
< 每日小技巧: 基于Vue状态的过渡动画 - Transition 和 TransitionGroup>
一、Vue Transition 简介 Vue 提供了两个内置组件,可以帮助用户制作基于状态(v-if / v-show)变化的过渡和动画: <Transition> 会在一个元素或组件进入和离开 DOM 时应用动画。本章节会介绍如何使用它。 <TransitionGroup>...
动画效果:给 Vue 应用添加过渡和动画
在现代 web 开发中,为用户提供流畅和引人入胜的体验至关重要。Vue 作为一款流行的前端框架,提供了强大的功能来实现过渡和动画效果,使应用具有更出色的用户界面。 一、理解 Vue 的过渡 Vue 的过渡允许我们在组件状态更改时添加平滑的动画效果。这可以增强用户体验,使界面的变化更加自然和流畅。 通...
描述 Vue 中的过渡效果和动画。
Vue 是一个用于构建用户界面的 JavaScript 框架,它提供了丰富的工具和组件来创建动态和交互式的应用程序。其中一个强大的功能就是它能够轻松地实现动画效果和过渡效果。动画效果是一种让元素从一个状态平滑地过渡到另一个状态的方式。Vue.js 使用了 CSS 过渡和动画来实现这一功能。 CSS ...
Vue中的过渡效果和动画有何不同?
Vue中的过渡效果和动画是两种不同的效果,其主要区别如下: 定义:过渡是指元素状态缓慢改变的过程;动画则是指一个元素运动的情况。实现方式:Vue可以通过元素实现过渡效果,通过class类名实现动画效果。适用场景:过渡效果适用于元素状态的改变,例如背景颜色的变化、透明度的变化等。动画效果...

从入门到项目实战 - vue 中使用动画技术
vue 中使用动画技术1. vue 中的相关基础知识1.1 处理过渡和动画的内置组件组件名描述Transition用于在元素或组件进入和离开 DOM 时应用动画。TransitionGroup用于在将元素或组件插入列表、从列表删除 或 在v-for列表中移动 时应用动画。1.1.1 Transiti...
Vue的动画实现方式有哪些?
Vue 中动画的实现方式有四种:CSS 动画、使用 animate.css 动画库、使用 JavaScript 钩子函数、使用 velocity.js 动画库。以下是 CSS 动画的实现示例: <div transition="fade"> <p>这是一个带有淡入动画的段落。...
Vue的动画方式有几种
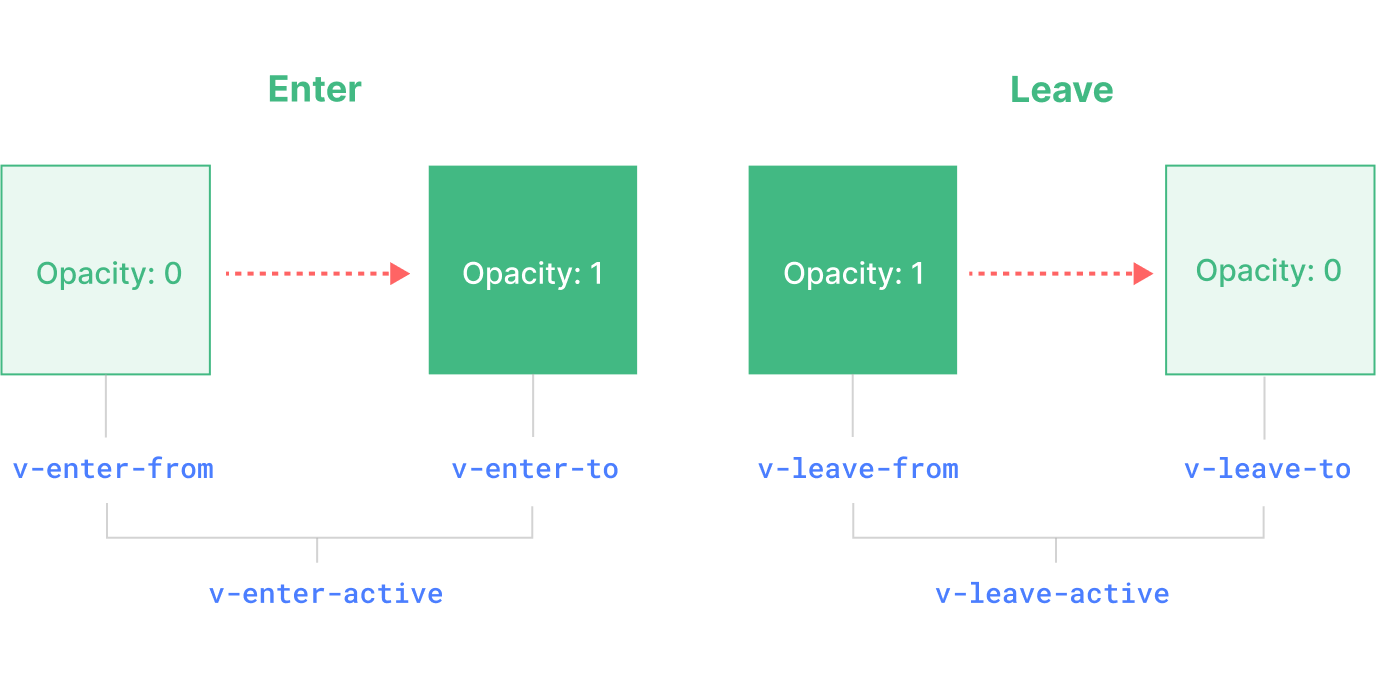
Vue的动画方式有几种?Vue的动画方式主要分成两大类,一类是CSS动画,一类是JS动画CSS动画中包含transition以及animation,但在Vue中只需要通过transition封装组件实现。CSS动画的类名主要包括:v-enter、v-enter-active、v-enter-to、v...

如何实现vue中的列表动画,如何封装vue动画
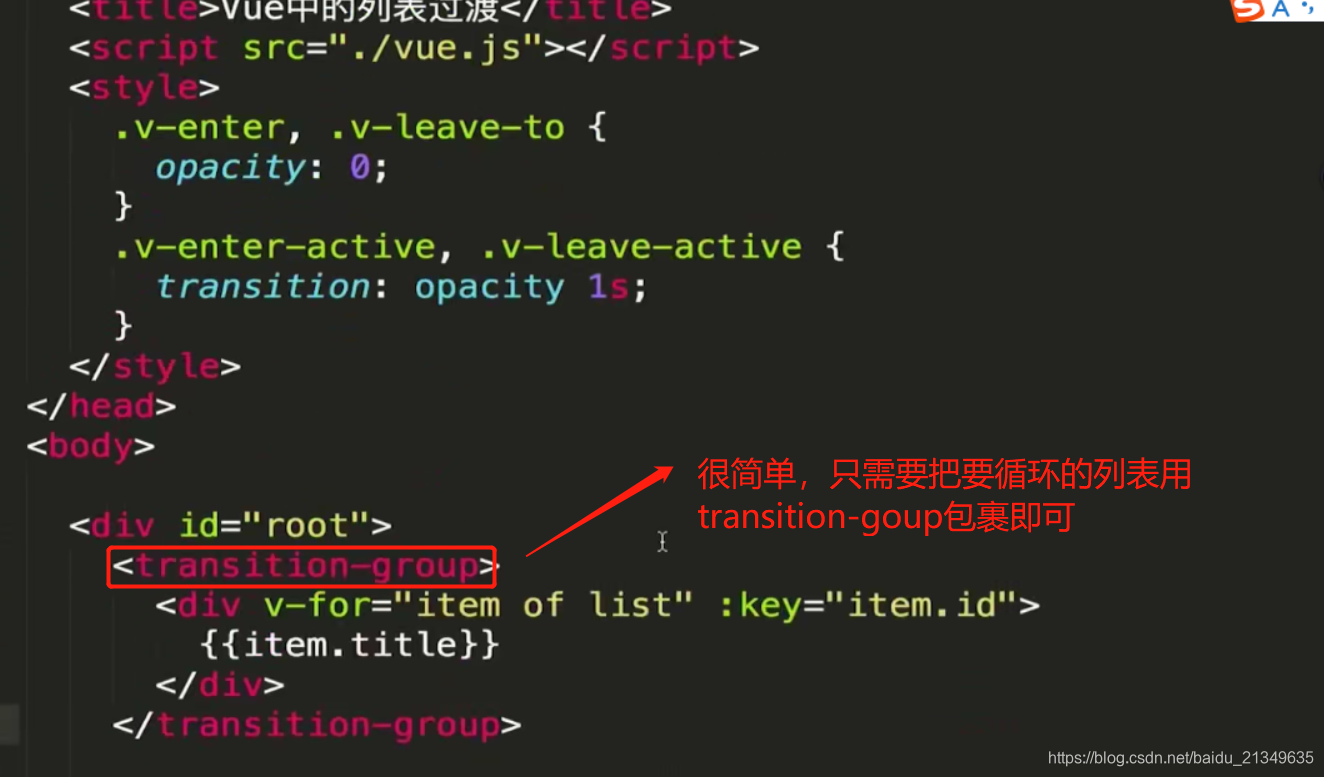
一、vue中的列表动画如何实现举个例子:列表动画原理:二、vue中如何封装动画先看之前的动画是如何实现的:那么如何实现自己封装vue动画呢?思路就是:我们自己定义一个组件,然后需要动画的地方,我们直接引用我们自定义的组件即可。第1个版本:css动画版这版本,属于半封装,也就是css样式不在封装内。如...

vue中如何实现多个元素或组件的过渡动画?
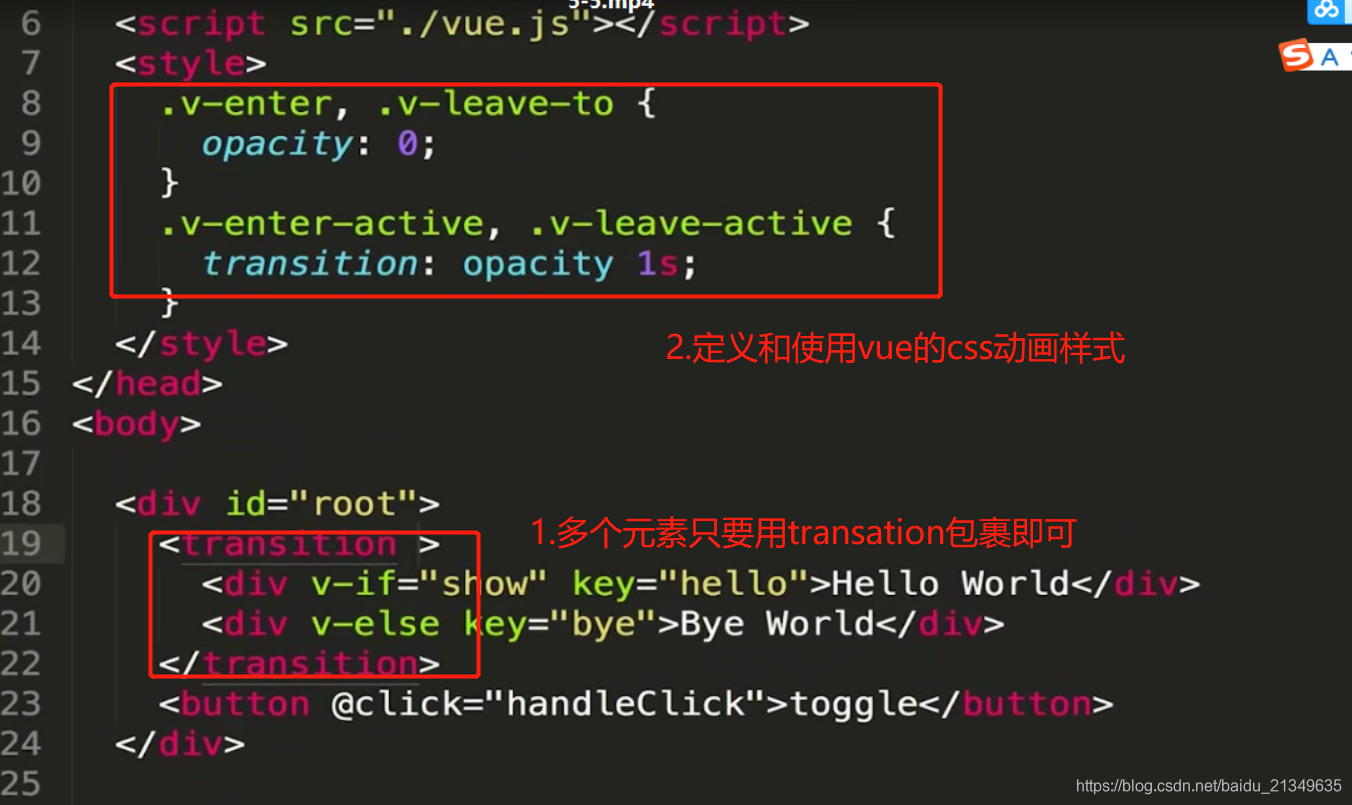
1.多个元素之间如何实现过渡动画效果?transition上的mode属性:mode可以设置成in-out或者out-in,确定是先显示再隐藏,还是先隐藏再显示。2.多个组件之间如何实现过渡动画效果?上面的例子css样式不边,修改html和js的代码如下:这样,即可显示组件切换动画效果。3.多个组件...

🚀🚀🚀Vue3优雅加载图片的一些动画Ⅱ
这篇文章是紧接上篇的内容,Vue3如何优雅的加载大量图片🚀🚀🚀上篇文章,我们只是简单增加了一个渐变的效果。这篇文章,我分享两个新的动画:🚀 高斯模糊效果function callback( entries: IntersectionObserverEntry[], ob...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



