CSS选择器 前端开发入门笔记(十)
CSS选择器CSS选择器是用来选择需要改变样式的HTML元素的模式。到CSS3为止,支持的选择器类型有6种,包括标签选择器、派生选择器(上下文选择器)、id选择器、class选择器、属性选择器和通配符*选择器。以下是这六种选择器的简要介绍:标签选择器:通过HTML元素的标签名来选择元素。派生选择器(...

前端的CSS选择器
前端的CSS选择器 CSS(Cascading Style Sheets,层叠样式表)是前端开发中不可或缺的一部分,它负责网页的样式和布局。CSS允许开发者通过选择器将样式应用于HTML元素,从而实现网页的美观和一致性。 ...

web前端开发---CSS基础选择器
为了让网页层次更加分明,样式更加美观,我们就需要引入CSS 1.CSS的语法规则 CSS包含选择器、属性、属性值三个部分。 选择器,用于指定要为哪个HTML元素定义样式。 属性,是指我们给HTML元素设置的样式名称。 属性值,用来控制某个属性的显示效果。 英文冒号:用于将属性与属性值分隔开。 英文分...
不可或缺的前端技术之CSS选择器
引言:在现代的网页开发中,CSS(层叠样式表)扮演着至关重要的角色。它不仅可以为网页添加美观的样式,还能够提升用户体验和页面性能。而CSS选择器作为CSS的基石,它能够通过简洁而强大的语法来选择网页中的元素,并对其进行样式的设置。本文将深入介绍CSS选择器的基本用法和常见类型,帮助读者...

【零基础入门前端系列】—伪对象选择器(十七)
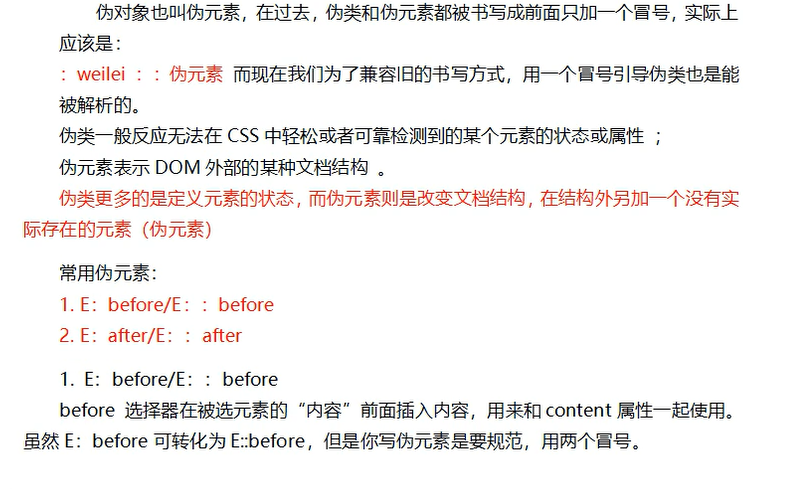
一、伪对象选择器

【零基础入门前端系列】—伪类选择器(十六)
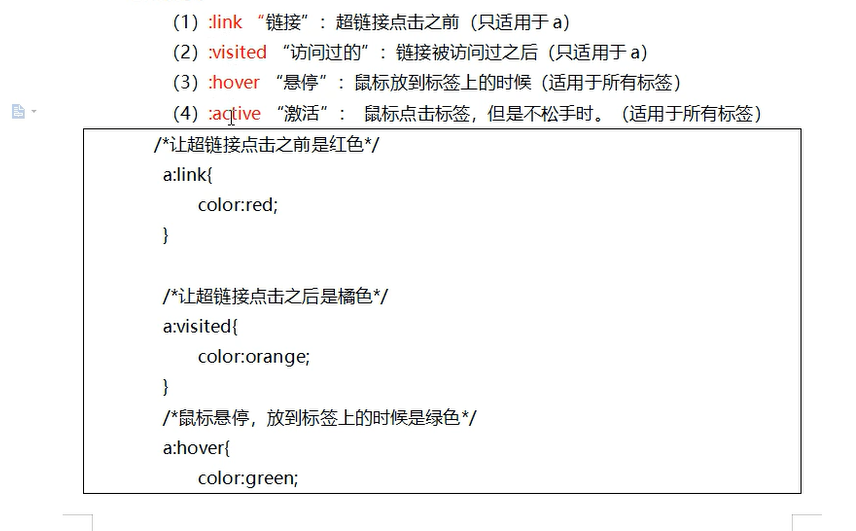
一、伪类选择器同一个标签,根据其不同的状态,有不同的样式。这就叫做伪类,伪类使用冒号来表示。二、CSS3新增选择器三、字符之间的距离<style> .box { letter-spacing: 10px; } </style> </head> <bo...

【零基础入门前端系列】—关系选择器(十一)
一、后代选择器定义:选择所有被E元素包含的F元素,中间用空格隔开语法:E F {}二、子代选择器三、相邻兄弟选择器四、通用兄弟选择器

【零基础入门前端系列】—基础选择器和字体属性(十)
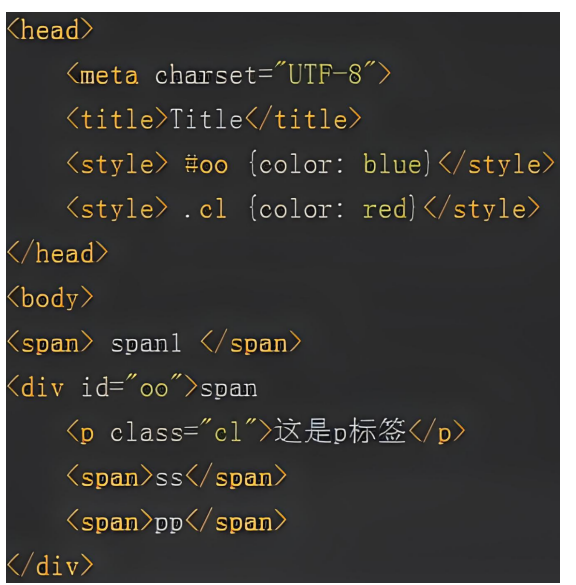
一、全局选择器二、元素选择器三、类选择器四、ID选择器五、选择器的优先级行内样式(1000)>ID选择器(100)>类选择器(10)>元素选择器(1)>全局选择器六、字体属性font-size浏览器默认字体大小为16px浏览器支持的最小字体为12pxpx绝对单位...

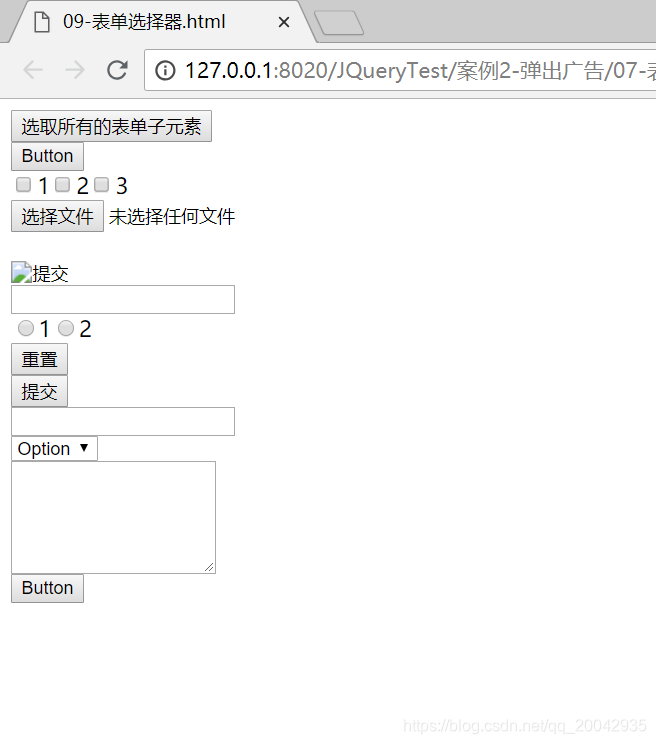
前端基础 -JQuery之 表单选择器
JQuery之 表单选择器关键字::input 只要是form的子标签 就会被选中input 直选中标签为input的元素效果图:代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.o...

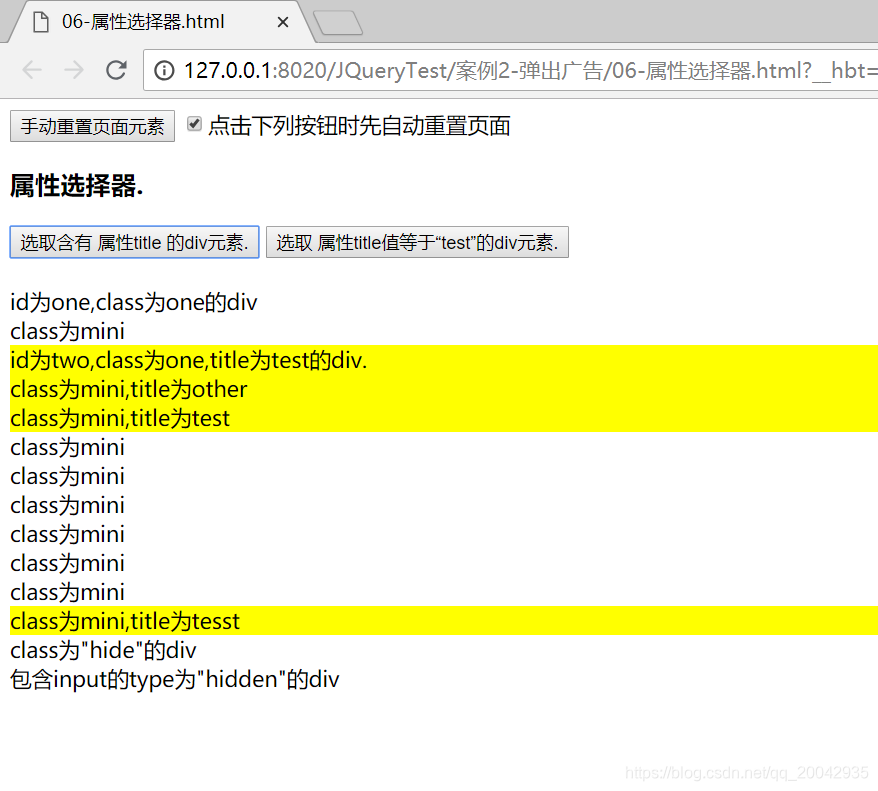
前端基础 -JQuery之 属性过滤选择器
JQuery之属性过滤选择器关键字:[属性][属性=属性值]效果图:代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transit...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










