react+hook+ts项目总结-ts中namespace命名空间
export namespace Login { export interface ReqLoginForm { username: string; password: string; } export interface ResLogin { access_token: string; } }命名...
react+hook+ts项目总结-React国际化react-i18next
qiandu首先可以自定义配置文件1 config.ts import i18n from 'i18next'; import { initReactI18next } from 'react-i18next'; import translation_en from './en...

react+hook+ts项目总结-ant design 表单错误的回调事件
表单验证错误时候的回调事件const onFinishFailed = (errorInfo: any) => { console.log("Failed:", errorInfo); };

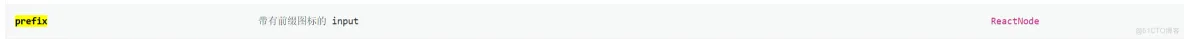
react+hook+ts项目总结-ant design input prefix
<Input placeholder="用户名:admin / user" prefix={<UserOutlined />} />

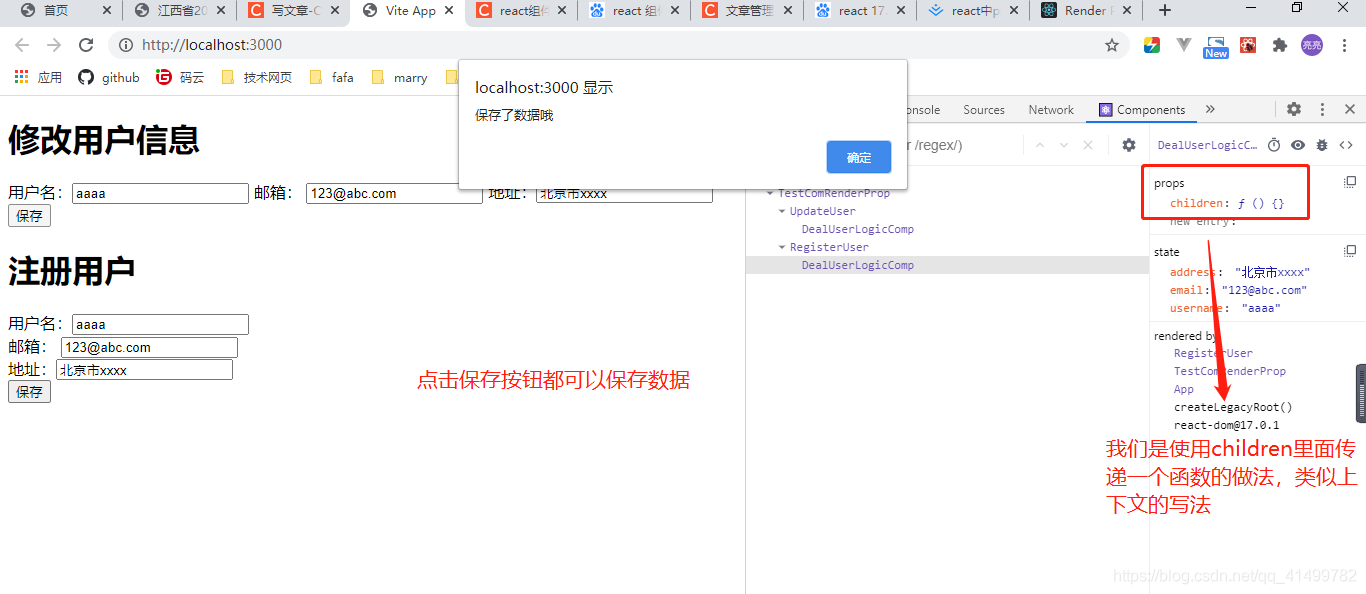
react组件进阶 render props (渲染属性) ts
含义render props 术语 “render prop” 是指一种在 React 组件之间使用一个值为函数的 prop 共享代码的简单技术简单点说,就是用来关注功能一样,ui界面不一样 横向关注点。 这个其实不是一个新的知识,是在js 灵活继承上进行拓展的。举个例子官网举得那个例子蛮不错的,有...

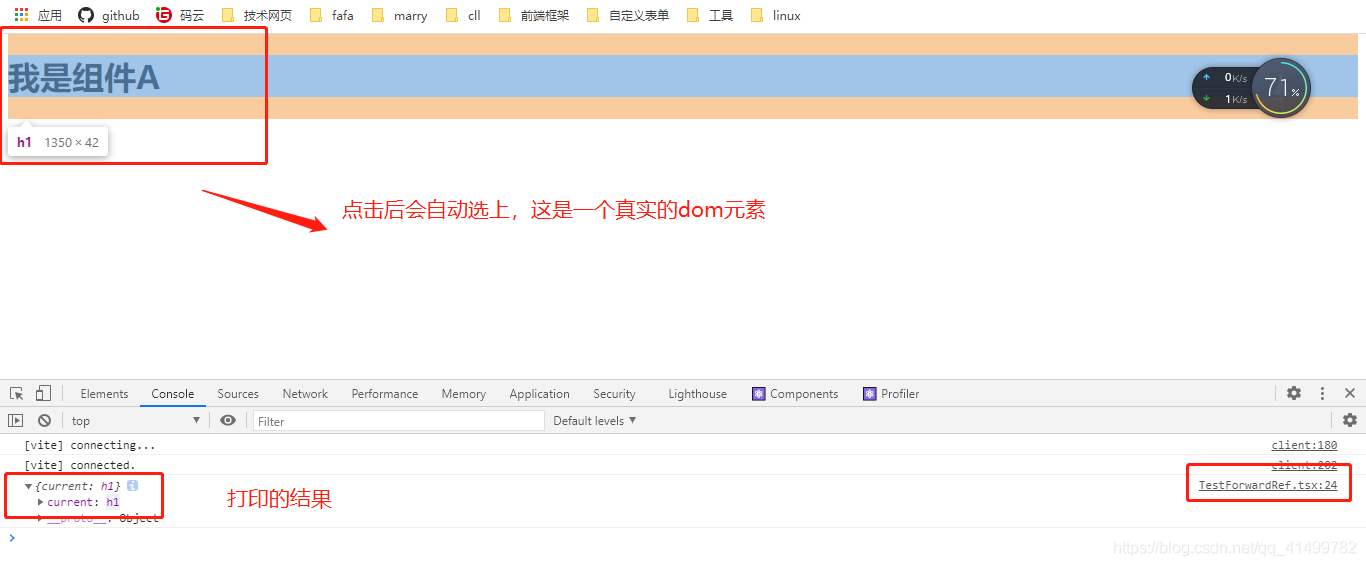
react进阶之refs转发(ts 版本)
ref 的基本使用方法我们在上一篇博客中讲了,但是在上一篇中还遗留了一个问题,就是函数组件,如果我想使用ref,这个怎么操作?在问一个问题,我们在函数组件中通过ref想获取啥?—— dom、react 对象?带着这些问题来阅读下面的文章refs 在函数组件的作用我们知道,函数组件是没有...

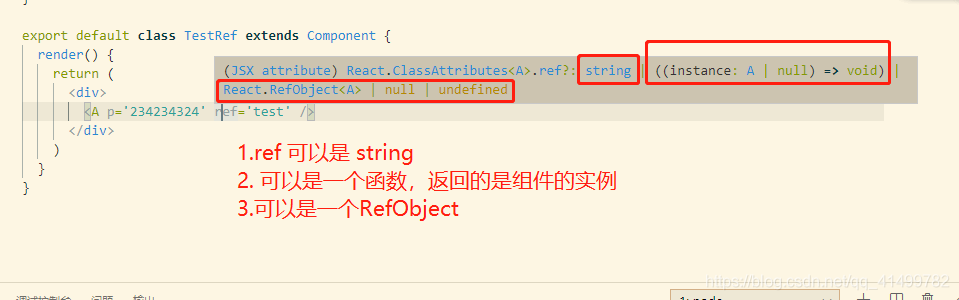
react 组件 进阶之 ref (ts 版本)
含义以及使用方法ref (reference)是引用,在 vue 中是用于或者真实的dom, 那么在react 中,ref 的作用是啥呢?场景:希望直接使用dom元素中的某个方法,或者希望直接使用自定义组件中的某个方法ref作用于内置的html组件ref作用于内置的html组件,得到的...

搭建react项目 搭建ts react项目 使用vite搭建react项目
创建react 项目注意: 网上有一些生成react 的方法,但是也有一些是过时的。使用官方脚手架creact-react-app全局安装 creact-react-app 这个脚手架这个脚手架和 vue 的 vue-cli是一样的,都可以全局安装,命令: npm install -g creact...

规范(三):从 0 搭建 React+TS 项目
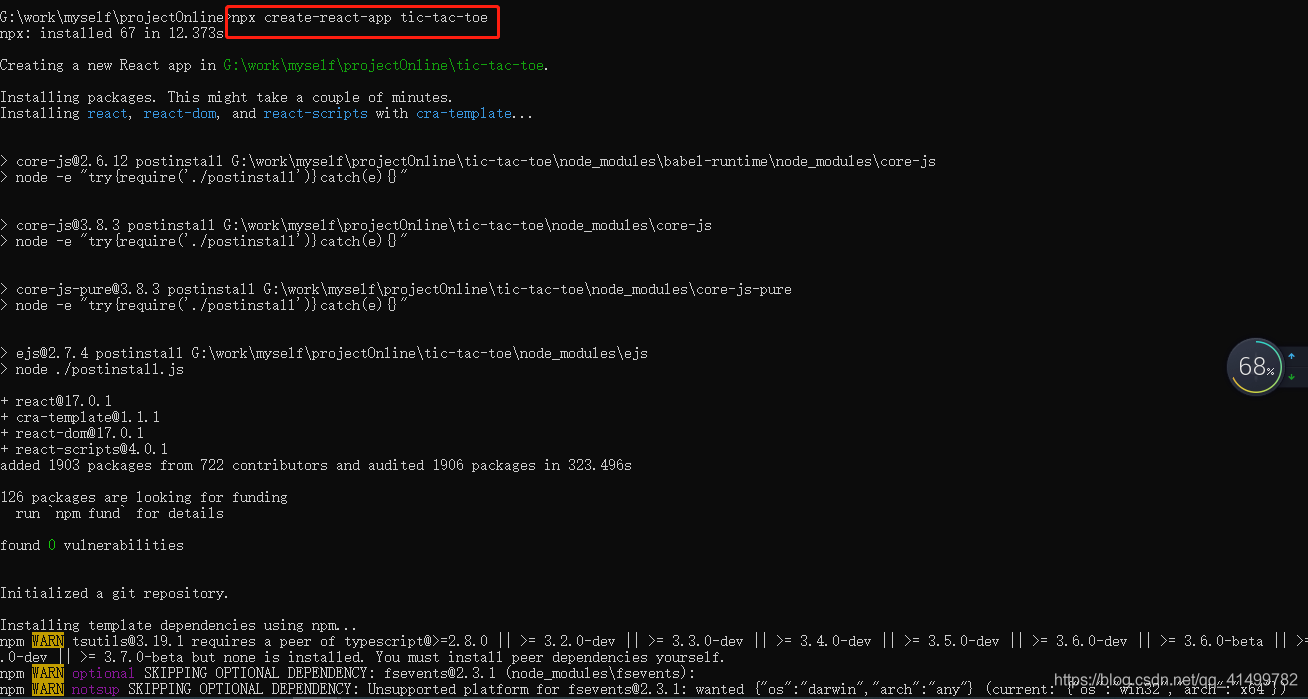
1. 通过 Create-React-App 创建项目创建一个 TypeScript 模版的 React 项目npx create-react-app react-app --template typescript运行项目cd react-app npm start输入 localhost:3000...
react+umi+dva+ts基础基础使用
官网链接umidva文件目录page 页面 index.tsx models 每一个model文件都是需要挂在dva实例上的才会生效 demo.ts sevices 写接口的(这里就不写了) demo.ts实现一个简单的数据流向,将数据存储到dva,然后在页面使用page/index.tsximpo...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js更多ts相关
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
