
从入门到项目实战 - vue 中使用动画技术
vue 中使用动画技术1. vue 中的相关基础知识1.1 处理过渡和动画的内置组件组件名描述Transition用于在元素或组件进入和离开 DOM 时应用动画。TransitionGroup用于在将元素或组件插入列表、从列表删除 或 在v-for列表中移动 时应用动画。1.1.1 Transiti...
Vue的动画实现方式有哪些?
Vue 中动画的实现方式有四种:CSS 动画、使用 animate.css 动画库、使用 JavaScript 钩子函数、使用 velocity.js 动画库。以下是 CSS 动画的实现示例: <div transition="fade"> <p>这是一个带有淡入动画的段落。...
Vue的动画方式有几种
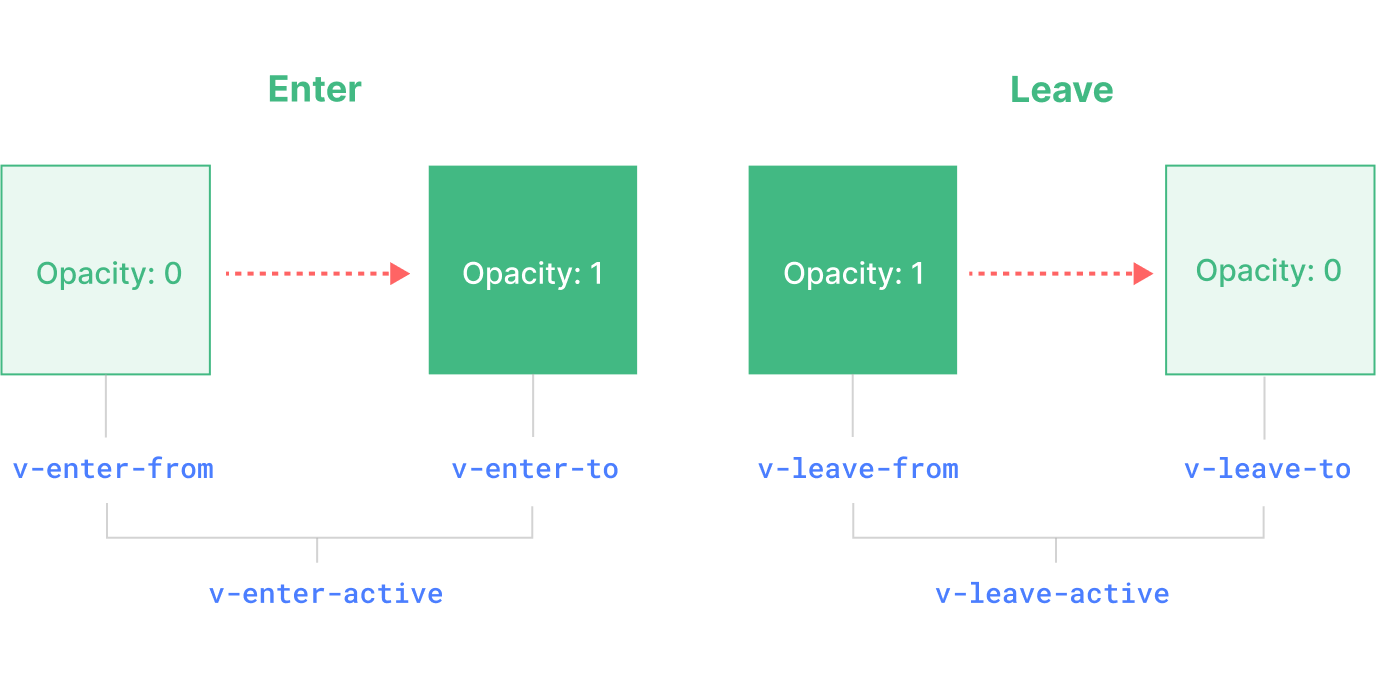
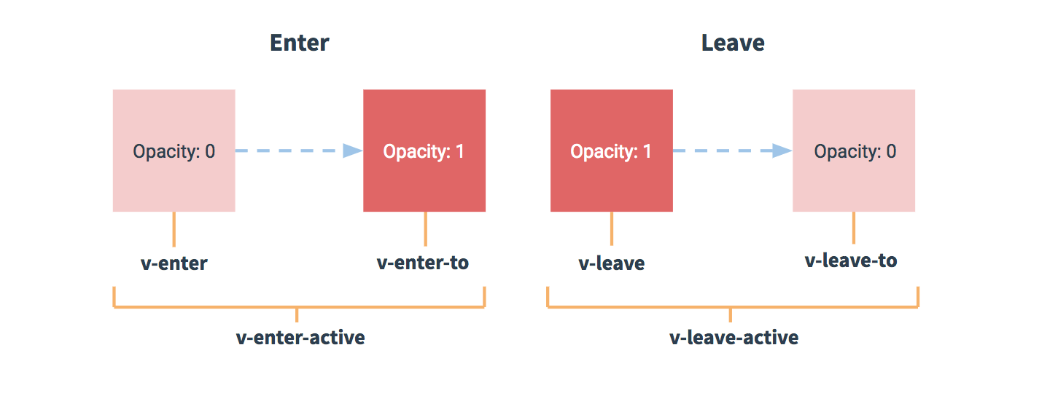
Vue的动画方式有几种?Vue的动画方式主要分成两大类,一类是CSS动画,一类是JS动画CSS动画中包含transition以及animation,但在Vue中只需要通过transition封装组件实现。CSS动画的类名主要包括:v-enter、v-enter-active、v-enter-to、v...
vue2路由切换动画(左右横移动画)
<template> <div id="app"> <transition :name="transitionName"> <router-view class="transitionBody"></router-view> </tr...
js vue实现回到顶部动画效果
实现原理:利用a标签回到顶部的链接, href=”javascript:;”是用来阻止a标签的默认行为。html代码<a href="javascript:;" id="return_top" title="回到顶部">返回顶部</a>css代码(始终固定在屏幕右下角)#re...

如何实现vue中的列表动画,如何封装vue动画
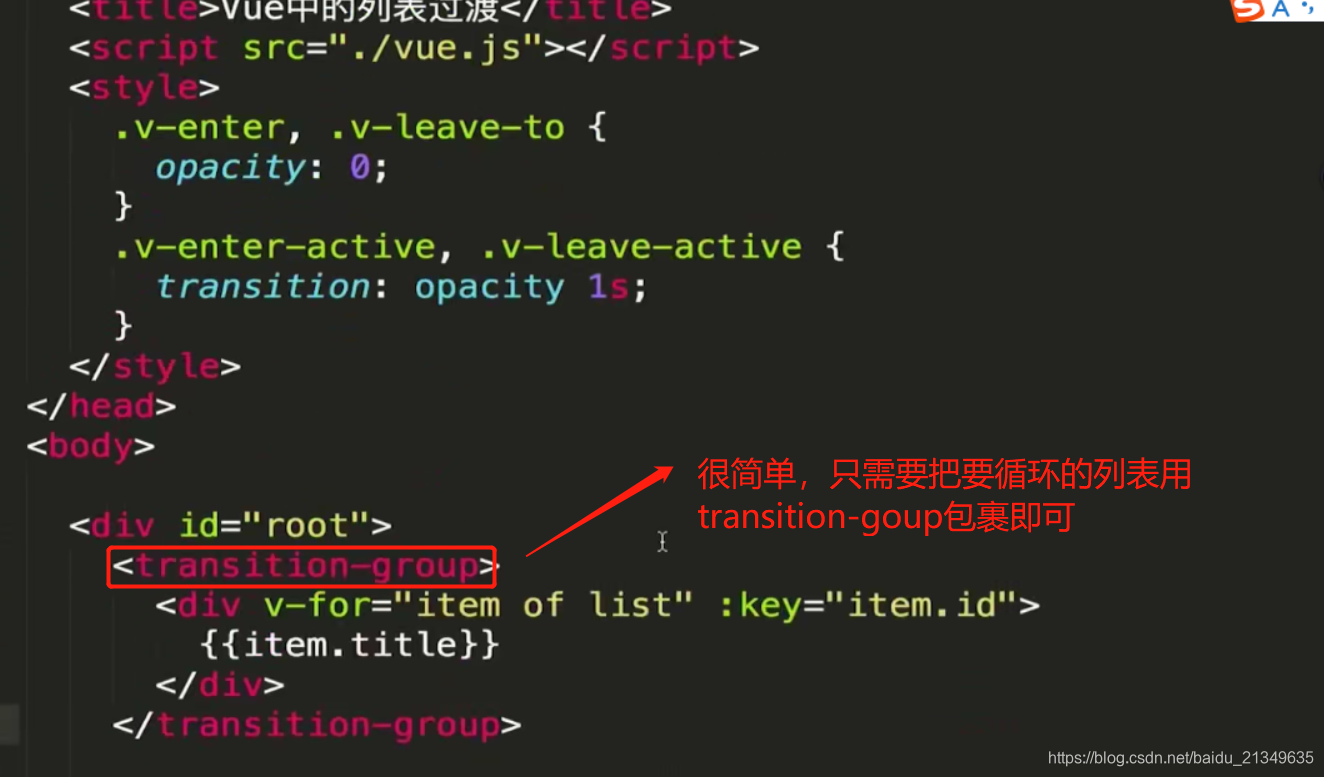
一、vue中的列表动画如何实现举个例子:列表动画原理:二、vue中如何封装动画先看之前的动画是如何实现的:那么如何实现自己封装vue动画呢?思路就是:我们自己定义一个组件,然后需要动画的地方,我们直接引用我们自定义的组件即可。第1个版本:css动画版这版本,属于半封装,也就是css样式不在封装内。如...

vue中如何实现多个元素或组件的过渡动画?
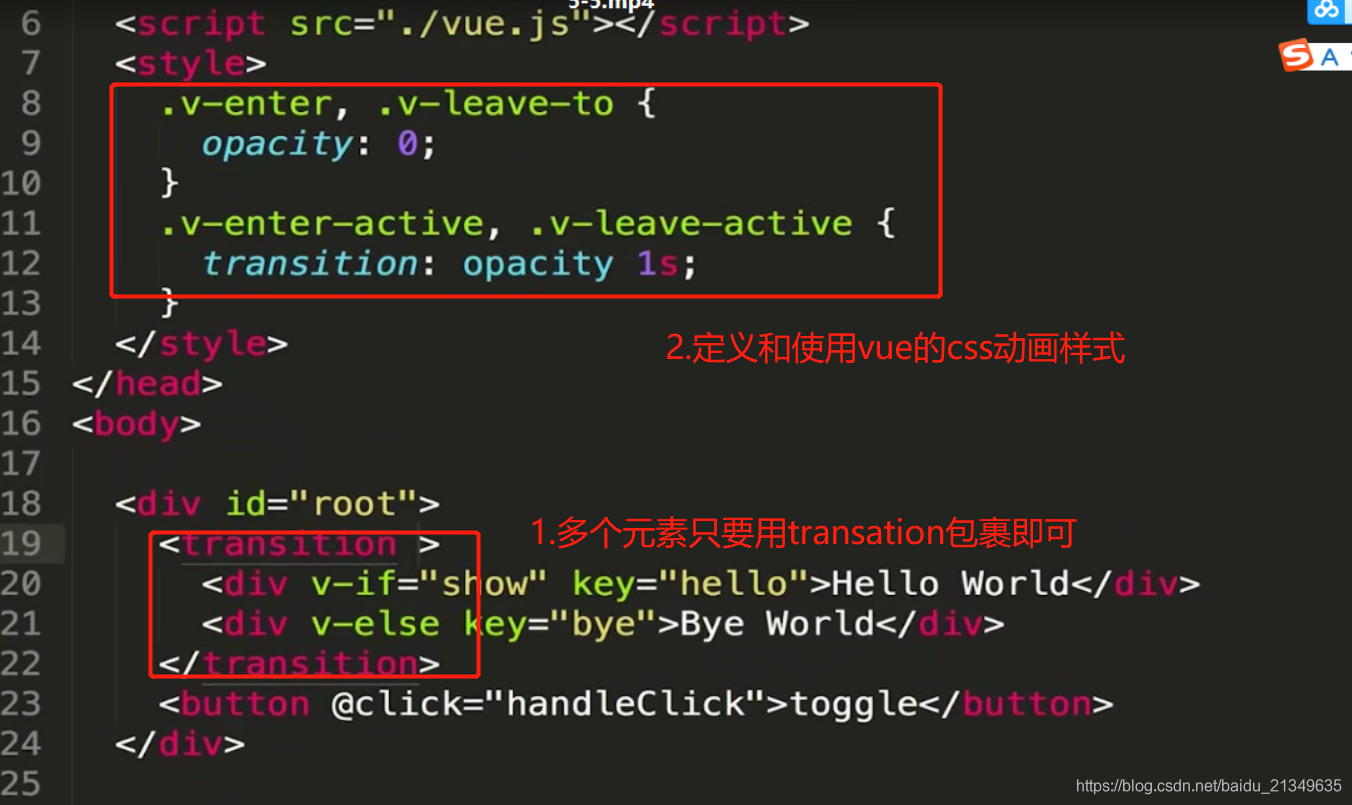
1.多个元素之间如何实现过渡动画效果?transition上的mode属性:mode可以设置成in-out或者out-in,确定是先显示再隐藏,还是先隐藏再显示。2.多个组件之间如何实现过渡动画效果?上面的例子css样式不边,修改html和js的代码如下:这样,即可显示组件切换动画效果。3.多个组件...

vue如何使用velocity.js动画
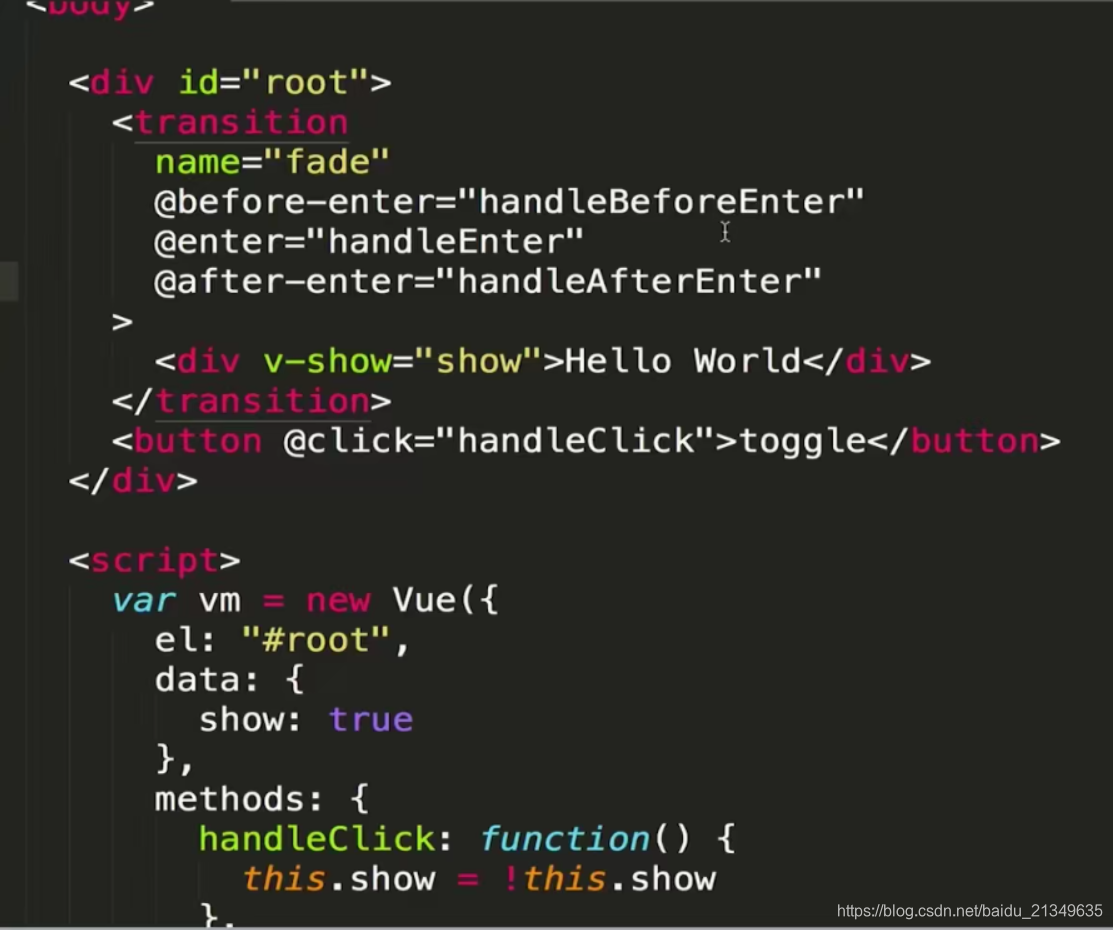
vue中js动画怎么使用?vue提供了JavaScript 钩子函数:点击进入官网js钩子函数地址举个例子:当显示元素的时候,颜色从红色变成 绿色,2s后有变成黑色。这里只是演示了入场动画,出场动画一样。vue中如何使用第三方js动画库?以js常用动画库velocity.js使用方式如下:3.使用v...

vue中的css动画(过渡动画)使用步骤和原理
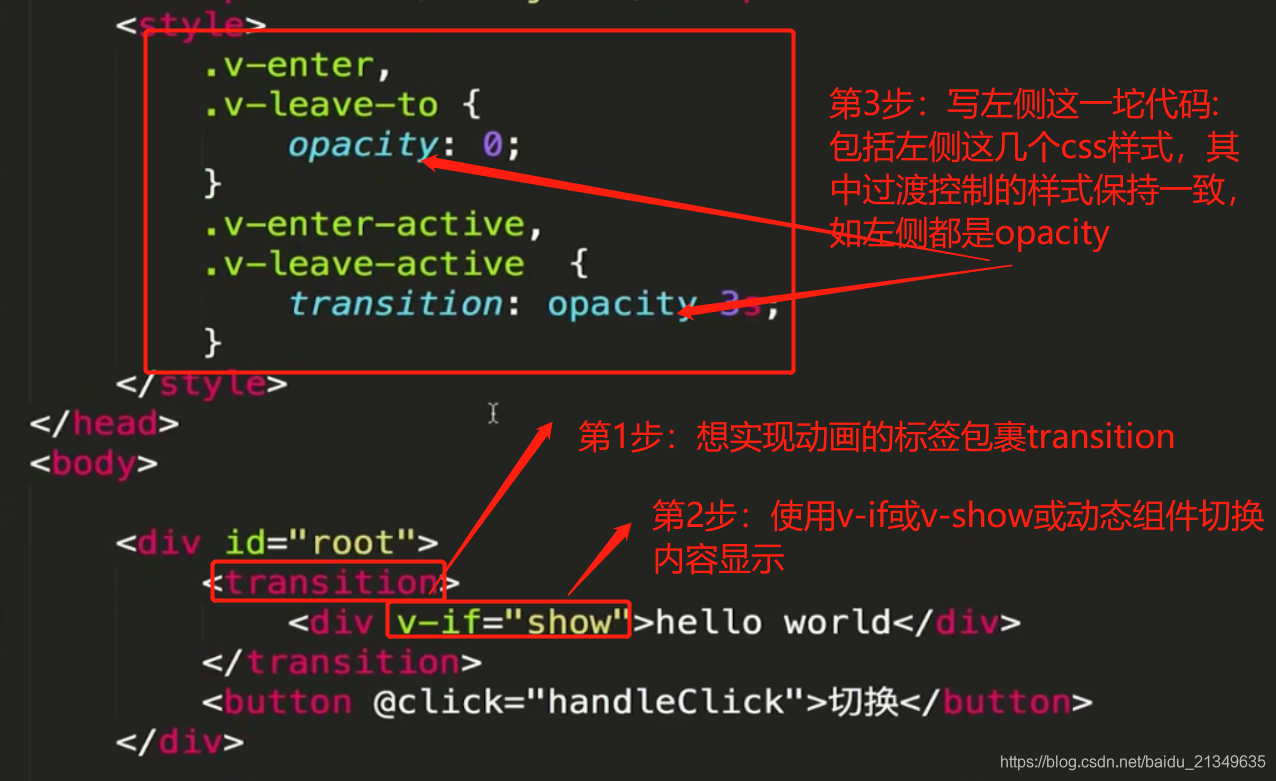
1.vue的css动画的使用步骤是什么?以元素过渡隐藏和显示为例,css使用步骤下图这样就可显示动画了。2.vue的css动画原理是什么?答: 当一个元素被transition包裹之后,vue会自动的分析元素的css样式,然后构建一个动画的流程。流程分2块,一块是元素显示的流程,一块是元素隐藏的流程...

【Vue2.0学习】—过渡与动画(六十三)
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。包括以下工具:在 CSS 过渡和动画中自动应用 class可以配合使用第三方 CSS 动画库,如 Animate.css在过渡钩子函数中使用 JavaScript 直接操作 DOM可以配合使用第三方 JavaScript 动画...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



