Vue 登录组件工程模板
登录组件工程模板当前工程使用 Vite 构建工具路由搭建:在工程目录下创建一个views目录,该目录下存放完整的页面展示组件,创建 Login.vue 展示页面。配置工程路由:pnpm i vue-router --save创建 router 目录,在 router 目录下创建 index.js 文...
vue如何实现登录数据的持久化
Vue.js是一款流行的JavaScript框架,它可以帮助开发者构建高效且易于维护的单页面应用程序。在Vue.js中,实现登录数据的持久化是一个重要的任务,因为它可以帮助用户保持登录状态并避免频繁的登录操作。在本文中,我们将讨论Vue.js如何实现登录数据的持久化,以及相关的代码实现。开始在Vue...
vue实现一个账号在同一时间只有一个能登录的效果
1.实现方法要实现一个账号在同一时间只有一个能登录的效果,你可以使用以下步骤来实现:在后端服务器端设置一个标志位,用于标记用户是否已登录。这个标志位可以存储在数据库中或者缓存在服务器内存中。当用户成功登录时,在后端将该用户的登录状态标志位设置为已登录。同时,在前端通过某种方式(例如通过cookies...
vue制作防止用户未登录或未填写信息就跳转页面的路由拦截器
防止未登录用户跳转页面的路由拦截器在Vue中,你可以使用路由导航守卫来实现防止未登录用户跳转页面的路由拦截器。防止未登录用户跳转页面的路由拦截器示例首先,你需要创建一个全局前置守卫,用于检查用户是否已登录。在router/index.js文件中,添加如下代码:import router from '...

Vue项目实战(07)- 登录权限分析
1. 引言在前面的章节,已经讲解了部分vue-element-admin的知识:《Vue项目实战(01)-vue-element-admin项目结构分析》《Vue项目实战(02)-Vuex状态管理模式》《Vue项目实战(03)-alias》《Vue项目实战(04ÿ...

在Vue中通过ElementUI构建前端页面【登录,注册】,在IEDA构建后端实现前后端分离
一.ElementUI组件入门1.对于ElementUI的理解是一套基于 Vue.js 的开源UI组件库,提供了丰富的可复用组件,可以帮助开发者快速构建美观、易用的前端界面2.Element UI 的特点和优势多样化的组件:Element UI 提供了众多常用的基础组件,如按钮、输入框、表格、弹窗等...

Vue 使用vue完成登录+注册前后端交互的实现
前言:我们上一篇已经讲解了如何使用vue去构建一个SPA项目。今天我们就在昨天的基础之上完成登录+注册前后端交互的实现。我们使用Vue构建登录+注册前后端交互的实现有以下好处、意义和效率:好处:响应式渲染:Vue采用了虚拟DOM技术,能够高效地追踪页面的状态变化,并只更新必要的部分,...

【Vue+Element-UI】实现登陆注册界面及axios之get、post请求登录功能实现、跨域问题的解决
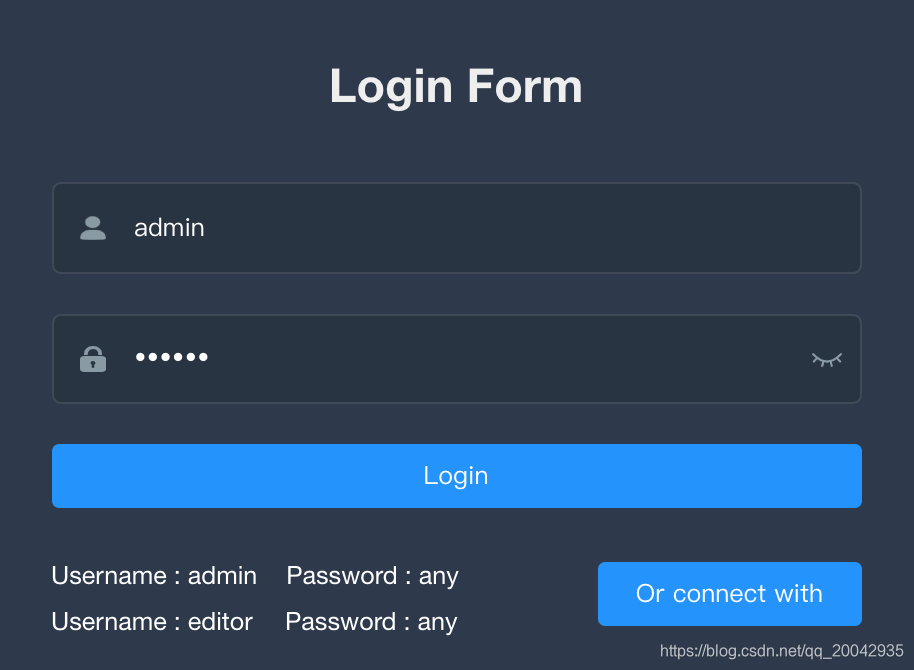
一、实现登陆注册界面1、前期准备使用vue-cli构建SPA项目:进入你想创建项目的目录位置使用命令vue init webpack 项目名,构建一个vue项目 vue init webpack element_ui_spa 使用命令npm install element-ui -S,添...

【vue入门手册】八、案例开发-仿制csdn登录弹框
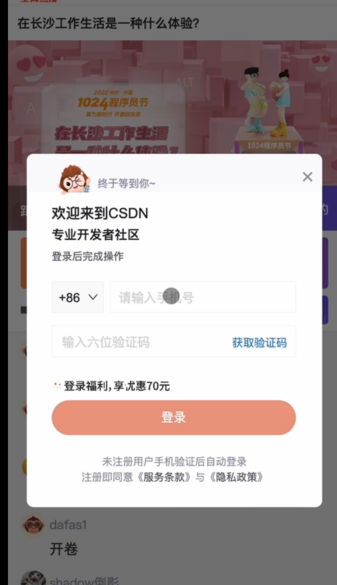
产出物功能1、使用vue脚手架搭建项目2.实现登陆弹窗组件封装3.实现参数控制弹窗显示隐藏4.正确实现登陆弹窗全屏遮罩5.正确实现手机号前缀的选择,正则校验手机号格式与- 验证码长度6.正确实现发生验证码倒计时(10S),倒计时中禁止- 再次点击7.倒计时刷新页面,继续刷新时的时间,不能从10s开始...
vue如何实现登录数据的持久化
下面是一个基本的示例,展示如何使用 localStorage 来实现登录数据的持久化。<template> <div> <input v-model="username" placeholder="Username" /> <input v-model="p...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



