HTML常用标记
HTML(HyperText Markup Language)是一种用于构建网页结构和内容的标记语言。它是构成万维网的基础,提供了一套标记标签,用于定义网页的结构和内容。在本文中,我们将详细介绍一些常用的HTML标记,同时提供相关的代码示例。 标题标记(Heading Tags): 标题标记用于定义...
HTML基础结构和常用标记的例子
HTML基础结构和常用标记的例子 HTML的基本结构包括<head>、<body>等标记,基本语法包括属性、空标记等。常用的可视化标签包括div、span、p、img等,可以用css来改变它们的样式。文件路径需要用相对路径表示。例如,以下是一个简单的HTML文档: ...

7.常用的HTML标记
常用的HTML标记介绍 随着互联网的普及和发展,网页设计和制作已经成为越来越多人关注的领域。HTML作为网页设计的基础,对于从事网页设计和开发的人员来说,掌握HTML标记的使用是非常重要的。本文将介绍一些常用的HTML标记,帮助读者更好地理解和掌握HTML的基础知识,从而提高网页设计和...

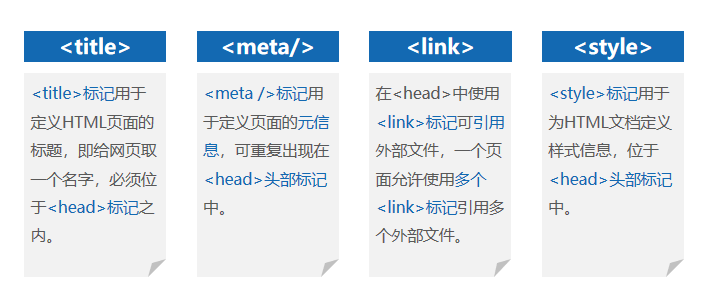
HTML5文档头部相关标记
掌握HTML5文档头部相关标记,能够使用不同的头部相关标记设置页面的基本信息。

web(4)--HTML多媒体标记使用
一、学习目标掌握web前端开发工具的使用方法;熟悉HTML文档结构,熟悉多媒体标记的使用方法;学会使用HTML完成简单的网页设计。二、实验环境 VS Code,Win11 三、实验内容设计一个图像画廊,采用无序列表加载五副图像,并利用marquee标记实现五副图像从右向左交替滚动显示。 &...

web(3)--HTML超链接标记使用
一、学习目标·掌握web前端开发工具的使用方法;掌握HTML文档结构,学会编写简单的HTML程序;熟悉HTML超链接及相关标记的使用方法,并掌握超链接标记的主要应用场景。二、实验环境 VS Code,Win11三、学习内容 (1)利用HTML超链接及相关标记编写一个网...
web(2)--HTML基础标记使用
一、学习目标(1)掌握web前端开发工具的使用方法;(2)掌握HTML文档结构,学会编写简单的HTML程序;(3)熟悉格式化文本、段落等标记的使用方法。二、实验环境 VS Code,Win11三、学习内容 利用HTML编写一个高校新闻页面 四、代码<!...

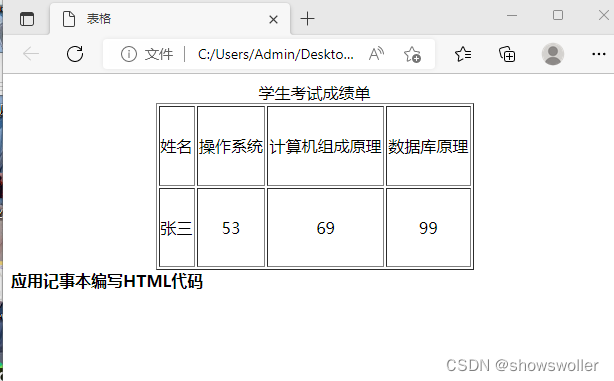
JAVA Web入门之HTML中表格、表单、下列列表框、多行文本、超链接和图片标记的应用(超详细,附源码)
1:表格标记用<table>表示 里面的属性有width设置宽度 border设置边框 align设置表格对齐方式 bgcolor设置表格背景色等等标题标记以<caption>开头表头<th>开头表格行标记<tr>开头单元格标记<td>开头...
Html之 图像标记
Html之 图像标记1.使用方法<img src="路径/文件名.图片格式" width="属性值" height="属性值" border="属性值" alt="属性值">``` <img src="路径/文件名.图片...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









