
如何实现vue中的列表动画,如何封装vue动画
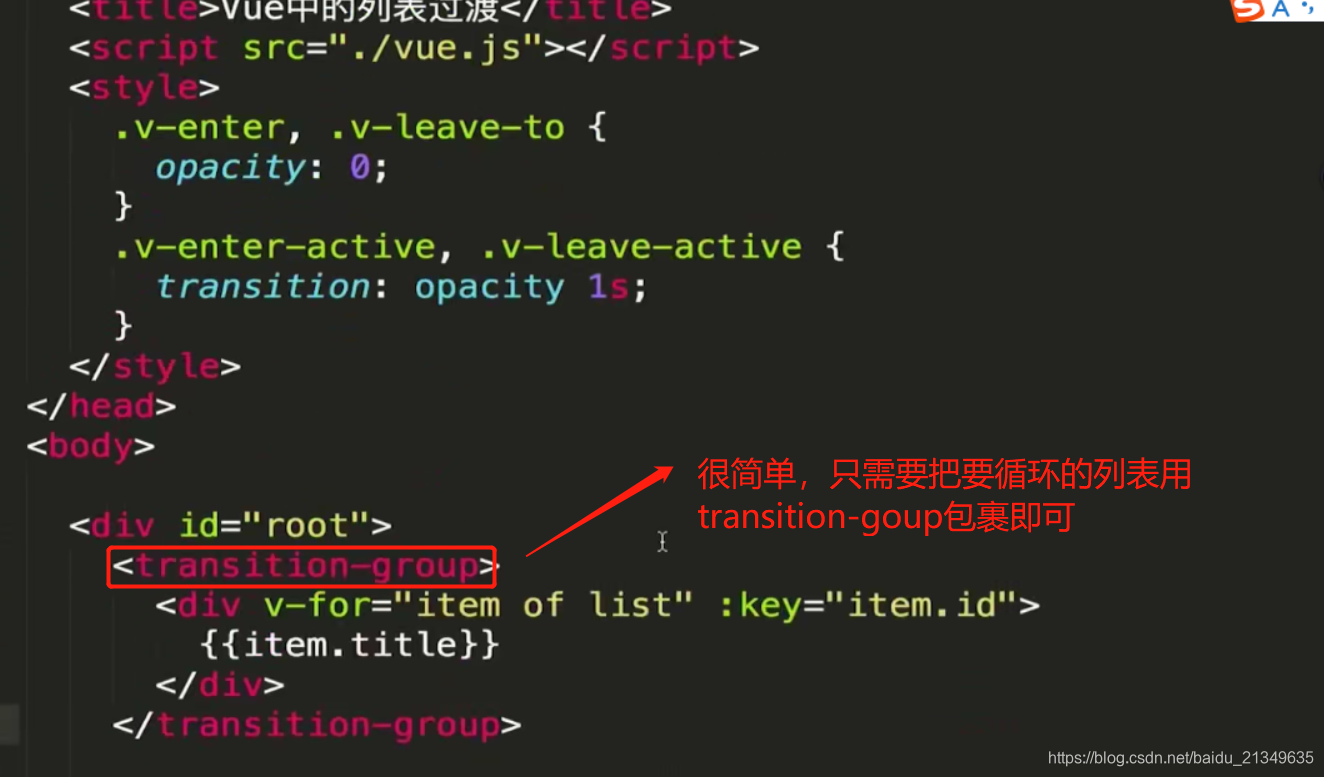
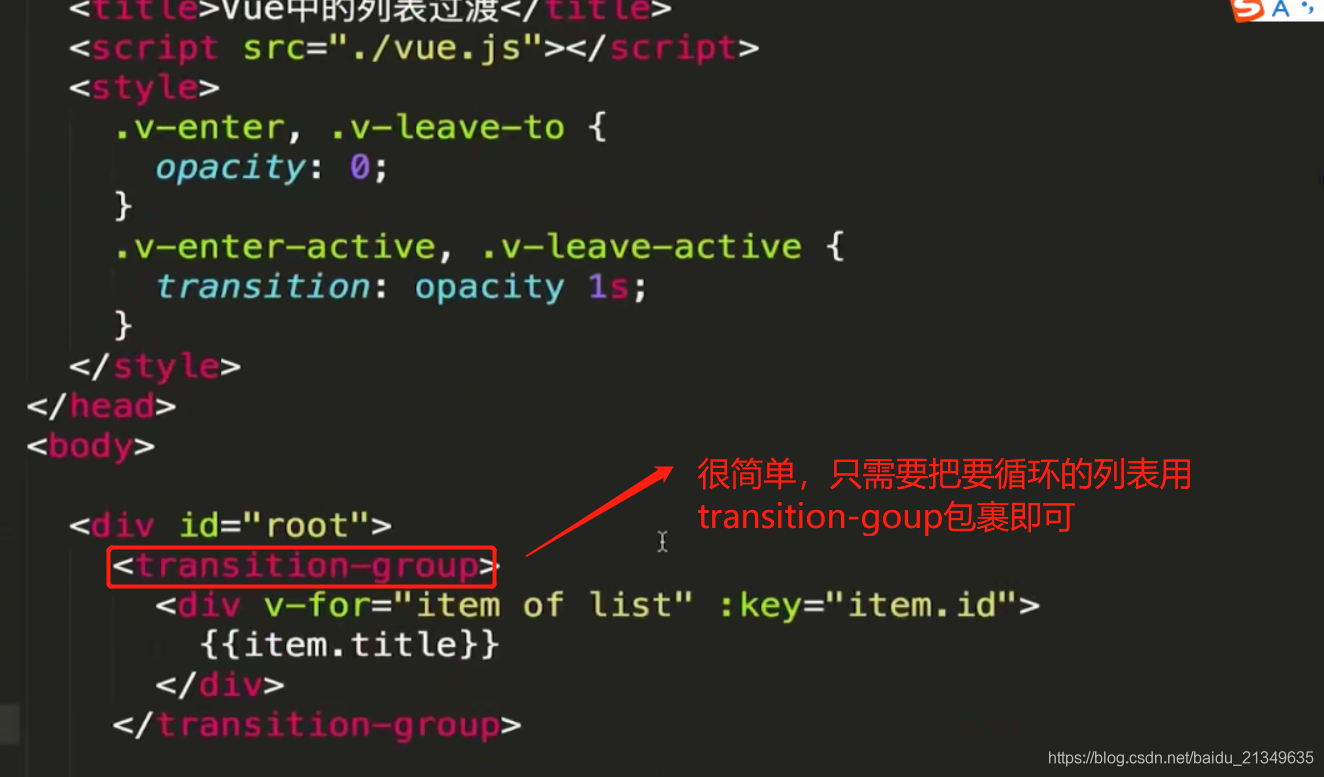
一、vue中的列表动画如何实现举个例子:列表动画原理:二、vue中如何封装动画先看之前的动画是如何实现的:那么如何实现自己封装vue动画呢?思路就是:我们自己定义一个组件,然后需要动画的地方,我们直接引用我们自定义的组件即可。第1个版本:css动画版这版本,属于半封装,也就是css样式不在封装内。如...

如何实现vue中的列表动画,如何封装vue动画
一、vue中的列表动画如何实现举个例子:列表动画原理:二、vue中如何封装动画先看之前的动画是如何实现的:那么如何实现自己封装vue动画呢?思路就是:我们自己定义一个组件,然后需要动画的地方,我们直接引用我们自定义的组件即可。第1个版本:css动画版这版本,属于半封装,也就是css样式不在封装内。如...

vue中怎样实现弹出层动画效果?由上而下渐渐显示---封装成复用组件
子组件:<template> <div class="home"> <!-- 首先将要过渡的元素用transition包裹,并设置过渡的name --> <transition name="mybox"> <div class=...

vue中实现模态框弹出框动画(旋转弹出)--封装成组件
子组件<template> <div> <vodal :show="show" animation="rotate" @hide="showhide"> <div>动画插件</div> </vodal> <...
初识 Vue(28)---(Vue 中的动画封装)
Vue 中的动画封装 功能:点击按钮,hello world 出现,再点击隐藏 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue 中的动画封装...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



