
Angular使用@Input和@Output实现父子组件互相传参(类似Vue的props和this.emit)
app.component.html <app-in-out [in]='"传输进入"' (out)="out($event)" ></app-in-out> ...

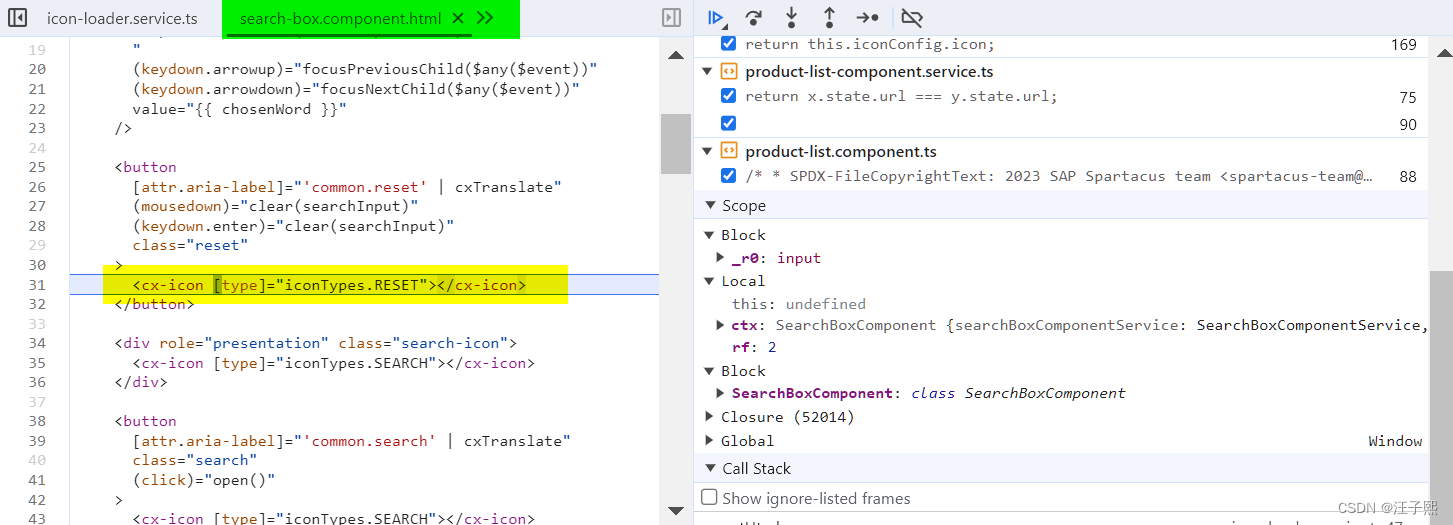
Angular Input 注解在 Spartacus 项目开发中的实际应用场景一例
@Input() 装饰器是 Angular 中用于在组件中接收父组件传递的数据的一种方式。它的作用是将一个属性标记为输入属性,使得父组件可以将数据绑定到子组件的这些属性上。这样,父子组件之间就可以实现双向数据传递,实现更灵活的组件通信。下面是一个实际的例子:SearchBoxComponent 是父...

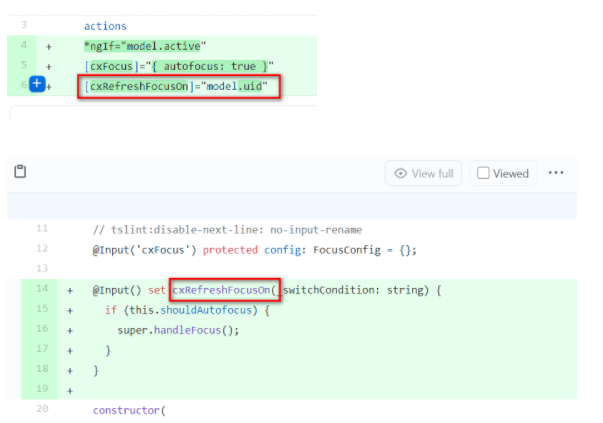
Angular input decorator学习笔记
Decorator that marks a class field as an input property and supplies configuration metadata. The input property is bound to a DOM property in the temp...

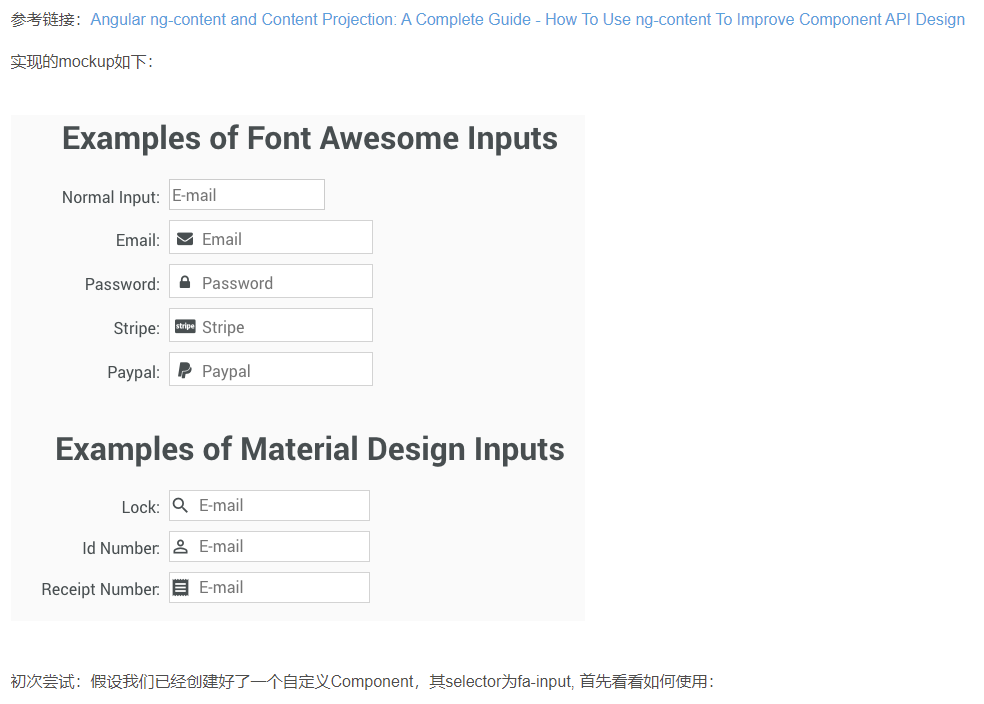
使用Angular可重用Component思路实现一个自带图标(icon)的input控件
使用Angular可重用Component思路实现一个自带图标(icon)的input控件

Angular应用input和div标签页的动态创建场景
index.html:modulesToDomaddStyleinsertStyleElement /** * Create DOM element. The instruction must later be followed by `elementEnd()` call. * * \@...

Angular应用里input字段后面的_ngcontent-hqi是什么含义
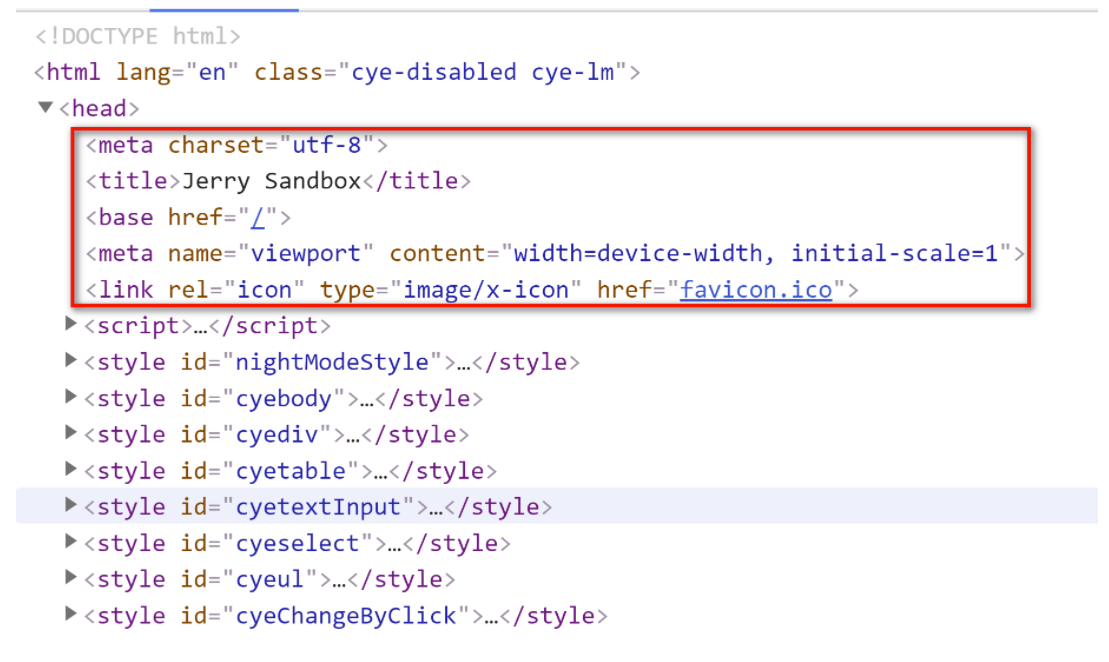
我们打开Angular应用,在Chrome开发者工具的Elements面板里可以看到控件被自动加上了形如下图_ngcontent-hqi-c18这种属性,其中hqi为三位的app id,c18为Componentid./** * @param {?} eventManager * @param {?...

Angular input控件的click事件表达式如何被转换成JavaScript函数
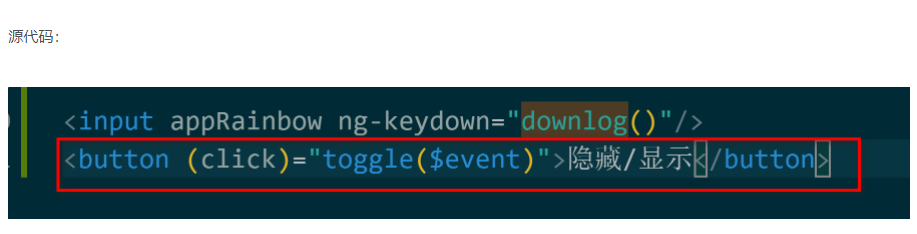
<button (click)="toggle($event)">隐藏/显示</button>这个表达式toggle($event),如何被Angular转换成的JavaScript函数呢?通过调试,找到Angular视图渲染的地方:renderView和executeTem...

Angular input控件的click事件响应处理的调用上下文
自定义指令的路径:C:\Code\SPA\spartacus\projects\storefrontlib\src\cms-structure\page\component\component-wrapper.directive.ts指令的选择器:cxComponentWrapperhtml源代码:...

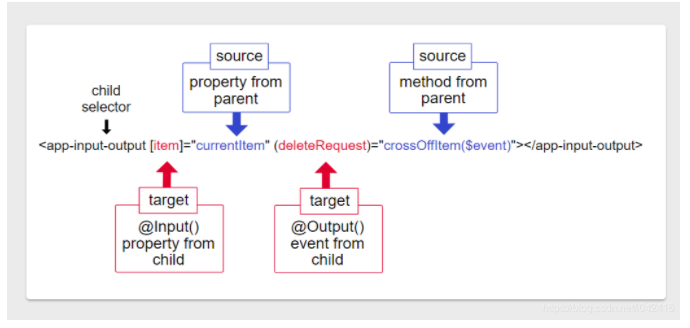
在Angular应用的child Component里同时使用@Input和@Output
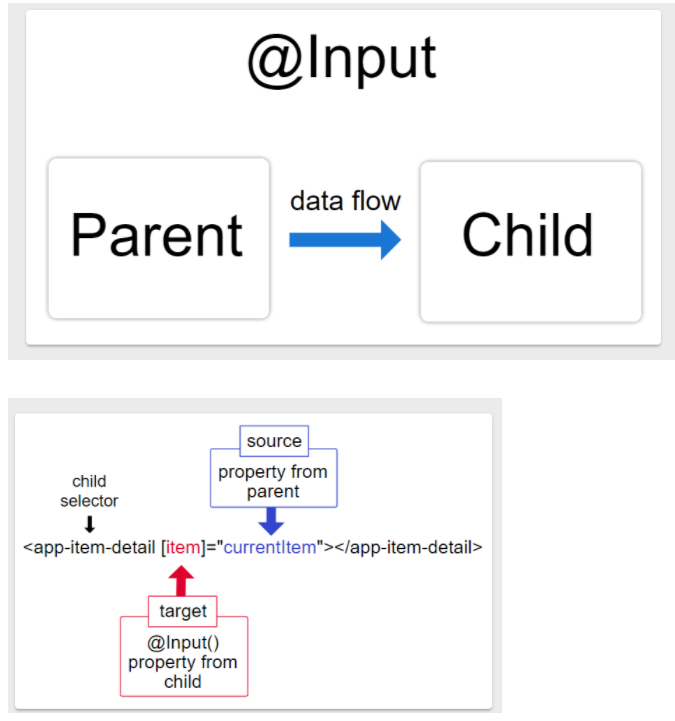
一个例子:<app-input-output [item]="currentItem" (deleteRequest)="crossOffItem($event)"></app-input-output>(1) child Component的item属性绑定到parent ...

Angular应用里的@Input和@Output注解使用方法介绍
这一对注解用于在parent上下文和子指令或者组件之间共享数据。@Input修饰的属性可写,用于数据绑定,而@Output属性可被订阅(Observable).@Input() and @Output() allow Angular to share data between the parent ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular更多input相关
Angular您可能感兴趣
- Angular应用
- Angular rxjs
- Angular版本
- Angular模式
- Angular请求
- Angular http
- Angular scope
- Angular列表
- Angular开发模式
- Angular工具
- Angular项目
- Angular component
- Angular测试
- Angular开发
- Angular单元测试
- Angular react
- Angular路由
- Angular框架
- Angular学习笔记
- Angular渲染
- Angular调试
- Angular指令
- Angular组件
- Angular sap
- Angular方法
- Angular属性
- Angular依赖注入
- Angular vue
- Angular文件