
uniapp+vue+uview适配安卓4.4项目实现简单登录和操作页面
前言大家好 我是歌谣 最近遇到了一个新的问题 就是兼容一个安卓4.4的平板仪器 利用react打包之后再用Hbulderx打包成apk之后白屏 于是就开始漫长的尝试过程转折多方测试发现 原生js可以识别 于是乎开始了原生js的开发<!DOCTYPE html> <html clas...

vue登录验证码格子组件(做组件使用)
<template> <div class="row-center captcha_input_wrapper"> <input v-for="(item, index) in captchas" :key="index" v-model=...
【React工作记录一百零五】springBoot和vue实现登录操作和JWT验证(1)
前言大家好 我是歌谣 今天继续进行前后端的一个学习 目前进入的是javaweb部分 今天来聊聊登录部分和JWT验证部分的书写用户登录loginControllerpackage com.itheima.controller; import com.itheima.pojo.Emp; import c...

【React工作记录一百零五】springBoot和vue实现登录操作和JWT验证(2)
JWTutils工具类package com.itheima.utils; import io.jsonwebtoken.Claims; import io.jsonwebtoken.Jwts; import io.jsonwebtoken.SignatureAlgorithm; import ja...
【Vue】Vue按回车键实现登录
1、template中登录的button按钮绑定keyup事件<el-button @keyup.enter="keyDown" type="primary" @click="submitForm('ruleForm')" style="width: 100%;paddi...
vue中如果token没有时,路由拦截到登录页
引入了一个标志位 isRedirected 来追踪重定向操作,并将其默认设置为 false。当进行重定向操作时,设置 isRedirected 为 true,以避免重复的重定向。let isRedirected = false; route...
vue地址栏输入路由跳转到首页,未登录跳转到登录页面的方法
在router的index.js文件夹里面配置1. router.beforeEach((to, from, next) => { 2. console.log(to, from); 3. // 判断是否为复制的地址栏中的链接 4. const isCopiedLink = !from.nam...

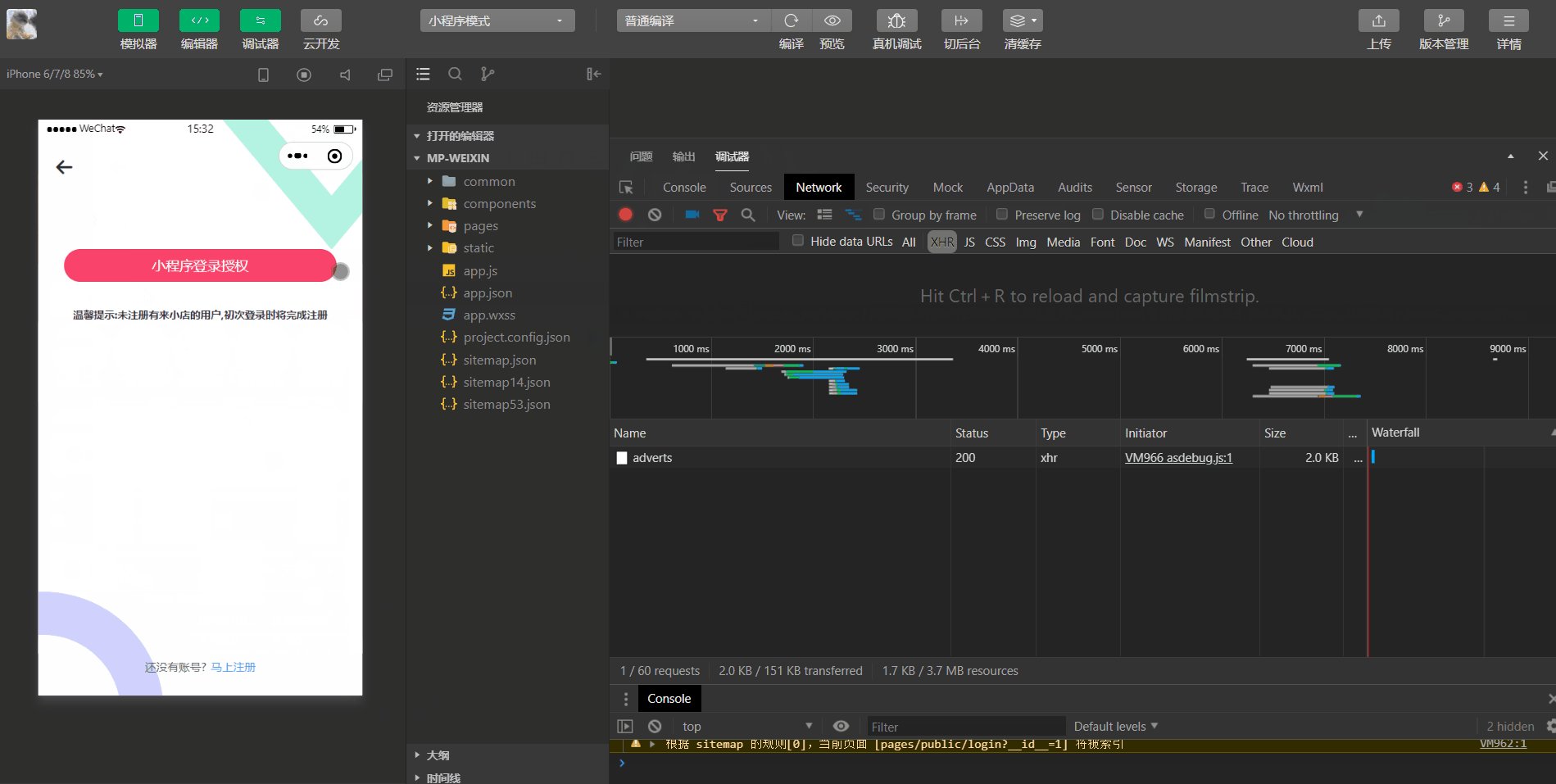
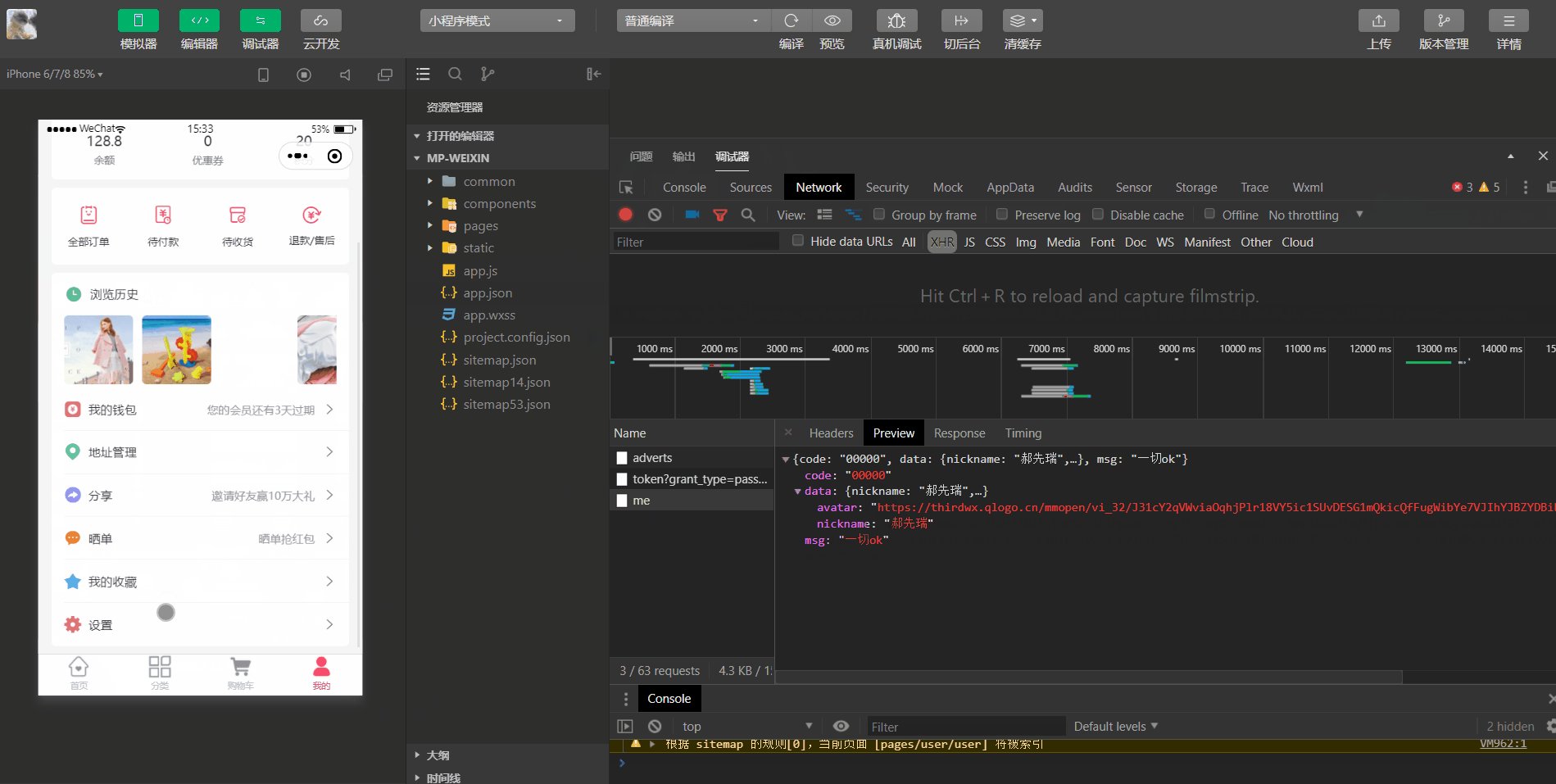
vue+uni-app商城实战 | 第一篇:从0到1快捷开发一个商城微信小程序,无缝接入OAuth2实现一键授权登录
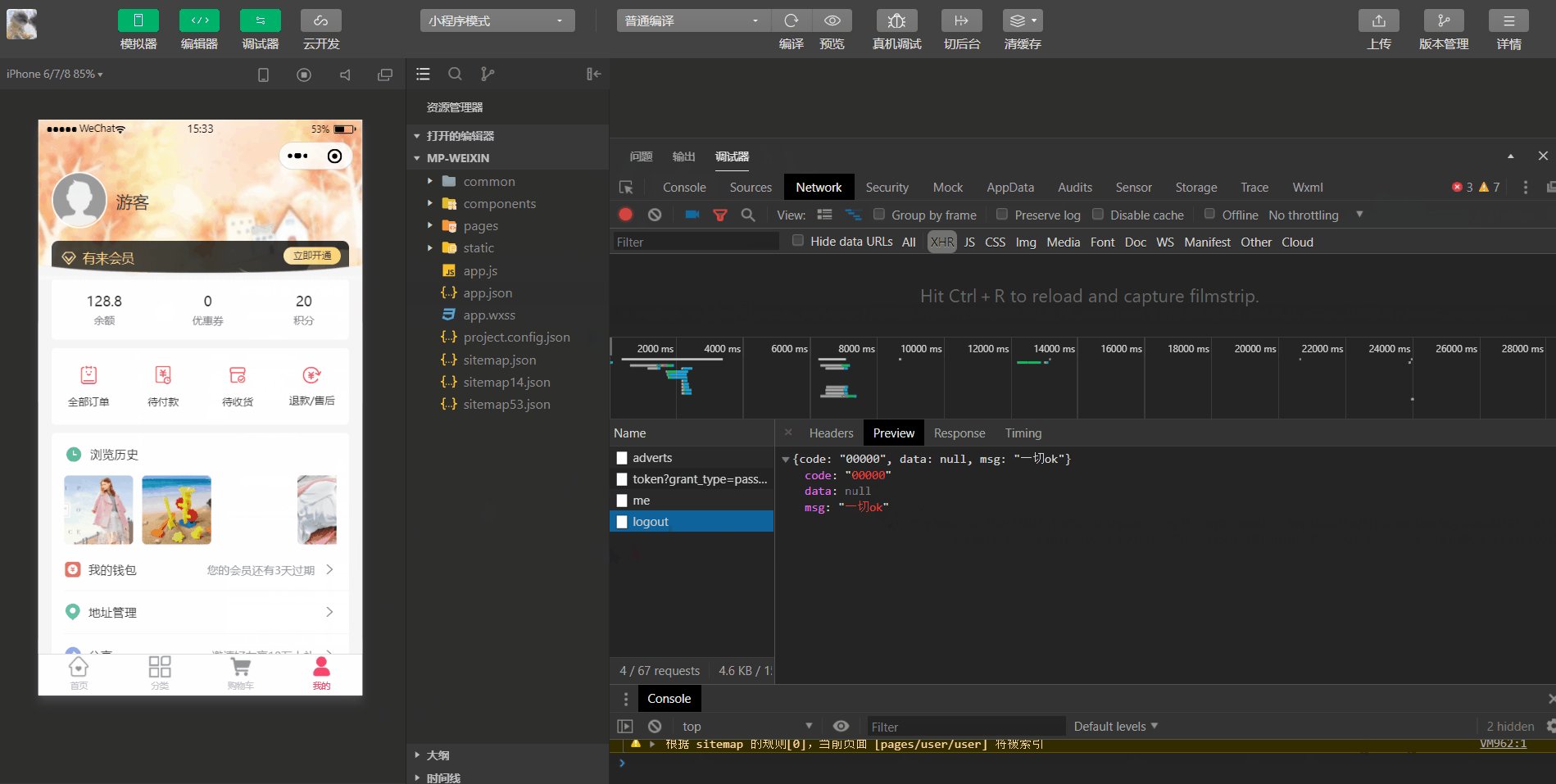
一. 前言本篇通过实战来讲述如何使用uni-app快速进行商城微信小程序的开发以及小程序如何接入后台Spring Cloud微服务。有来商城 youlai-mall 项目是一套全栈商城系统,技术栈是分布式微服务加上前后端分离模式,所以在本篇项目实战开始之前需要一些往期文章作为基础。后台微服务Spri...

Springboot+vue 前后端分离登录验证码功能
Springboot+vue 前后端分离登录验证码功能第一步:在后端创建一个生成随机验证码的工具类和接收请求验证码的接口。工具类的主要作用生成随机验证码和对应的图片。接口的作用是将生成的随机验证码保存到session,同时,将图片进行base64编码,然后返回给前端。 第二步:在登录页面创建的同时获...

springBoot和vue实现登录操作和JWT验证(2)
JWTutils工具类package com.itheima.utils; import io.jsonwebtoken.Claims; import io.jsonwebtoken.Jwts; import io.jsonwebtoken.SignatureAlgorithm; import ja...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



