微信小程序飞机大战游戏步骤及代码
步骤:1. 准备游戏资源:准备游戏所需的图片、音效等资源。2. 创建游戏场景:使用微信小程序的API创建游戏场景,可以使用wx.createCanvasContext()方法创建游戏场景。3. 加载游戏资源:使用wx.loadImage()方法加载游戏所需的图片资源,使用wx.playBackgro...
微信小程序猜拳游戏步骤及代码
完整步骤:1. 创建小程序项目:使用微信开发者工具创建一个小程序项目,并在项目中添加一个页面,用于猜拳游戏。2. 定义数据结构:定义一个数据结构,用于存储猜拳游戏的信息,包括玩家出拳、计算结果等信息。3. 实现游戏逻辑:实现猜拳游戏的逻辑,包括玩家出拳、计算结果等功能。4. 实现界面:使用微信小程序...
微信小程序狼人杀游戏代码及步骤
一、准备工作:1. 安装微信开发者工具,创建小程序项目;2. 准备游戏角色图片;3. 准备游戏背景音乐;二、实现步骤:1. 创建游戏页面,添加游戏角色图片,添加游戏背景音乐;2. 创建游戏角色类,定义游戏角色属性,如角色名称、角色图片、角色能力等;3. 创建游戏类,定义游戏属性,如游戏人数、游戏角色...

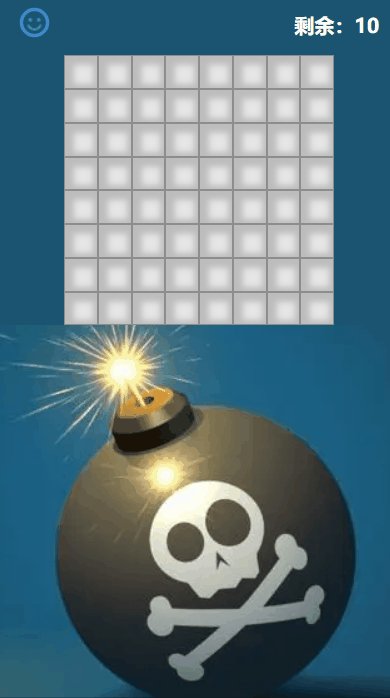
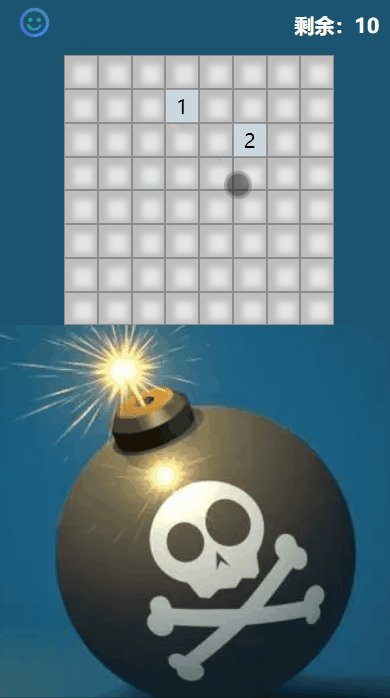
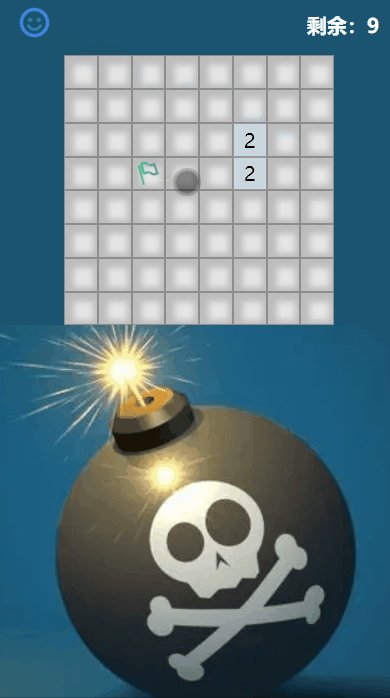
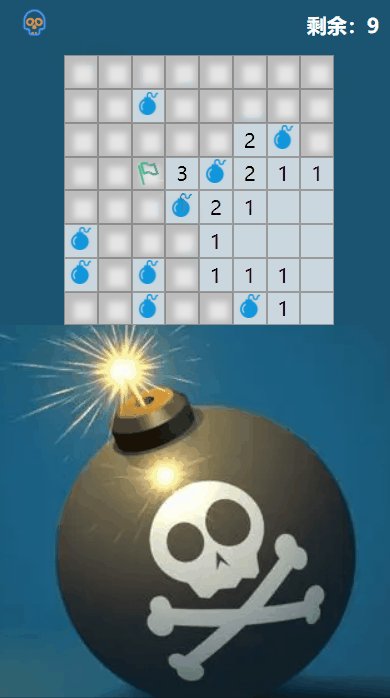
微信小程序 | 做一个小程序端的扫雷游戏
需求背景扫雷游戏作为小时候入手电脑的入门级别游戏,其中有很多的编程知识可以学习得到。本文整理了一个完整的基于vue的小程序端扫雷游戏。我们可以从实现扫雷规则的过程中锻炼到vue的各类语法操作以及前端的样式调整,以及最常用的各类排版布局!😄一、效果预览二、技术关键点2.1 扫雷和排雷在程序中我们通过...

微信小程序│ 游戏开发 │连连看游戏
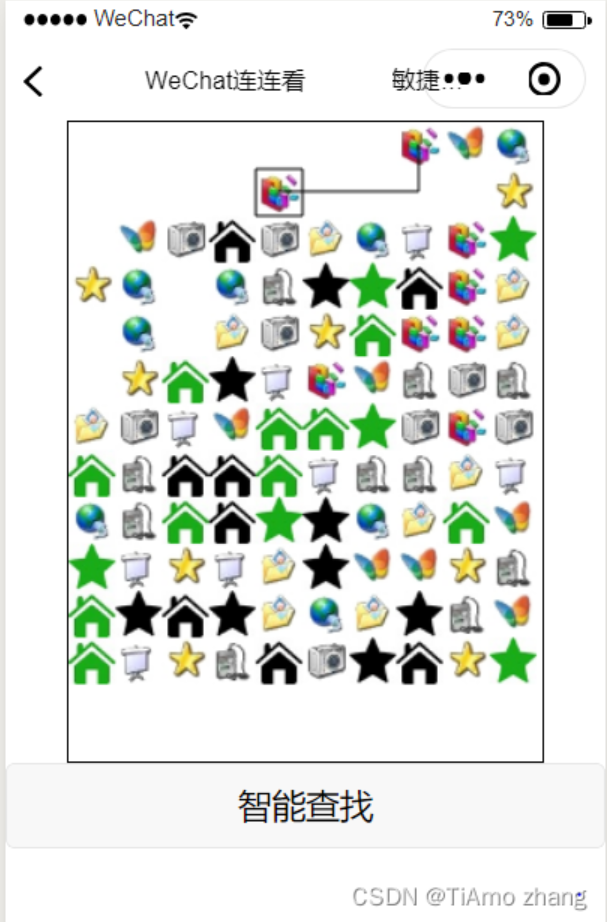
连连看游戏的规则总结如下:● 两个选中的方块是相同的。● 两个选中的方块之间连接线的折点不超过两个。(连接线由x轴和y轴的平行线组成)。本篇开发连连看游戏,游戏效果如图1所示。■ 图1 连连看运行界面本游戏增加智能查找功能,当玩家自己无法找到时,可以右键单击画面,则会出现提示可以消去的两...

微信小程序 | 游戏开发之接宝石箱子游戏
1、什么是微信小游戏微信小游戏是小程序的一个类目,小游戏是微信开放给小程序的更多的能力,让小程序开发者有了开发游戏的能力。微信小游戏是在小程序的基础上添加了游戏库API。微信小游戏只能运行在小程序环境中,微信小游戏没有小程序中WXSS、WXML、多页面等内容,所以微信小游戏开发时小程序的组件就无法使...

微信小程序游戏开发│石头剪刀布游戏(附源码)
01、程序设计的思路1. 控制剪子、石头、布的快速切换猜拳游戏的核心就是快速切换剪子、石头、布三个图像,电脑的出拳一直是动态切换的,一直到用户选择剪子、石头、布的图片后才停止。这里将这三个图像文件名存储在一个srcs数组中,并使用定时器快速从这个数组中依次循环获取图像文件名,并将该文件名指定的图像显...

微信小程序游戏开发│智力测试游戏——button版
01、程序设计的思路游戏中题目的显示使用View组件,4个选项使用button组件(按钮组件),在WXML文件中对每个按钮进行tap事件绑定,tap就是单击事件。作为选项答案的Button组件当用户单击后,触发其tap事件,在其事件处理函数btnOpClick中判断对错,统计得分。用户...
用微信小程序做H5游戏尝试
微信小程序发布后,公司虽然没有拿到第一批内测资格,但作为微信亲密合作伙伴,一定要第一时间去尝试啦。现在微信小程序刚发布还在测试阶段,可以说是1.0版本,所以框架和结构内容都还不多,相关的文档跟微信API一样都做得很好。 1)微信小程序到底是什么?跟H5,HTML5是不是...
微信小程序开发(5) 2048游戏
在这篇微信小程序开发教程中,我们将介绍如何使用微信小程序开发2048小游戏。 本文主要分为两个部分,小程序主体部分及小游戏页面部分 一、小程序主体部分 一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下: 1. 小程序逻辑 App({ onLaunch: fun...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子





