
vue3+threejs+koa可视化项目——实现登录注册(第三步)
⭐前言 大家好,我是yma16,本文分享关于 vue3+threejs+koa可视化项目——实现登录注册。 jwt登录注册 JWT(JSON Web Token)是一种标准的身份验证和授权解决方案,它通过使用JSON格式的令牌来实现用户的身份验证和授权,避免了传统的基于会话的身份验证方案的一些问题。...
vue如何实现登录数据的持久化
Vue.js是一款流行的JavaScript框架,它可以帮助开发者构建高效且易于维护的单页面应用程序。在Vue.js中,实现登录数据的持久化是一个重要的任务,因为它可以帮助用户保持登录状态并避免频繁的登录操作。在本文中,我们将讨论Vue.js如何实现登录数据的持久化,以及相关的代码实现。 开始 在V...

解决vue登录信息不及时更新问题
前言 现在是:2022年5月20日09:59:34 前面写过一篇文章,基于bladex框架实现的模拟登录,后来在测试的过程中发现了个问题,即A系统在跳转到本系统时,携带用户名和密码进行登录本系统是没有问题的;但是当A系统切换了别的用户,再跳转到本系统时,则本系统的用户信息还是上一个用户的信息,没有及...

vue+vant制作登录登出个人页面
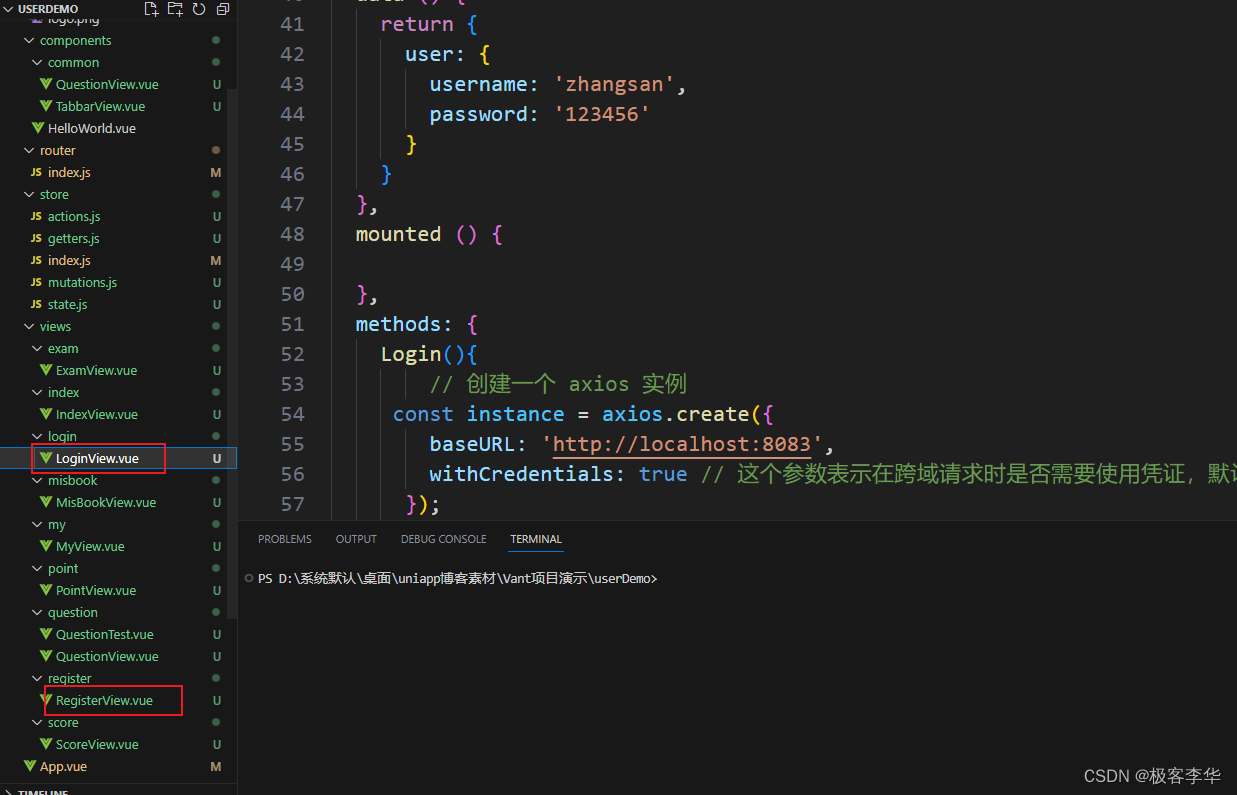
vue+vant制作登录登出个人页面本文讲解,如何结合vue和vant制作登录,注册,还有个人页面功能。首先是如何创建vant项目:vue创建vant项目登录页面编写编写登录注册页面在router中配置路由LoginView.vue这里重点是看,这个用户的信息是如何存储到localStorage里面...
vue如何实现登录数据的持久化
Vue.js是一款流行的JavaScript框架,它可以帮助开发者构建高效且易于维护的单页面应用程序。在Vue.js中,实现登录数据的持久化是一个重要的任务,因为它可以帮助用户保持登录状态并避免频繁的登录操作。在本文中,我们将讨论Vue.js如何实现登录数据的持久化,以及相关的代码实现。开始在Vue...
vue实现一个账号在同一时间只有一个能登录的效果
1.实现方法要实现一个账号在同一时间只有一个能登录的效果,你可以使用以下步骤来实现:在后端服务器端设置一个标志位,用于标记用户是否已登录。这个标志位可以存储在数据库中或者缓存在服务器内存中。当用户成功登录时,在后端将该用户的登录状态标志位设置为已登录。同时,在前端通过某种方式(例如通过cookies...

零基础快速开发Vue图书管理系统—登录注册篇(一)
一、图书管理系统项目功能二、项目技术选型前端主要采用:Vue3.x (vuex/vue-router)、Ant Design Vue、Axios等服务端主要采用:Node.js、Koa、Mongoose等数据库主要采用:MongoDB三、使用vue-cli3创建项目如何搭建环境看我之前写的文章:五分...

Vue项目实战(07)- 登录权限分析
1. 引言在前面的章节,已经讲解了部分vue-element-admin的知识:《Vue项目实战(01)-vue-element-admin项目结构分析》《Vue项目实战(02)-Vuex状态管理模式》《Vue项目实战(03)-alias》《Vue项目实战(04ÿ...

【Vue】ElementUI实现登录注册
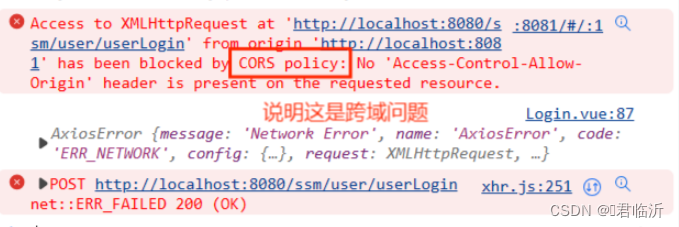
一.跨域的概述1.1.概述跨域(Cross-Origin)指的是在浏览器上执行的 Web 应用程序试图访问不同域名下的资源或向不同域名的服务器发送请求时所面临的限制。浏览器出于安全考虑实施了同源策略,即只允许网页上的脚本访问同一源的资源,所谓同源指的是协议、域名和端口号完全相同。当浏览器上的 Web...

Vue 使用vue完成登录+注册前后端交互的实现
前言:我们上一篇已经讲解了如何使用vue去构建一个SPA项目。今天我们就在昨天的基础之上完成登录+注册前后端交互的实现。我们使用Vue构建登录+注册前后端交互的实现有以下好处、意义和效率:好处:响应式渲染:Vue采用了虚拟DOM技术,能够高效地追踪页面的状态变化,并只更新必要的部分,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



