
【HTML+CSS兼容性】 li中插入img元素之间存在空隙BUG问题+解决方案 前端零基础必须知道的事情!
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 场景问题描述 环境测试: Chrome、Edge、Opera、FireFox 举个栗子 当你在li元素中直接放入图片img元素之后, 默认...

【趣味JavaScript】利用className原生自定义封装实现快速操作html元素中的class属性,功能包含添加、删除、替换、验证是否存在, 极简方式轻量级!【附代码】
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 我们可以使用className属性来实现对class类的设置,或者封装一些小函数 自定义一个hasClass函数 为了添加的class类不...

使用 HTML input 元素上传本地文件,在服务器端打印出上传的内容
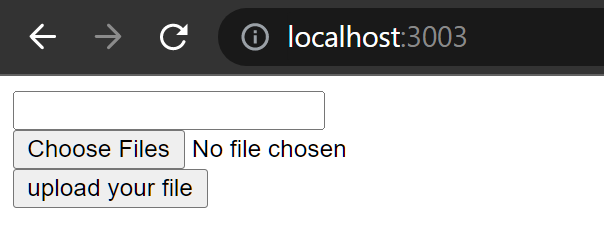
需求在本地通过 HTML input 元素,支持上传多个文本文件到服务器。服务器采取 Node.js 实现,将本地上传的文本文件内容打印出来。实现效果先看一下本文介绍的代码片段执行的效果。本文介绍的程序,启动了一个在 3003 端口上监听的服务器。浏览器访问 localhost:3003,能看到如下...

html 页面中动态计算 div 元素的宽度
在我们开发中,经常用到一个给定的div宽度,剩余的自动充满占全,但是,为了适应不同的屏幕的显示大小,我们不能给定值宽度,所以就需要动态的获取,那么,就要采用calc() 函数进行计算。实例使用 calc() 函数计算 <div> 元素的宽度:<!DOCTYPE htm...

HTML&CSS Day01 功能元素与HTTP请求协议详解
1.功能元素1.1.列表标签红色列表标签的作用: 给一堆数据添加列表语义, 也就是告诉搜索引擎告诉浏览器这一堆数据是一个整体**- HTML中列表标签的分类 无序列表(最多)(unordered list) 有序列表(最少)(ordered list) 定义列表(其次)(definition lis...

html中元素居中的五种方法
在网页开发中,经常会有嵌套元素中将子元素居中的要求。下边将五种常用的居中方法进行总结。1:原始图(父子元素无border,无padding):2:实现居中效果:一:使用margin进行固定长度的偏移在使用margin进行具体高度的偏移时,需要知道父元素和子元...

HTML 元素标签语义化及使用场景
灵魂三问:标签语义化是什么?为什么要标签语义化?标签语义化使用场景有哪些?下面让我们跟着这三个问题来展开一下本文的内容。一、标签语义化是什么?标签语义化就是让元素标签做适当的事情。例如 p 标签就是代表文本,button 标签代表按钮,nav 标签代表导航等等。二、为什么要标签语义化?...
HTML5中canvas元素的介绍和使用
HTML5的<canvas>元素是一个新的HTML标签,用于在网页上绘制图形、图像、动画和其他复杂的视觉效果。它是HTML5中新增的重要特性之一,为开发者提供了一个强大的图形绘制工具,可以通过JavaScript实时绘制和操控各种视觉元素。以下是HTML5 canvas的一些特点和优势:...
HTML table表格元素边框修改为单线
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style>...

什么是HTML5?HTML5的含义、元素和好处
HTML5是超文本标记语言(HTML)的第五版,网络浏览器使用它来可视化代码。它在网站功能、网页内容开发等方面有一些改进。HTML的发展在万维网的早期,主要的网络浏览器创造者(例如微软Internet Explorer和Mosaic Netscape)开发了特定于浏览器的元素,以增强其浏览器的网页外...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML更多元素相关
- HTML表格媒体元素
- HTML列表元素
- HTML媒体元素
- HTML表格元素
- HTML元素字符串
- 代码HTML元素
- dom HTML元素
- HTML script元素
- HTML元素属性区别
- HTML开发手册元素
- HTML表单元素
- HTML元素属性
- HTML开发手册初学者菜谱元素
- HTML标记元素
- 元素HTML
- HTML结构元素
- javascript HTML dom元素
- HTML input元素
- HTML列表表格元素
- HTML元素属性值
- 动态加载HTML元素点击
- HTML元素jquery
- 文件HTML元素
- HTML元素废除
- HTML多媒体元素
- HTML元素flash
- HTML元素定位
- HTML设置元素
- HTML元素html5
- javascript HTML元素节点
- HTML元素绑定
- HTML特性元素
- HTML学习元素
- HTML html5元素
- HTML新特性元素
- HTML新增元素废除
- HTML元素方法
- HTML元素空格
- HTML语义元素
- HTML行级元素
- HTML元素内联事件jquery
- HTML列表表格媒体元素
- HTML表单input元素type属性值
- HTML元素视频播放
- HTML元素鼠标
- 播放音频文件HTML元素
- HTML元素样式
- HTML元素属性段落
- HTML元素换行
- HTML格式化元素









