
「Vue面试题」Vue项目中有封装过axios吗?主要是封装哪方面的?
一、axios是什么axios 是一个轻量的 HTTP客户端基于 XMLHttpRequest 服务来执行 HTTP 请求,支持丰富的配置,支持 Promise,支持浏览器端和 Node.js 端。自Vue2.0起,尤大宣布取消对 vue-resource 的官方推荐,转而推荐 axios。现在 a...

「Vue面试题」vue项目本地开发完成部署到服务器后报404是什么原因呢?
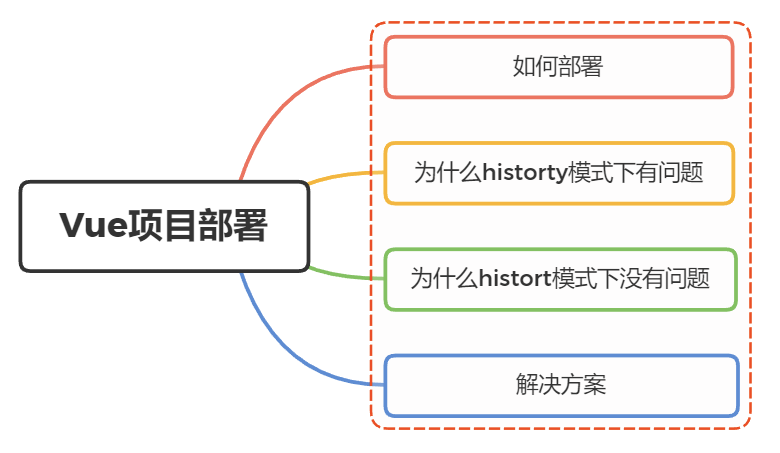
一、如何部署前后端分离开发模式下,前后端是独立布署的,前端只需要将最后的构建物上传至目标服务器的web容器指定的静态目录下即可我们知道vue项目在构建后,是生成一系列的静态文件常规布署我们只需要将这个目录上传至目标服务器即可// scp 上传 user为主机登录用户,host为主机外网ip, xx为...

「Vue面试题」在项目中你是如何解决跨域的?
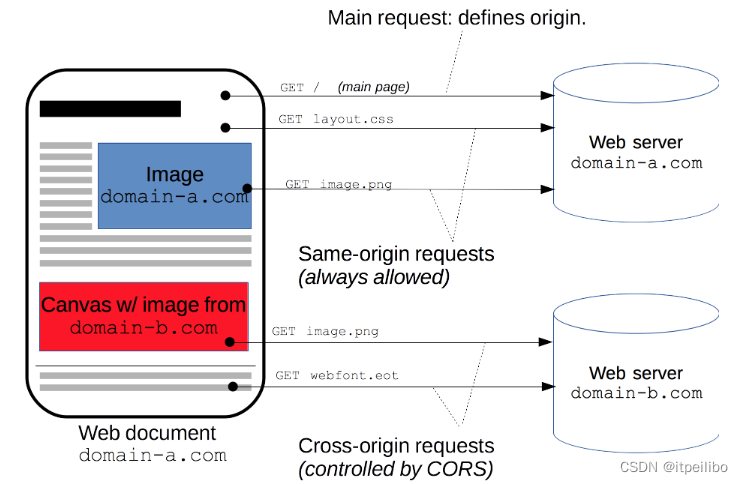
一、跨域是什么跨域本质是浏览器基于同源策略的一种安全手段同源策略(Sameoriginpolicy),是一种约定,它是浏览器最核心也最基本的安全功能所谓同源(即指在同一个域)具有以下三个相同点协议相同(protocol)主机相同(host)端口相同ÿ...

「Vue面试题」vue要做权限管理该怎么做?如果控制到按钮级别的权限怎么做?
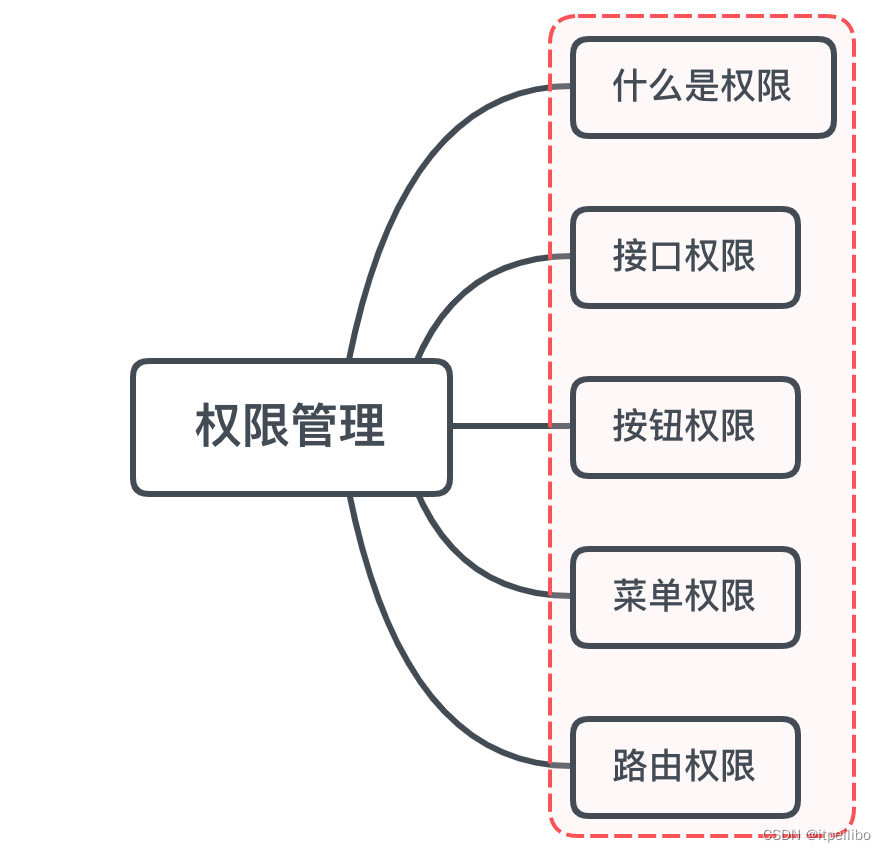
一、是什么权限是对特定资源的访问许可,所谓权限控制,也就是确保用户只能访问到被分配的资源而前端权限归根结底是请求的发起权,请求的发起可能有下面两种形式触发页面加载触发页面上的按钮点击触发总的来说,所有的请求发起都触发自前端路由或视图所以我们可以从这两方面入手,对触发权限的源头进行控制,最终要实现的目...

「Vue面试题」在vue中为什么data属性是一个函数而不是一个对象
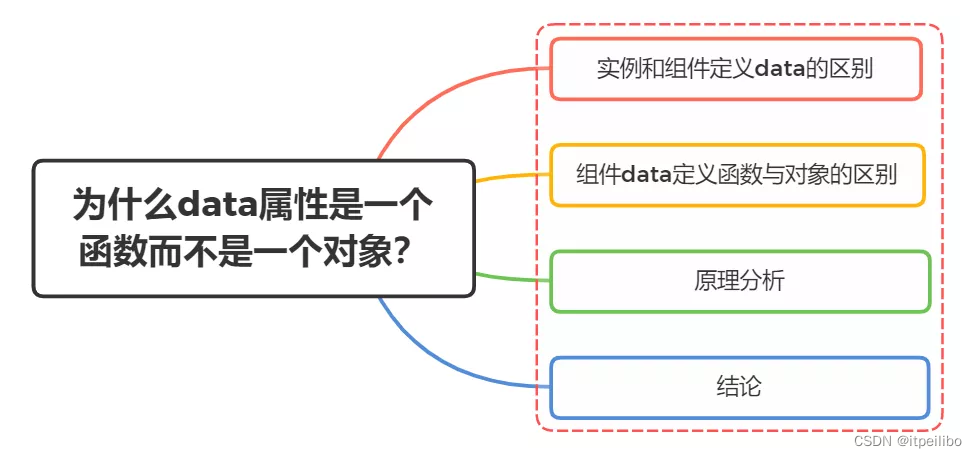
一、实例和组件定义data的区别vue实例的时候定义data属性既可以是一个对象,也可以是一个函数const app = new Vue({ el:"#app", // 对象格式 data:{ foo:"foo" }, // 函数格式 data(){ return...

「Vue面试题」动态给vue的data添加一个新的属性时会发生什么?怎样去解决的?
一、直接添加属性的问题我们从一个例子开始定义一个p标签,通过v-for指令进行遍历然后给botton标签绑定点击事件,我们预期点击按钮时,数据新增一个属性,界面也 新增一行<p v-for="(value,key) in item" :key="key"> {{ value...
vue面试题系列(5)(每篇10题)
1.defineProperty 和 proxy 的区别defineProperty和proxy主要有以下区别:版本历史:defineProperty是ES5中的方法,而proxy是ES6中的方法。对变化的监测:defineProperty不能监听到数组下标变化和对象新增属性,而proxy可以。对对...
vue面试题系列(4)(每篇10题)
1.对 Vue 组件化的理解Vue的组件化是一种将页面拆分为独立的、可复用的组件,然后通过组合的方式构建页面的过程。组件化是一种高效、灵活的页面开发方式,可以帮助开发者提高代码的复用性、可维护性和可测试性。在Vue中,组件化开发具有以下特点:组件独立:每个组件都有自己的作用域,独立开发和测试,降低了...
vue面试题系列(3)(每篇10题)
1.Vue 单页应用与多页应用的区别Vue单页应用(Single-Page Application,SPA)和多页应用(Multiple-Page Application,MPA)是两种不同的前端应用架构方式,它们在页面加载、路由、用户体验等方面有一些区别。1. 页面加载方式: &nbs...
vue面试题系列(2)(每篇10题)
1.说一下如何解决vue首屏加载慢或白屏?当Vue应用在首次加载时出现慢加载或白屏的情况时,可以尝试以下几种解决方法:代码优化:检查Vue应用的代码是否存在冗余、重复的部分,以及是否有不必要的网络请求或资源加载。可以通过减少代码量、缩小文件大小、压缩图片等方式来优化代码,以提高加载速度。使用异步组件...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



