
React中的TS类型过滤原来是这么做的!
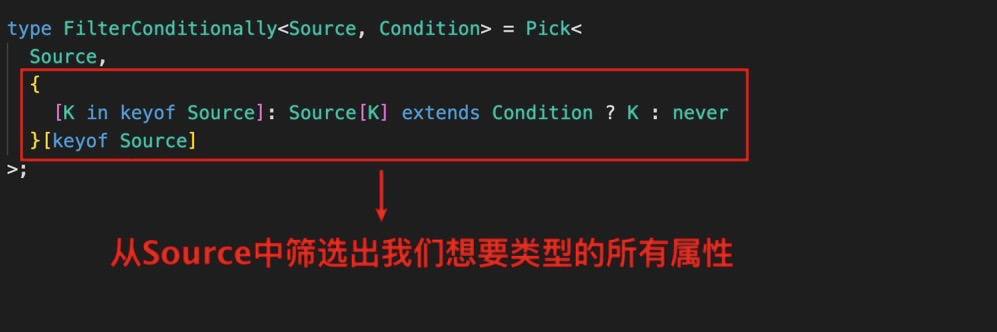
自我介绍TS类型过滤,英文名(我自己取的)叫 FilterConditionally,这是它完整的样子👇type FilterConditionally<Source, Condition> = Pick< Source, { [K in keyof Source]: Sourc...
React使用TS模板脚手架报错:声明了“ React”,但从未读取其值
报错提示声明了“ React”,但从未读取其值。错误原因因为是使用的基于TS的react模板脚手架,因此在安装依赖的时候,必须安装带有@types/xxx的文件。解决办法npm install -D @types/react
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js更多ts相关
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
