如何实现浏览器的原生对象?
如何实现浏览器的原生对象?
不靠工程化的手段还有什么办法可以实现隔离掉浏览器的原生对象?
不靠工程化的手段还有什么办法可以实现隔离掉浏览器的原生对象?

浏览器中BOM(浏览器对象模型)重点掌握对象之Window对象的属性与方法(下)
关闭窗口既然window对象有打开窗口的函数,那肯定少不了关闭窗口的函数,我们可以通过 window对象.close() 的方式,关闭一个窗口,大多数的浏览器只允许关闭由自己的js代码打开的窗口<!DOCTYPE html><html lang="en">...

浏览器中BOM(浏览器对象模型)重点掌握对象之Window对象的属性与方法(上)
Window对象介绍Window对象在客户端JavaScript中扮演着核心的角色,它是客户端的一个全局内置对象。我们可以使用 window 来引用这个对象,比如当我们打开一个网页,window 就代表这个网页;如果打开多个页面,则他们都有各自的 window...

浏览器中BOM(浏览器对象模型)重点掌握对象之Location对象的属性与方法
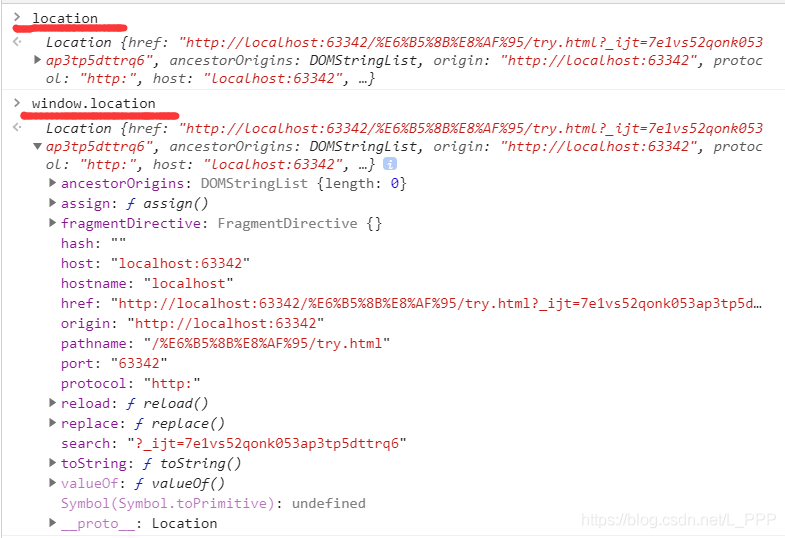
Location对象的作用Location对象包含着关于当前网页的URL信息,并且可以对URL进行拆分 、读写等各种操作。Location对象的引用我们可以通过浏览器的全局对象window来引用Location,像这样window.location ,也可以直接通过 locati...

浏览器中BOM(浏览器对象模型)重点掌握对象之History对象的属性与方法
History对象的作用History对象是用来把网页浏览历史用类似栈的方式进行表示。这定义听起来非常的抽象,其实History对象的作用就跟浏览器的前进和后退很像,我们来用几幅图来理解一下。首先我们先回顾一下浏览器的返回上一个页面 和 跳转到下一个页面 这两个功能。就...

浏览器中BOM(浏览器对象模型)对象Navigator和Screen的简单了解
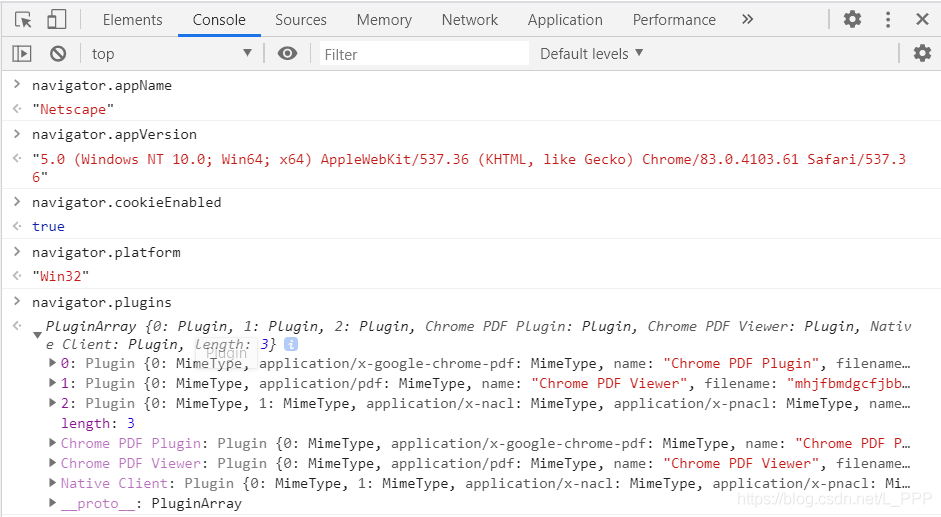
Navigator对象Navigator对象主要是用来帮助我们获取浏览器的一些信息的,例如浏览器的名称 、浏览器编译版本 、浏览器的语言 、浏览器使用的插件信息…… 并且该对象被所有支持javascript语言的浏览器支持,每个浏览器中的navigator对象都有一套自己的属性,所以我们就来列举一些...
IOS 钉钉内置浏览器中new FormData() ,得到的formData对象与其他浏览器中不同
再钉钉浏览器中 new FormData(),得到的对象结构是 Object{appendData : ..., realFormData : ...} ,formdata无法使用append方法,请问如何解决
JavaScript BOM浏览器对象模型
BOM 1.window对象 2.location对象 3.history对象 BOM也叫浏览器对象模型,它提供了很多对象,用于访问浏览器的功能。BOM缺少规范,每个浏览器提供商又按照自己想法去扩展它,那么浏览器共有对象就成了事实的标准。所以,BOM本身是没有标...
JavaScript浏览器对象模型BOM
1. 何为BOM浏览器要显示一个网页,不光跟网页的内容相关。还有浏览器窗口的大小、位置,浏览器弹出的警告框、提示框,还有cookie,有的浏览器客户端还有定时器(比如定时刷新图片)。其实JavaScript语言已经将整个浏览器窗口封装为window对象,这个封装行为就是BOM(brow...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



