【React工作记录八十六】React+Hook+ts+antDesignMobile实现input自动获取功能
前言大家好 我是歌谣 今天继续处理工作遇到的问题 目前要做的问题是移动端需要做一个进入页面获取焦点的功能实现演示 核心代码input上面绑定refs``````定义状态``` const inputRef:any=useRef(null)```useEffect```...

【React工作记录八十五】React+Hook+ts+antDesign实现伪定时调用接口功能
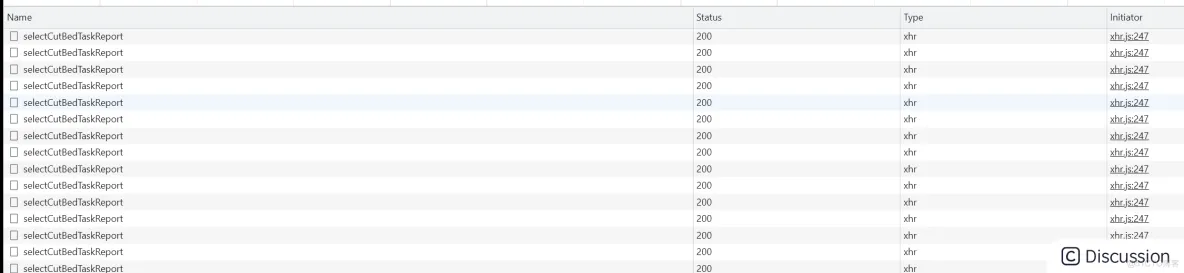
定义循环时长说一下整体实现思路吧 定义定时器执行时间的状态 这里是十秒 可以通过接口配置调用const [delay, setDelay] = useState(10000)定义分页const [pageIndex, setPageIndex] = useState(0)核心代码实现分页变化调用接口...

【React工作记录七十九】React+hook+ts+ant design封装一个具有动态表格得页面
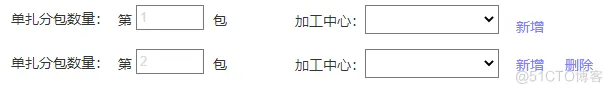
需求分析在前端项目中 最常见得是可以增加多个表格数据得一个表单功能思维首先需要通过数组遍历{data && data.map((item, index) => ( <Row style={{ marginTop: "20px" }} gutter={24}> ...
【React】React+TS 前端工程化 Axios二次封装
【React】React+TS 前端工程化 Axios二次封装import axios, { AxiosError, AxiosInstance, AxiosRequestConfig, AxiosResponse, InternalAxiosRequestConfig } from "axios"...

React 创建 js 与 ts 项目
一、npx 创建创建 js 工程$ npx create-react-app demo创建 ts 工程$ npx create-react-app demo --template typescript二、npm 创建全局安装 create-react-app# 如果之前安装过,可先移除,保证最新版本...
React+TS学习和使用
当你开始使用 React 和 TypeScript 开发 Web 应用程序时,你将能够享受到一些非常有用的功能,例如类型检查、代码提示和错误捕获等。在这篇文章中,我们将介绍如何学习和使用 React+TS,并提供一些有用的示例代码。准备工作首先,你需要确保已经安装了 Node.j...

「前端工程化」从0-1搭建react,ts脚手架(1.2w字超详细教程)
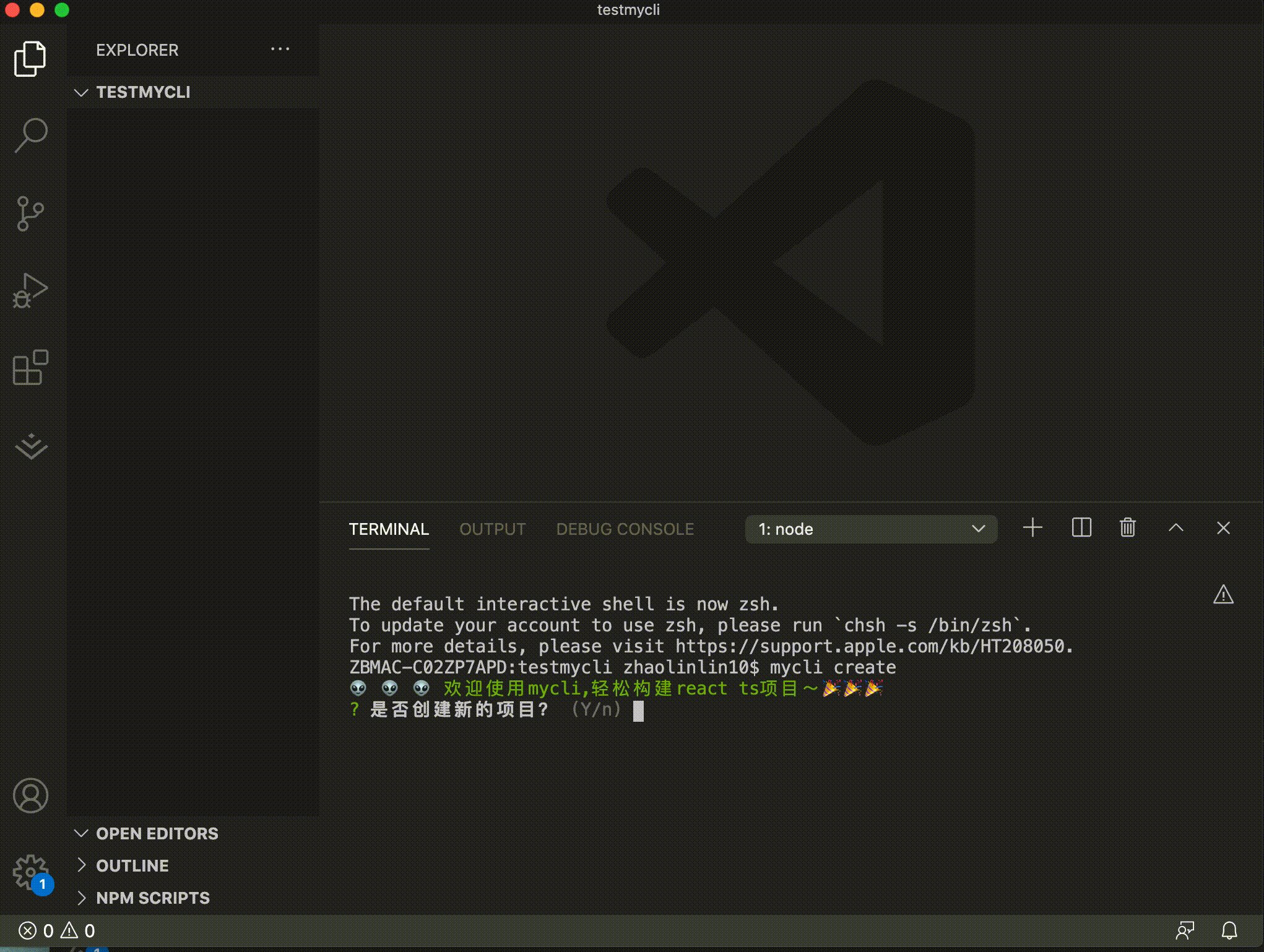
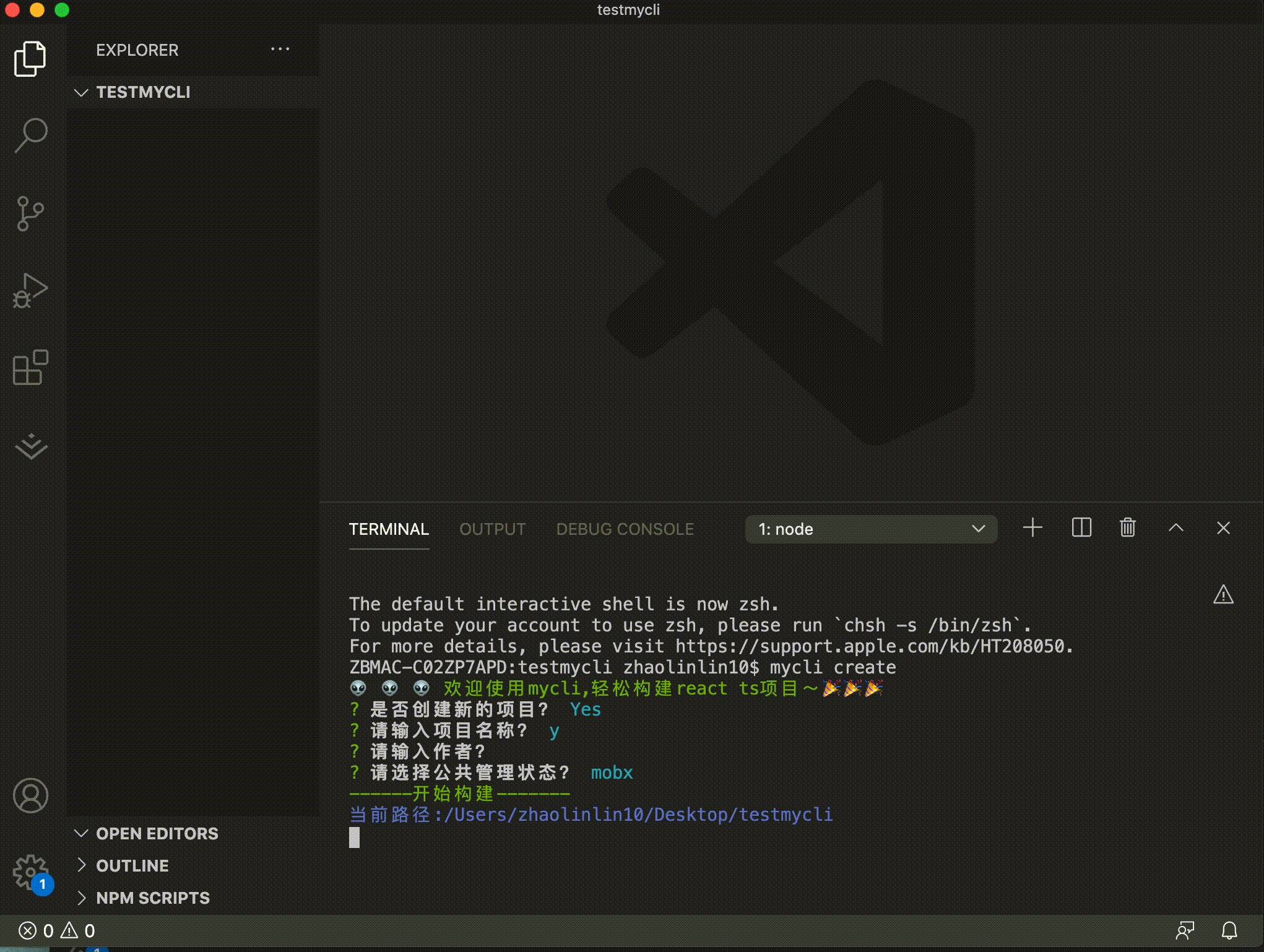
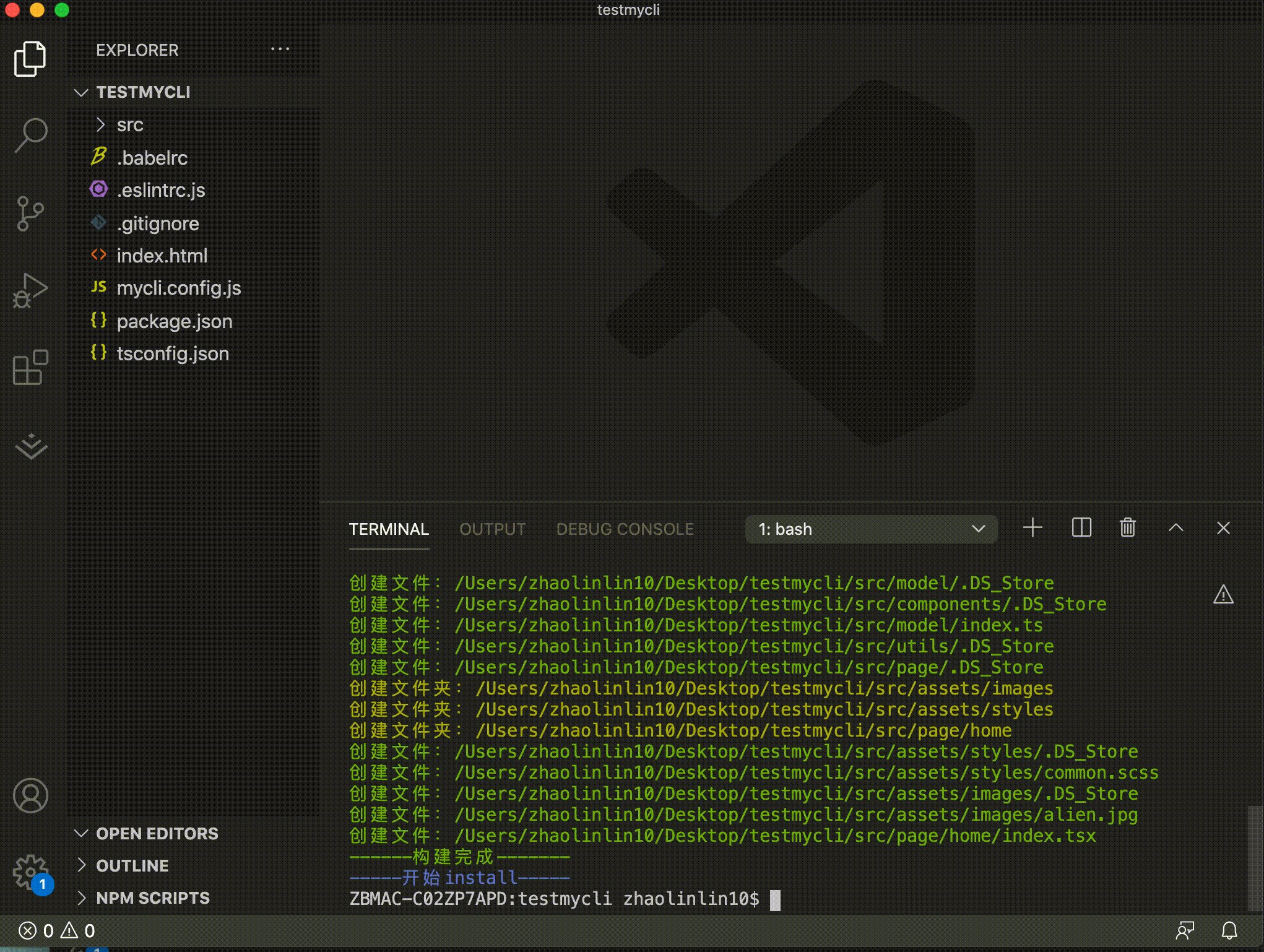
一 前言 读完这篇文章你可能会学到哪些知识? ①node实现终端命令行 ②终端命令行交互③深copy整个文件夹 ④nodejs执行终端命令 如 npm install⑤建立子进程通信⑥webpack底层操作,启动webpack,合并配置项⑦编写一个plugin,理解各阶段⑧require.conte...

基于 ChatGPT 和 React 搭建 JSON 转 TS 的 Web 应用
hello 大家好,我是 superZidan,这篇文章想跟大家聊聊 基于 ChatGPT 和 React 搭建 JSON 转 TS 的 Web 应用 在本文中,你将学习如何使用 ChatGPT API 构建一个将 JSON 对象转换为 Typescript interface 的 Web 应用 为...

【React工作记录七十八】React+hook+ts+ant design封装一个table的组件
需求分析在前端项目中 最常见的就是封装一个table的一个功能功能思维初始化版本(基础样式和分页)<Table<any> {...resetProps} onChange={onTableChange} dataSource={list} ...

【React工作记录七十七】React+hook+ts+ant design封装一个input和select搜索的组件
需求分析首先 我们需要实现一个带有搜索功能的搜索框 本次只实现两种框的搜索功能 一种input 一种select功能思维第一步 初始版本先写出一个input和一个render 还有两个按钮<Form.Item label="测试数据" key="1" ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js更多ts相关
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
