
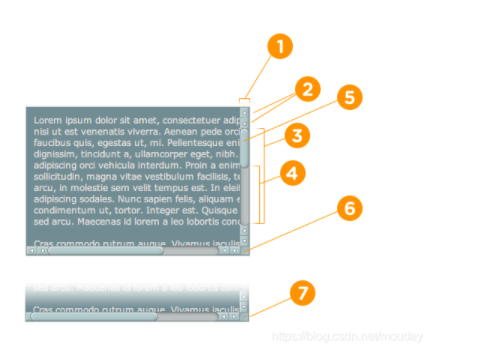
css:自定义浏览器中滚动条scroll的样式
参数说明::-webkit-scrollbar 滚动条整体部分,其中的属性有width,height,background,border(就和一个块级元素一样)等。::-webkit-scrollbar-button 滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜...
重置浏览器样式CSS Tools: Reset CSS
下载wget https://meyerweb.com/eric/tools/css/reset/reset.cssCSDN下载https://download.csdn.net/download/mouday/12654107拷贝/* http://meyerweb.com/eric/tools/...
动态设置 CSS 样式时,如何写入各浏览器兼容性样式?
前言我们知道,通过原生 JS 脚本动态设置内联样式的方式有:<!-- 省略一万行代码... --> <style> @keyframes slidein { from { transform: scaleX(0); } to { transform: scaleX(1); }...

浏览器内核之 CSS 解释器和样式布局(下)
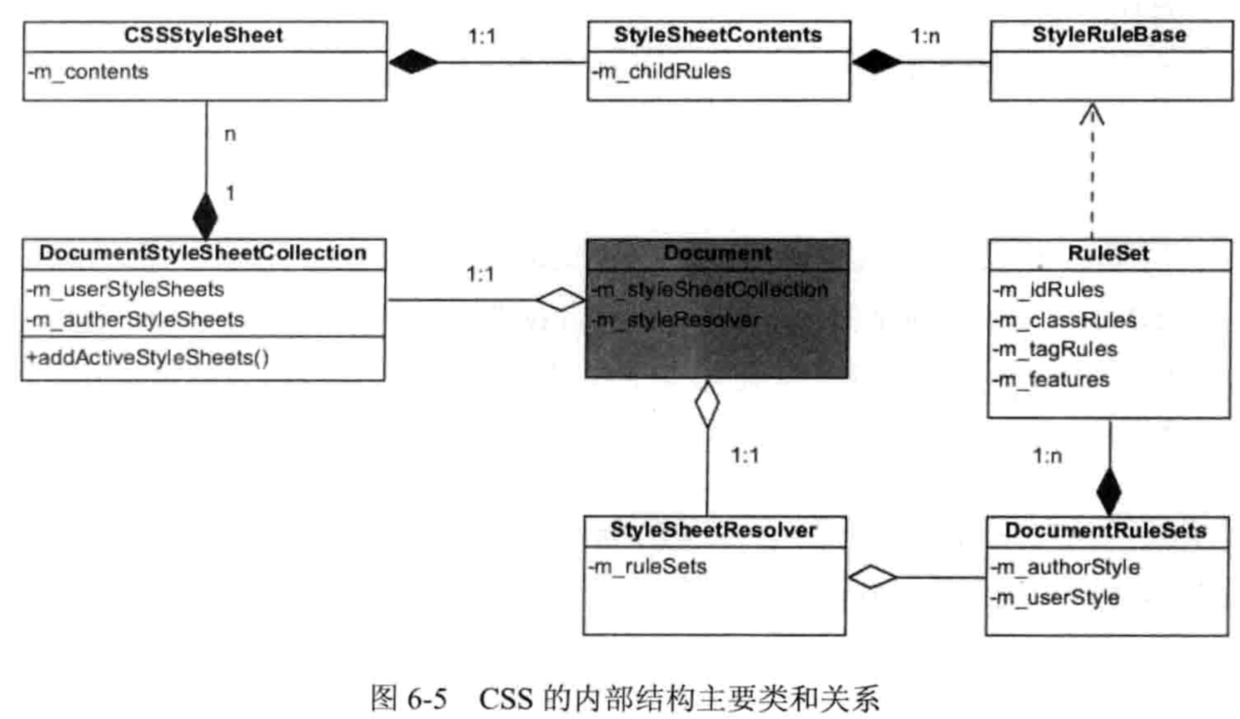
1.2 CSS 解释器和规则匹配1.2.1 样式的 WebKit 表示类对于 CSS 样式表,不管是内嵌还是外部文档,WebKit 都使用 CSSStyleSheet 类来表示。图 6-5 描述了 WebKit 内部是如何表示 CSS 文档的。一切的起源都是从 DOM 的 Document 类开始。...

浏览器内核之 CSS 解释器和样式布局(上)
前言此文章是我最近在看的【WebKit 技术内幕】一书的一些理解和做的笔记。而【WebKit 技术内幕】是基于 WebKit 的 Chromium 项目的讲解。书接上文 浏览器内核之 HTML 解释器和 DOM 模型本文剖析 WebKit 的 CSS 解释器和样式布局。从整个网页的加载和渲染过程来看...
能否仅用css在移动浏览器上实现触摸和离开时对应元素样式变化
代码如下 css: a{ display:block; width:250px; height:60px; float:left; background:url(./button1.jpg) no-repeat; } a:hover {display:block; width:250px; heig...
Firefox 浏览器对 fieldset 元素设置了一些影响width属性的样式,导致响应式
Firefox 浏览器对 fieldset 元素设置了一些影响width属性的样式,导致响应式表格出现问题,我们可以怎样解决?
是什么原因让Bootstrap在较老的浏览器上可能会导致某些组件表现出的样式比较糟糕呢?
是什么原因让Bootstrap在较老的浏览器上可能会导致某些组件表现出的样式比较糟糕呢?
如何调试CSS的跨浏览器样式bug
首先要做的是挑选一个好的浏览器。我的选择是Chrome,因为它拥有强大的调试工具。当我在Chrome上完成调试后,我会接着在Safari或者Firefox上调试。 如果在这些“好的”浏览器上没有达到期望的效果,很有可能是代码本身违背了CSS规则。不要试图使用hack方法来解决在这些“好的”浏览器上...

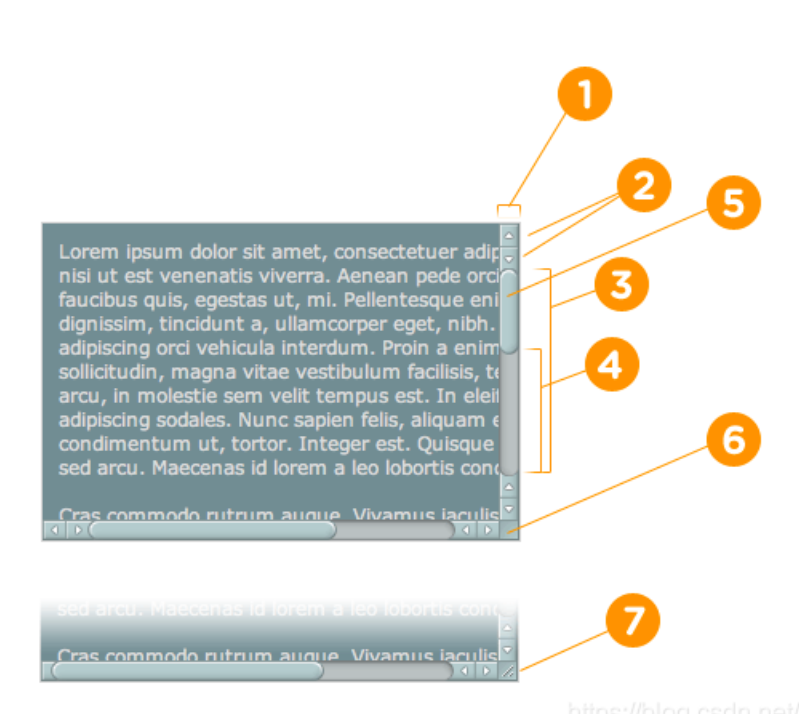
css:自定义浏览器中滚动条的样式
参数说明::-webkit-scrollbar 滚动条整体部分,其中的属性有width,height,background,border(就和一个块级元素一样)等。::-webkit-scrollbar-button 滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



