
Angular 2.x折腾记 :(3)初步了解服务及使用
前言不探究高深理论,只探究实际使用,有更好的写法或者经验请指出; 有些暂时没涉及到的知识我可能会顺着例子解释;什么是服务简言之:就是资源获取,以及通讯逻辑处理的地方;我看github上有些项目的service写的很复杂(很重),但是我不大喜欢这样,我力求se...

Angular 自定义服务 notification
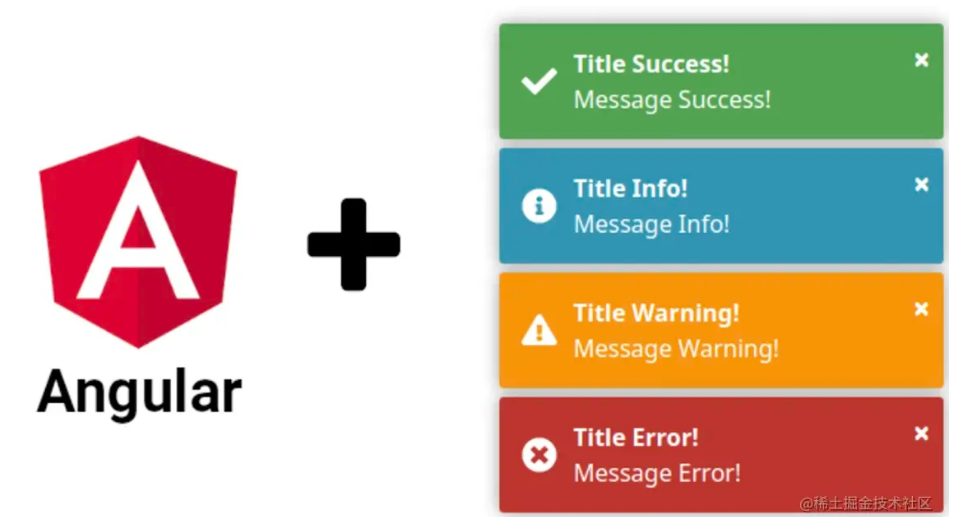
一起养成写作习惯!这是我参与「掘金日新计划 · 4 月更文挑战」的第4天,点击查看活动详情。之前的一篇文章了解 Angular 开发的内容,我们有提到:service 不仅可以用来处理 API 请求,还有其他的用处比如,我们这篇文章要讲到的 notification 的实现。效果图如下:UI 这个可...

Angular如何对包含了HTTP请求的服务类进行单元测试
我们可以基于mockReq进行各种断言处理。expect(mockReq.cancelled).toBeFalsy();确认该请求没有被cancelexpect(mockReq.request.responseType).toEqual(‘json’);确保响应类型是JSONmockReq.flus...

使用TestBed测试具有依赖关系的Angular服务
使用TestBed测试具有依赖关系的Angular服务

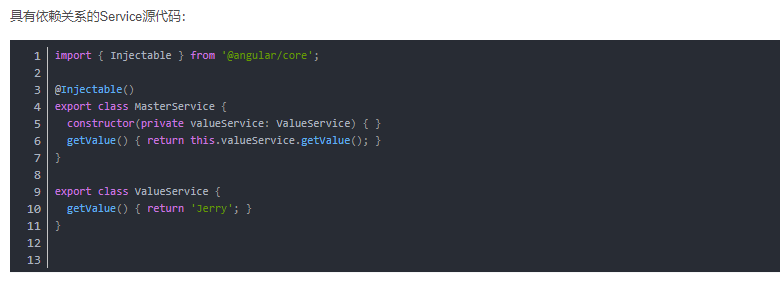
对具有外部依赖的Angular服务类(service class)进行单元测试的几种方式
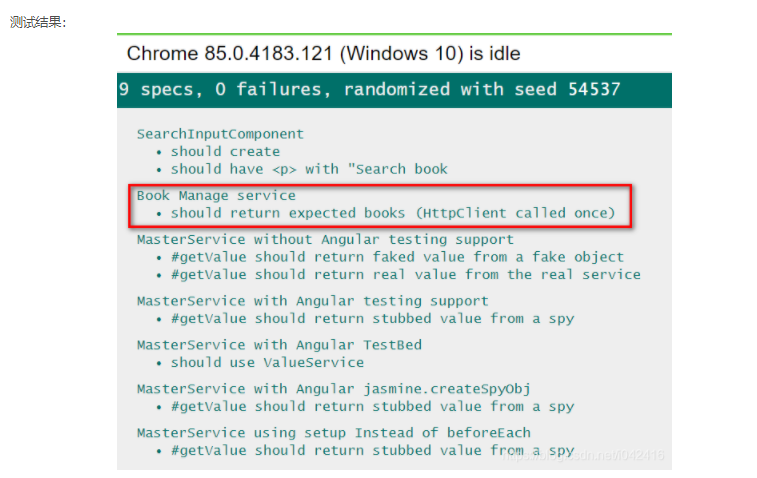
单元测试方法1 - 直接实例化真实的被依赖ValueService方法2 - 使用fake object替代被依赖的ValueService方法3 - 使用jasmine.createSpyObj创建代理服务最后的测试结果:

使用jasmine.createSpyObj具有依赖关系的Angular服务进行单元测试
单元测试代码:describe('MasterService with Angular jasmine.createSpyObj', () => { let masterService: MasterService; let valueServiceSpy: jasmine.SpyObj<...

对Angular使用了HttpClient的服务进行单元测试
待测试的服务:import { Injectable } from '@angular/core'; import {HttpClient} from '@angular/common/http'; @Injectable() export class BookManageService { pri...

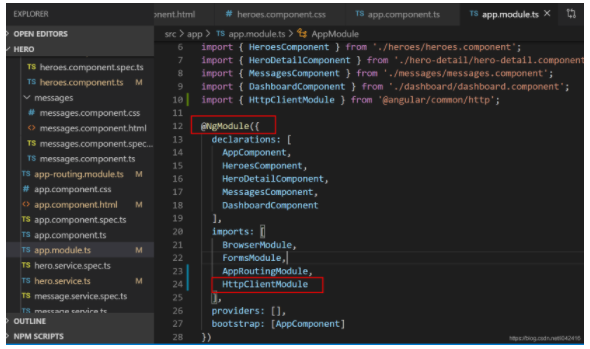
Angular应用里使用HTTP服务的一个具体例子
导入HttpClientModule:import { HttpClientModule } from ‘@angular/common/http’;然后添加到NgModule的imports区域:在Component的构造函数里通过参数注入到私有属性http后,就可以使用http调用HTTP服务了...

关于 Angular 服务实例作用域的问题 - 使用组件限定服务提供者的作用域
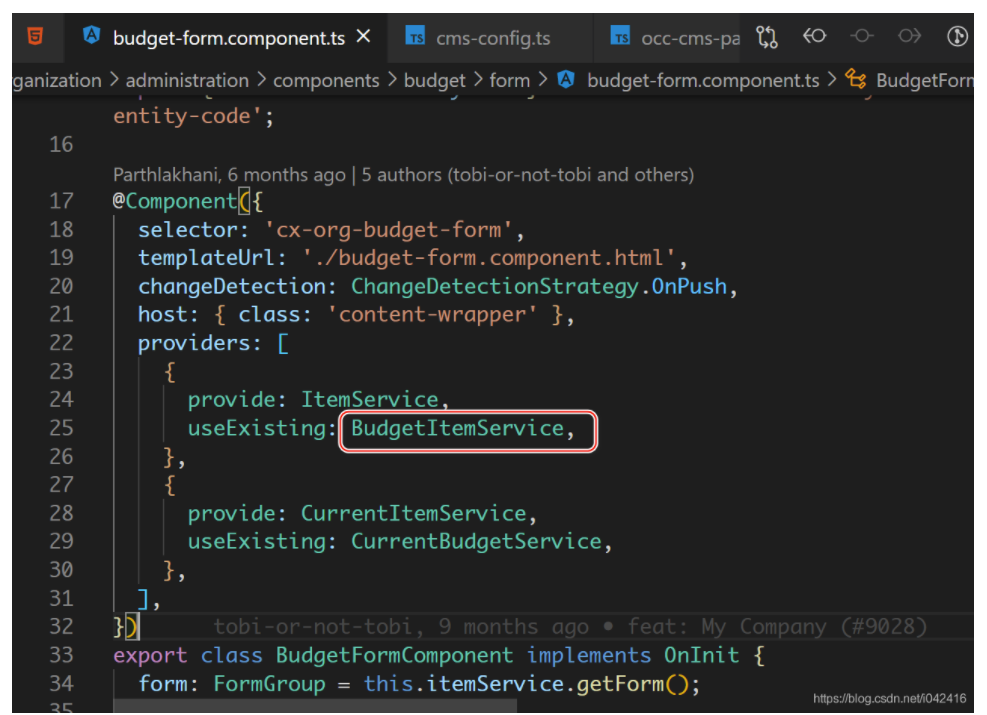
官方链接一种限定提供者作用域的方式是把要限定的服务添加到组件的 providers 数组中。组件中的提供者和 NgModule 中的提供者是彼此独立的。 当你要急性加载一个自带了全部所需服务的模块时,这种方式是有帮助的。 在组件中提供服务,会限定该服务只能在该组件及其子组件中有效,而同一模块中的其它...
angular中如何在模块的config方法中使用日志$log的服务呢??报错
var serviceApp = angular.module('serviceApp',[]); serviceApp.config(function($log){ $log.log('enter config') &...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular更多服务相关
Angular您可能感兴趣
- Angular api接口
- Angular api
- Angular导入
- Angular面试
- Angular应用
- Angular rxjs
- Angular版本
- Angular模式
- Angular请求
- Angular http
- Angular项目
- Angular component
- Angular测试
- Angular开发
- Angular单元测试
- Angular react
- Angular路由
- Angular框架
- Angular学习笔记
- Angular渲染
- Angular调试
- Angular指令
- Angular组件
- Angular sap
- Angular方法
- Angular属性
- Angular依赖注入
- Angular vue
- Angular文件