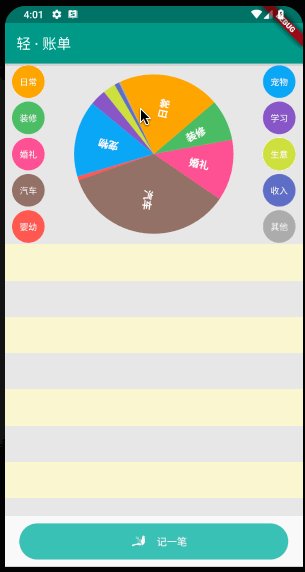
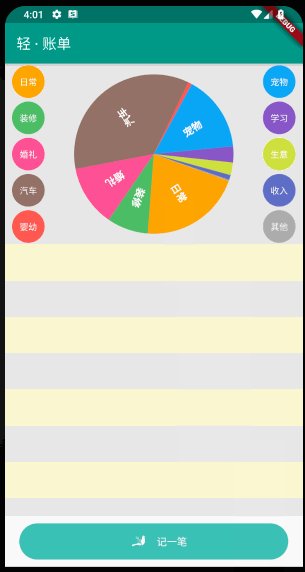
Flutter 113: 图解自定义 ACEPieWidget 饼状图 (二)
小菜上一节尝试绘制了一个简单的饼状图,今天尝试添加一点手势操作,可以随手指旋转饼状图;ACEPieWidgetGesture 小菜在之前绘制好的饼状图基础上添加一个简单的旋转手势操作;1. 手势范围&nbs...

Flutter 114: 图解自定义 ACEProgressPainter 对比进度图
小菜今天绘制一个简单的 收入-支出 进度对比图;大致效果是在两个梯形中进行简单的内容展示;为了提高可复用性,小菜预先设定如下规则;左右两侧按比例展示对应尺寸,并注意大比例异常情况左右两侧内容颜色支持自定义左右两侧文字颜色内容支持自定义左右两侧支持填充和...

Flutter 115: 图解自定义 View 之 Canvas (四) drawParagraph
小菜在前两节通过 Canvas 绘制图形时涉及到部分文字绘制,之前只是简单的尝试,有很多未注意到的地方;小菜今天尝试全面的学习尝试一下;通过 Canvas 绘制文字时使用的属性效果与直接使用 TextView 对应基本一致;Canvas.drawPar...

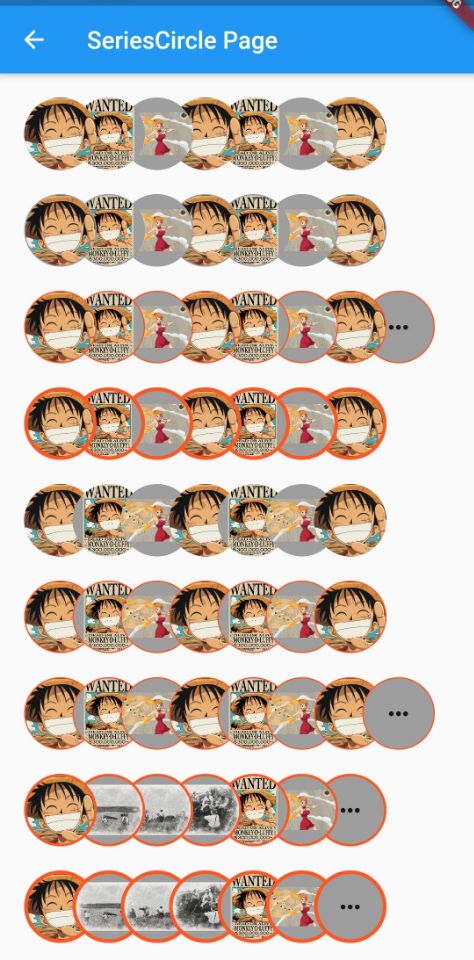
Flutter 122: 图解自定义半遮挡头像 SeriesCircleProfile & CircleAvatar
小菜在学习过程中,想实现一行半遮挡的用户头像的功能,横向展示过程中,具体包括 右侧头像逐个半遮挡左侧头像 和 左侧头像逐个半遮挡右侧头像 两种展示;可展示本地图或网络图;可自定义末尾图标;可自定义边框样式; ...

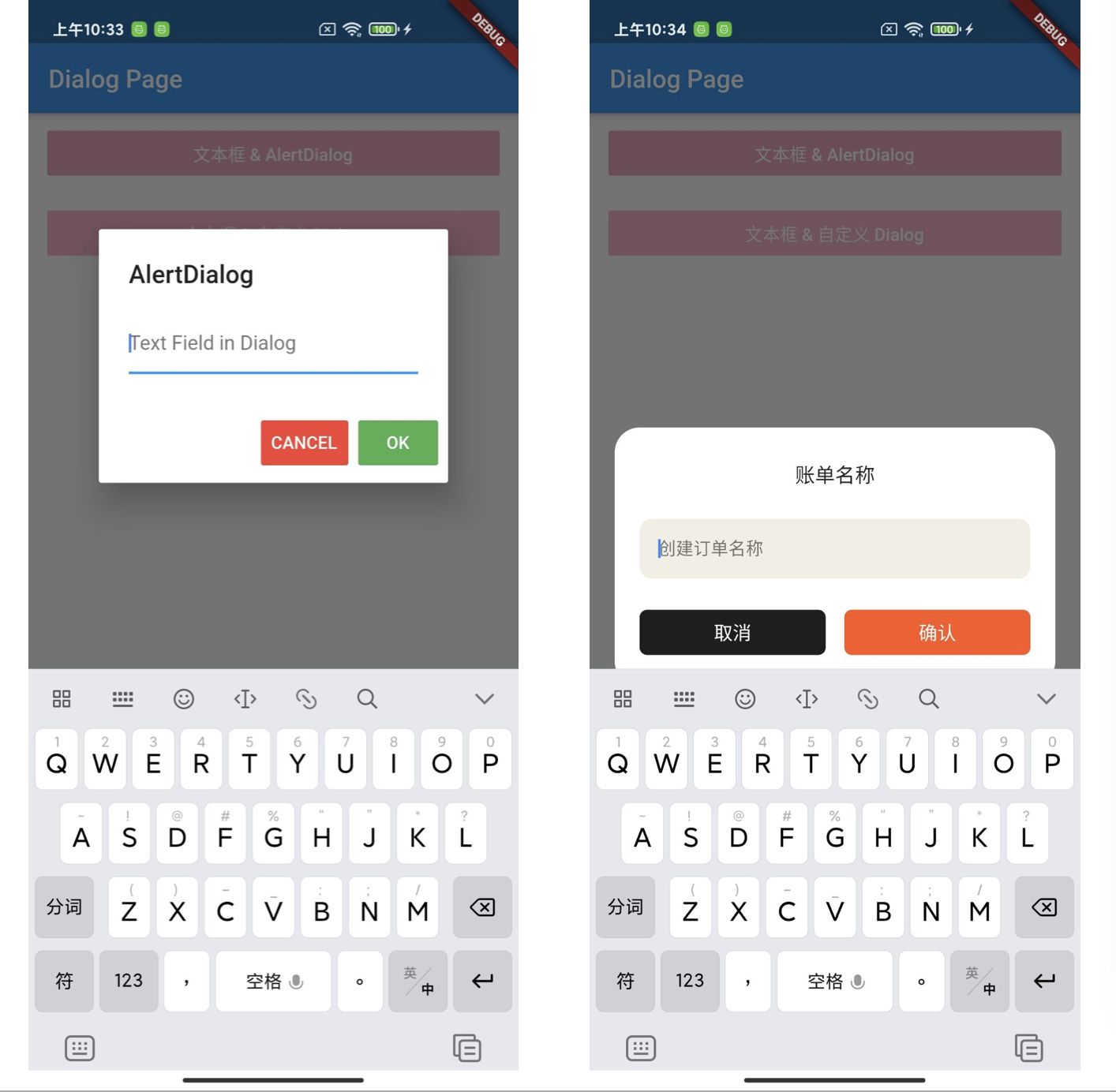
Flutter 124: 日常问题小结 (三) 自定义 Dialog 二三事
针对日常不同的需求,我们时常需要自定义 Dialog,而小菜在尝试过程中遇到一些小问题,简单记录总结一下;DialogQ1. 软键盘遮挡含文本框对话框 小菜在自定义含有文本框的 Dialog 时,文本框获取...

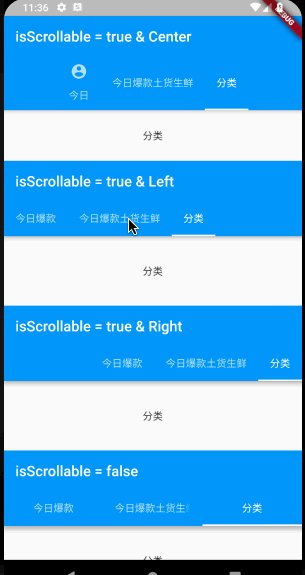
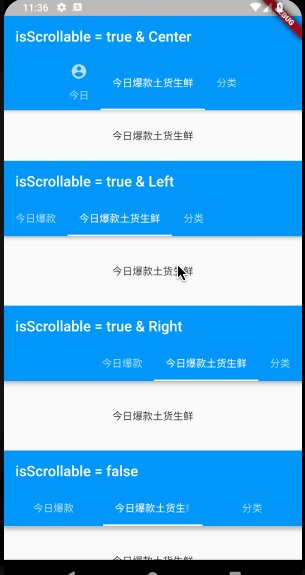
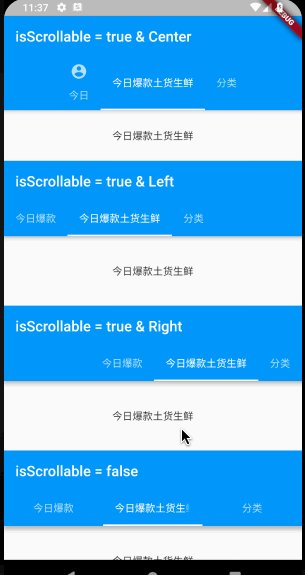
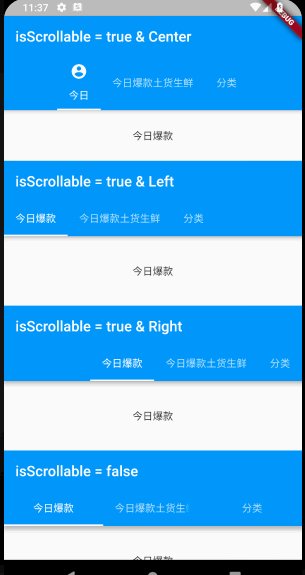
Flutter 126: 图解自定义两侧对齐 ACETabBar 标签导航栏
小菜在实践学习过程中,需要把 TabBar 标签栏默认居左,而 TabBar 默认是居中状态;小菜借此机会学习一下 TabBar 源码,稍微调整一下对齐方式;ACETabBarACETabBarAlignType 对齐方式 &nb...

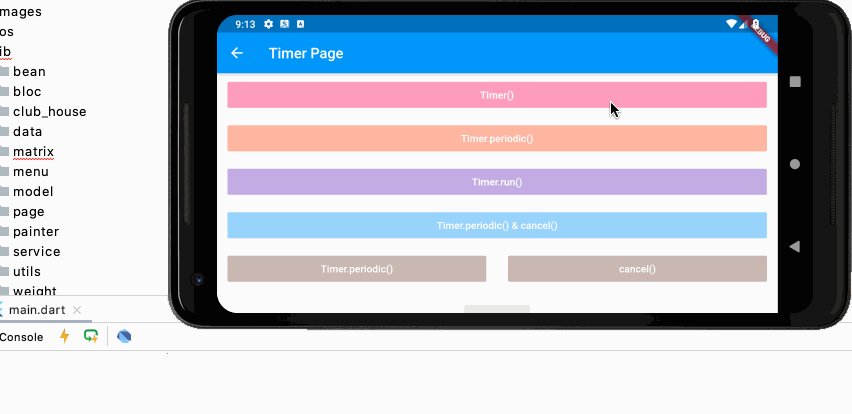
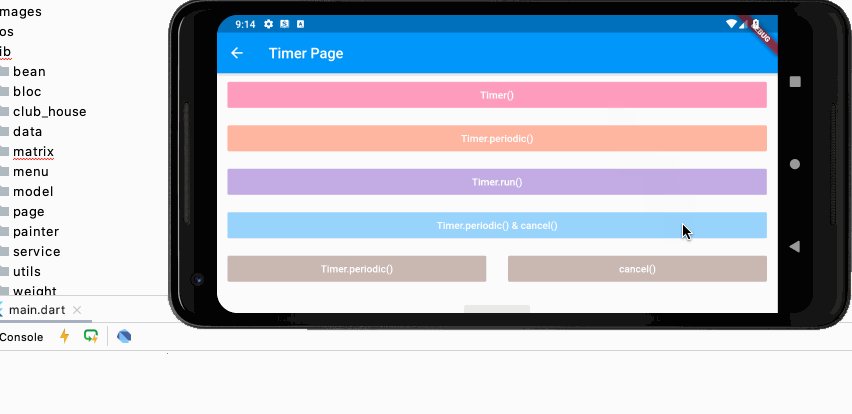
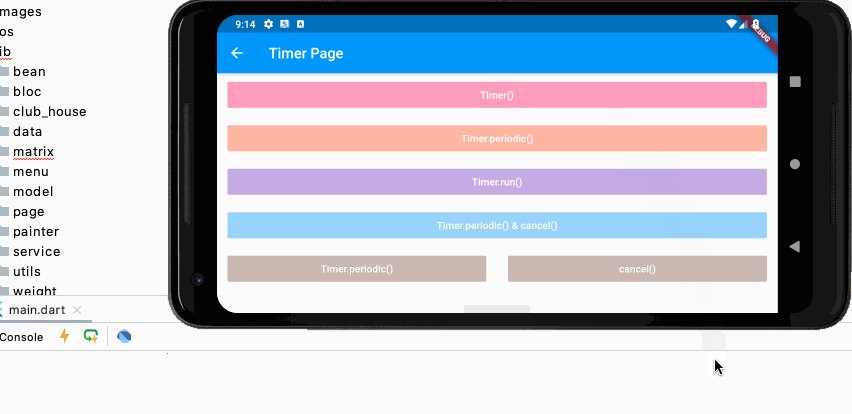
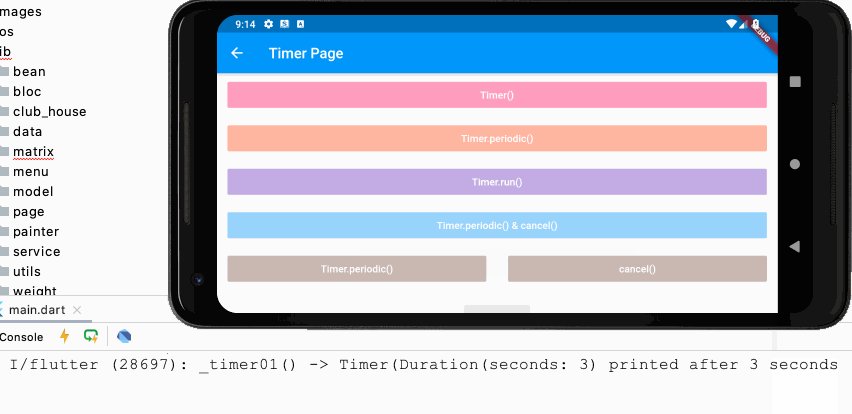
Flutter 135: 图解 Timer & ACETimerButton 自定义计时器按钮
小菜在学习 Flutter 过程中,可能会遇到倒计时等需求,此时需要用到 Timer 计时器,小菜简单尝试一下;Timer Timer 作为一个抽象类,提供了两种工厂方法进行调用;可以作为一次或者重复触发的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子






