Angular 应用程序的 Hydration 概念详解
Angular 应用程序的Hydration概念Hydration概念是Angular应用程序中的一个关键概念,它涉及到Angular框架在客户端渲染(Client-side rendering,CSR)中的运作方式。要深入理解Hydration,首先需要了解CSR和SSR(Server-side ...

在生产环境中调试 Angular 应用程序而不显示源映射
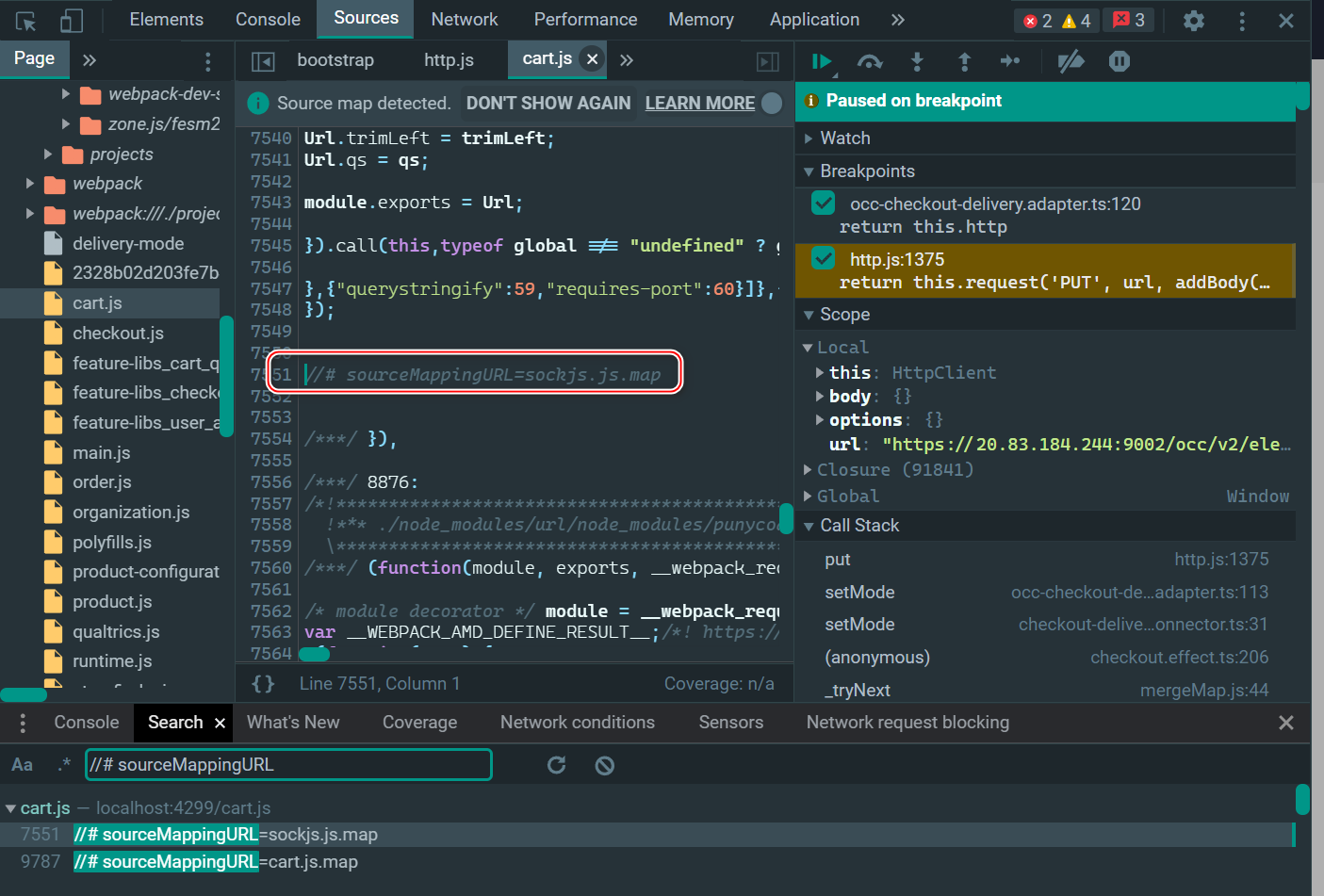
当我们的 Angular 应用程序部署到生产环境时,我们经常会遇到与我们在开发过程中编辑的不同的代码。我们的代码在构建过程中会以各种方式进行修改和优化。TypeScript 被 transpiled, minified 和 uglifed。生成的 JavaScript 包尽可能小,并且能够在浏览器中...

Angular Ngrx Store 应用程序状态的一些典型例子
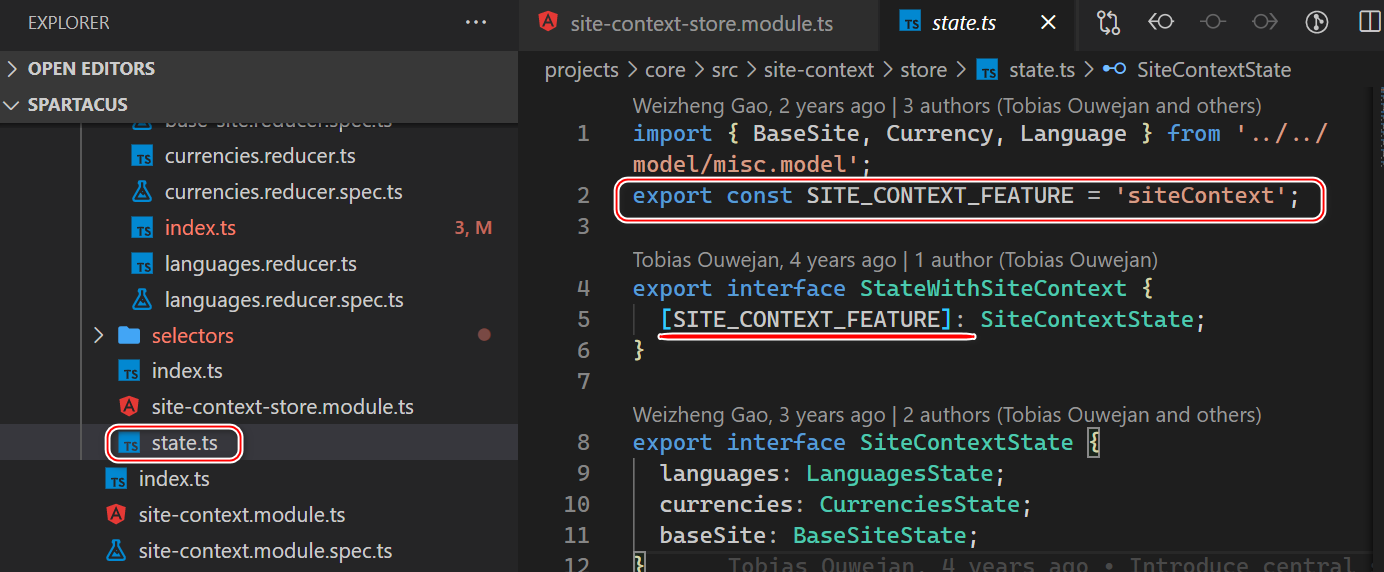
Angular 应用程序需要管理一些应用程序状态,包括服务器端数据、用户信息、用户输入、UI 状态和许多其他变量。 开发人员经常利用可注入服务(Injectable Service)在一个集中的地方提供此功能(包括与一些后端 Web API 的通信),以便应用程序中的其余组件可以访问此共享数据以对其...
Angular中,应用程序架构包含哪几个部分呀?
Angular中,应用程序架构包含哪几个部分呀?
提升Angular应用程序的性能的方法有哪些呢?
提升Angular应用程序的性能的方法有哪些呢?
使用JIT动态编译能提升Angular应用程序的性能吗?
使用JIT动态编译能提升Angular应用程序的性能吗?
Angular中,应用程序架构包含哪些部分呢?
说一两个就好
如何通过Angular 8客户端程序+CORS问题使用Spring Boot应用程序的rest AP
我已经创建了一个spring boot应用程序,在其中,我需要使用基于客户端angular 8架构的web api。 在现代浏览器中,当我试图直接从Angular应用程序访问服务器端URL时,会遇到CORS问题。当我遇到这个错误时,我不知道如何使用这个web服务。如何摆脱cors的问题,并建立一个生...
typescript如何将一个Angular应用程序的组件复制/运行到另一个?
我有两个项目都在Angular中开发,我的第一个项目是“ zbarcode”,第二个项目是“ loginpage”。这两个项目结构都是使用Angular-cli创建的。 Zbarcode结构 -Zbarcode结构(app.module.ts) 登录页面结构- 登录页面结构(app.module.t...
调试WebStorm中创建的Angular应用程序
https://blog.jetbrains.com/webstorm/2017/[Angular CLI ](https://cli.angular.io/) 可以帮助我们 引入 一个新的 [Angular ](https://angular.io/)应用程序,并准备使用TypeScript和We...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular更多应用程序相关
Angular您可能感兴趣
- Angular优势
- Angular javascript
- Angular入门
- Angular版本
- Angular学习
- Angular性能
- Angular框架
- Angular前端开发
- Angular react
- Angular区别
- Angular应用
- Angular项目
- Angular component
- Angular测试
- Angular开发
- Angular单元测试
- Angular路由
- Angular渲染
- Angular调试
- Angular学习笔记
- Angular指令
- Angular组件
- Angular sap
- Angular方法
- Angular vue
- Angular属性
- Angular依赖注入
- Angular原理