
HTML元素与标签
HTML元素与标签HTML介绍HTML元素与标签HTML元素的四种形式HTML框架第一个页面提示HTML介绍WWW,是World Wide Web(万维网)的缩写,Web万维网它是由无数的教育、娱乐、商业组成的一个庞大的信息控件,我们在这个信息控件中遨游,浏览、搜寻资料。最终趁现在浏览器中的信息,就...

【前端|HTML系列第2篇】HTML零基础入门之标签元素
大家好,欢迎来到前端入门系列的第二篇博客。在这个系列中,我们将一起学习前端开发的基础知识,从零开始构建网页和Web应用程序。本篇博客将为大家介绍HTML(超文本标记语言)常用标签元素,帮助零基础小白快速入门。这里写目录标题前言:学习目标1. 标题标签:h1-h62.段落标签...
JQuery 控制html元素显示或隐藏
在做项目中用到界面元素显示或隐藏的功能。比如:点击编辑按钮,切换复选框的显示隐藏。根据数据库中某一字段的不同值,在界面上显示不同的按钮组合。因此查找了如何控制界面元素的显示或隐藏方法。一、通过jquery封装好的方法: 1、jQuer...

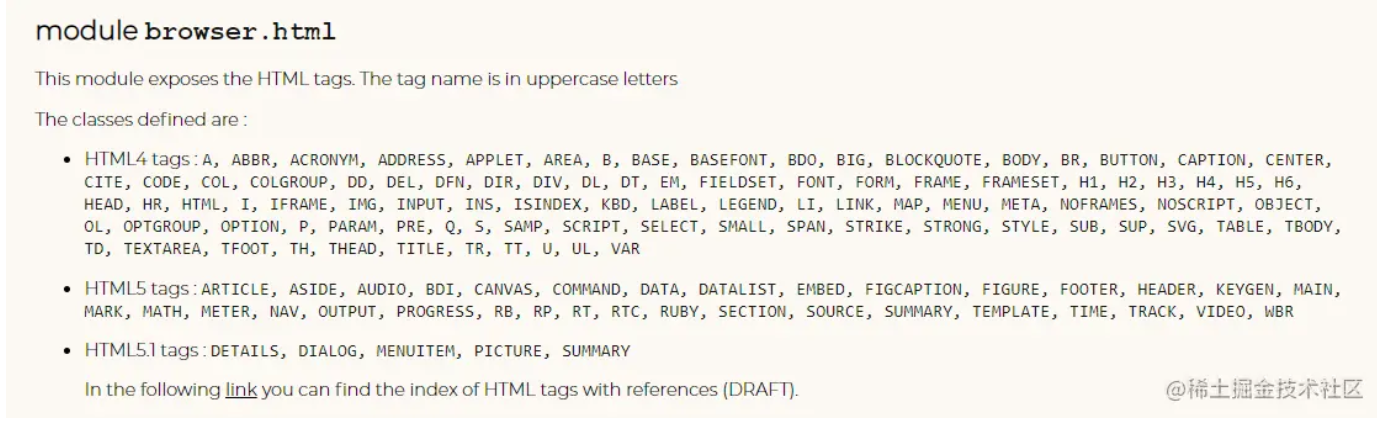
brython | HTML 元素
关于往期brython的文章:brython | 初始化项目: juejin.cn/post/715364…本篇将讲述brython的HTML元素。brython支持哪些元素我们打开brython的官网,选择browser.html,我们会发现其brython支持很多的标签,以及元素,例如:我们将其...
JavaScirpt基础 之 JavaScript HTML DOM 元素 (节点) 三
JavaScirpt基础 之 JavaScript HTML DOM 元素 (节点) 三 JavaScript HTML DOM 元素 (节点) 移除已存在的元素 要移除一个元素,你需要知道该元素的父元素。 实例 <div id="div1"> <p id="p1">这是一个...
JavaScirpt基础 之 JavaScript HTML DOM 元素 (节点) 二
JavaScirpt基础 之 JavaScript HTML DOM 元素 (节点) 二 JavaScript HTML DOM 元素 (节点) 如何向文档中添加和移除元素(节点)。 创建新的 HTML 元素 (节点) - insertBefore() 将新元素添加到开始位置,可以使用 insert...
JavaScirpt基础 之 JavaScript HTML DOM 元素 (节点)
JavaScirpt基础 之 JavaScript HTML DOM 元素 (节点) JavaScript HTML DOM 元素 (节点) 如何向文档中添加和移除元素(节点)。 创建新的 HTML 元素 (节点) - appendChild() 要创建新的 HTML 元素 (节点) 需要先创建一个...

陪你一起攻破前端,未来打造运维领域B/S架构产品。带你复习巩固HTML常用的元素和属性,看这篇就够了。
写在开篇如果您是一名运维开发工程师,未来想要打造B/S架构产品,那么前端必须得攻破,笔者会和你一起坚持,请跟随我的步伐一起出发吧!本篇带你一起复习巩固HTML常用的元素和HTML属性,记住,所有的HTML文档是由HTML元素定义的,且HTML属性是HTML元素提供的附加信息。HTML元...

HTML最常用的元素到底都有哪些?一文带你作个了解。
写在开篇本篇复习巩固HTML常用的元素,记住,所有的HTML文档是由HTML元素定义的。HTML元素有哪些HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。代码如下:<!DOCTYPE html> <html> <head &g...
前端祖传三件套HTML的HTML5之新语义/结构元素 header/footer/article/aside/nav
HTML5 新语义/结构元素——header、footer、article、aside 和 nav在 HTML4 中,元素通常只有少数几个,比如和等等。而在 HTML5 中,增加了一些新的语义/结构元素,下面会为大家介绍其中五个:header、footer、article、aside 和 nav。h...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML更多元素相关
- HTML表格媒体元素
- HTML列表元素
- HTML媒体元素
- HTML表格元素
- HTML元素字符串
- 代码HTML元素
- dom HTML元素
- HTML script元素
- HTML元素属性区别
- HTML开发手册元素
- HTML表单元素
- HTML元素属性
- HTML开发手册初学者菜谱元素
- HTML标记元素
- 元素HTML
- HTML结构元素
- javascript HTML dom元素
- HTML input元素
- HTML列表表格元素
- HTML元素属性值
- 动态加载HTML元素点击
- HTML元素jquery
- 文件HTML元素
- HTML元素废除
- HTML多媒体元素
- HTML元素flash
- HTML元素定位
- HTML设置元素
- HTML元素html5
- javascript HTML元素节点
- HTML元素绑定
- HTML特性元素
- HTML学习元素
- HTML html5元素
- HTML新特性元素
- HTML新增元素废除
- HTML元素方法
- HTML元素空格
- HTML语义元素
- HTML行级元素
- HTML元素内联事件jquery
- HTML列表表格媒体元素
- HTML表单input元素type属性值
- HTML元素视频播放
- HTML元素鼠标
- 播放音频文件HTML元素
- HTML元素样式
- HTML元素属性段落
- HTML元素换行
- HTML格式化元素









