
微信小程序echart图片不显示 问题解决
1.问题描述: echart图片不显示 图片: ...

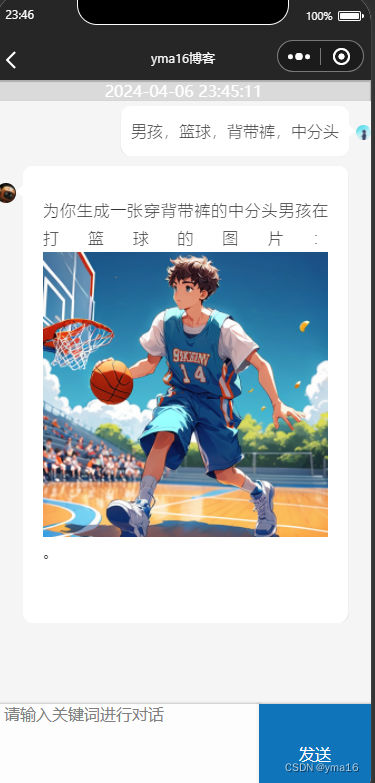
微信小程序——实现对话模式(调用大模型图片生成)
⭐前言 大家好,我是yma16,本文分享微信小程序——实现对话模式(调用大模型图片生成)。 aigc图片生成 AIGC (Artificial Intelligence Generated Content) 可以生成各种类型的图片,包括风景、动物、人物、抽象等等。生成图片的过程通常是使用预训练的神经...
微信小程序长按识别图片二维码功能
1. 添加长按事件:在需要添加长按事件的元素上,加入`bindlongpress`事件属性,后面跟上事件处理函数名称,例如: <view bindlongpress="longPressHandler"></view> ...
微信小程序如何利用createIntersectionObserver实现图片懒加载
微信小程序如何利用createIntersectionObserver实现图片懒加载节点布局相交状态 API可用于监听两个或多个组件节点在布局位置上的相交状态。这一组API常常可以用于推断某些节点是否可以被用户看见、有多大比例可以被用户看见。节点布局相交状态 API中有一个 wx.createInt...
微信小程序canvas画布绘制base64图片并保存图片到相册中
WXML部分:<view class="img_" style="width: 100%;"> <canvas type="2d" id="canvasId" style="width: 100%;height: 100%" ></canvas> <butt...
微信小程序canvas画布绘制;canvas画布图片保存
微信小程序canvas画布绘制wx.createSelectorQuery() .select('#canvas') .fields({ node: true, size: true }) .exec(res => { let ctx = res[0].node.getContext('2d'...
微信小程序替换双重循环渲染中报错图片
当微信小程序中的图片加载失败导致报错时,你可以通过以下步骤替换报错图片:确保你有一个用于替换报错图片的备用图片,可以是与原始图片相同尺寸和格式的另一张图片。在相关的.wxml文件中,找到显示报错图片的 <image> 标签。给该 <image> 标签添加 binderror ...
微信小程序图片使用示例
1:加载本地文件夹图片 <image src="/image/pig.jpg" mode="aspectFill"> </image> 2:加载服务器图片wxml: <image src="{{imageUrl}}" mode="a...

微信小程序轮播图image控件图片mode属性自适应及解决图片加载闪烁bug
微信小程序image控件图片自适应简述我是做的轮播图,swiper标签存在默认样式 width 100% ;height 150px;这就会造成图片不完整的情况;而不加mode图片可能会被拉伸,造成图片损坏。让轮播图自适应高度并且使用mode不拉伸swiper.wxml<swiper clas...

微信小程序渲染后端返回的图片
ps: 最近因为小程序登录需要验证码验证,所以去研究了一波,微信小程序如何渲染后端返回来的图片回去重新看了一下微信小程序开发文档发现可以利用wx.request+wx.arrayBufferToBase64,直接将图片转成base64直接渲染 // 获取图片验证码 getCode(){ const ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子





