(最简单)使用 reset-css 初始化浏览器css样式
背景在我们的项目初始化搭建过程中会遇到这种情况,需要我们自己清除css默认样式,但是我们不可能一周都有那个清除默认css样式的文件实现步骤一在终端使用 npm 引用 reset-cssnpm i reset-css步骤二引入!!!!最后在入口文件(main.js) 中引用(不同项目的入口文件不同可能...
如何解决不同浏览器的样式兼容性问题?
解决不同浏览器的样式兼容性问题是前端开发中的一个常见挑战。不同浏览器(如Chrome、Firefox、Safari、Edge和Internet Explorer)在解释和渲染CSS样式上可能存在差异,因此需要采取一些策略来确保网站在各种浏览器上具有一致的外观和行为。以下是详细的解决方案,以解决样式兼...

【网页前端】CSS进阶之元素的背景以及清除浏览器默认样式
1. 简述在网页中,到处能够看到各种背景(背景颜色、背景图片 等),在页面中,元素是可以通过设置背景展示更加丰富的效果,这是构成我们网页多样化的重要部分。下面我们开始讲解元素背景 2. 背景颜色2.1 概述及格式用于设置标签的背景颜色格式: background-col...

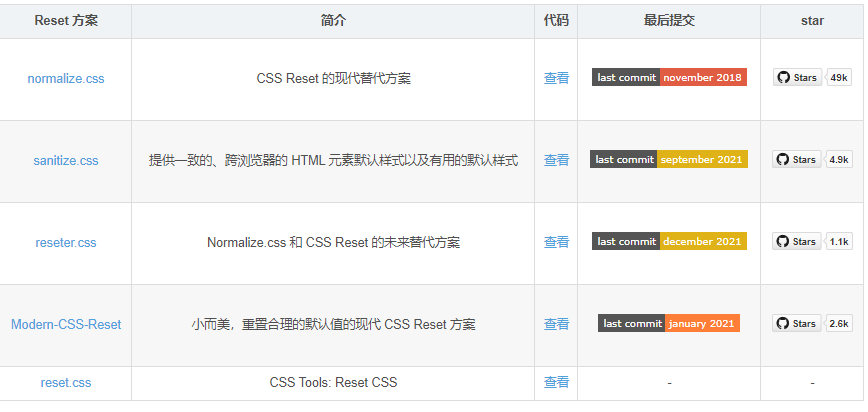
现代浏览器样式重置CSS Reset 方案汇总整理
现代浏览器样式重置CSS Reset 方案汇总整理
JS:样式转换工具PostCSS使用浏览器前缀插件autoprefixer
PostCSS 是一个允许使用 JS 插件转换样式的【工具】autoprefixer 添加了 vendor 浏览器前缀的【插件】PostCSS 文档:https://github.com/postcss/postcss/blob/main/docs/README-cn.mdPostCSS Githu...

css:自定义浏览器中滚动条scroll的样式
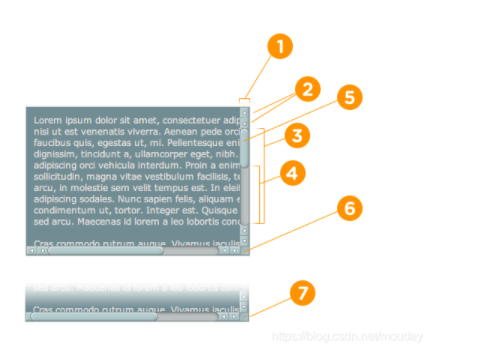
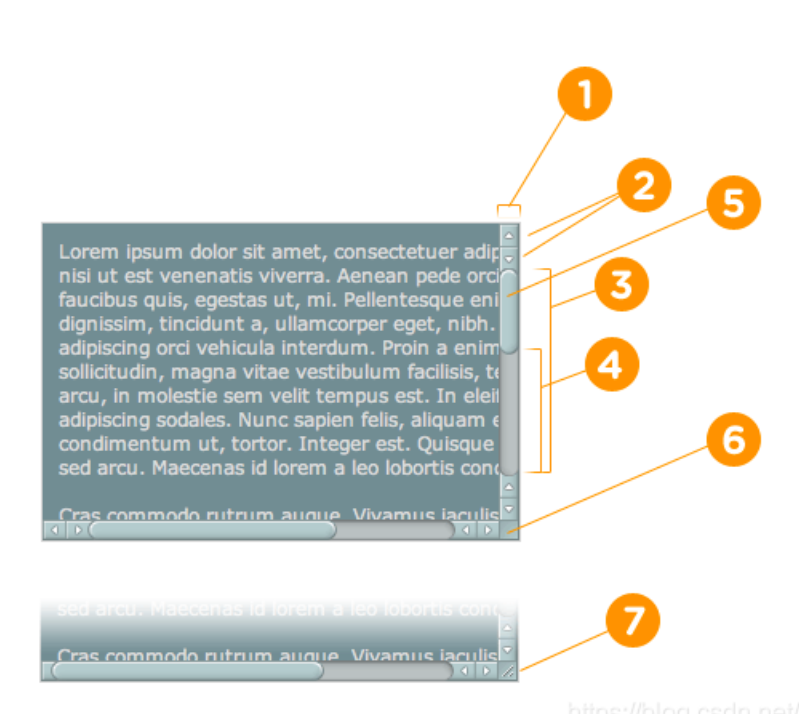
参数说明::-webkit-scrollbar 滚动条整体部分,其中的属性有width,height,background,border(就和一个块级元素一样)等。::-webkit-scrollbar-button 滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜...
重置浏览器样式CSS Tools: Reset CSS
下载wget https://meyerweb.com/eric/tools/css/reset/reset.cssCSDN下载https://download.csdn.net/download/mouday/12654107拷贝/* http://meyerweb.com/eric/tools/...
Firefox 浏览器对 fieldset 元素设置了一些影响width属性的样式,导致响应式
Firefox 浏览器对 fieldset 元素设置了一些影响width属性的样式,导致响应式表格出现问题,我们可以怎样解决?
是什么原因让Bootstrap在较老的浏览器上可能会导致某些组件表现出的样式比较糟糕呢?
是什么原因让Bootstrap在较老的浏览器上可能会导致某些组件表现出的样式比较糟糕呢?

css:自定义浏览器中滚动条的样式
参数说明::-webkit-scrollbar 滚动条整体部分,其中的属性有width,height,background,border(就和一个块级元素一样)等。::-webkit-scrollbar-button 滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

