DOM编程中的form对象
文档对象模型(DOM)中的 form 对象提供了访问和操作 HTML 表单的方法和属性。通过 form 对象,我们可以获取表单元素、访问和修改表单数据以及执行表单相关的操作。本文将介绍 form 对象的一些重要功能,并提供相关的代码示例。 表单的 HTML 结构通常由一组表单元素组成,如文本输入框、...
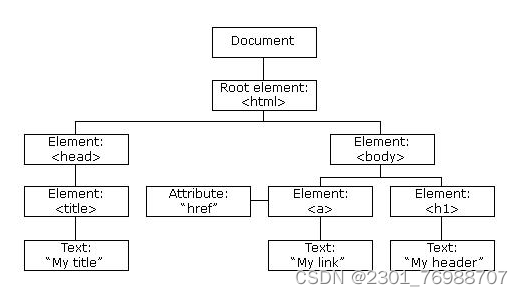
DOM编程中的Document对象
在 Web 开发中,文档对象模型(DOM)是一种用于访问和操作 HTML 和 XML 文档的编程接口。DOM 的核心是 document 对象,它代表整个文档内容并提供了操作文档的方法和属性。本文将介绍 document 对象的一些重要功能,并展示相关的代码示例。 获取元素节点 document 对...
DOM编程浏览器
DOM(Document Object Model)是在浏览器中进行编程的重要概念之一。它表示网页文档的树形结构,每个元素都是一个节点,通过操作这些节点,我们可以实现动态地改变和操作网页的内容和样式。在本文中,我们将深入探讨DOM编程的相关技术,同时提供一些示例代码。 DOM节点的访问: 在DOM编...

JavaScript-05 DOM编程 全网最最 详细最全面最易懂的
一.DOM基本介绍1.1 什么是DOM 文档对象模型( Document Object Model ,简称 DOM ),是 W3C 组织推荐的处理可扩展标记语言( HTML 或 XML )的 标准编程接口 。W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改...
DOM 编程
DOM编程进阶 3-10 作者:琪要玖一.节点定义:网页中的所有内容都是节点(标签、属性、文本、注释等等),在DOM中,节点使用Node来表示。HTML DOM树中的所有节点均可通过JavaScript进行访问,所有HTML元素(节点)均可被修改,也可以创建...

DOM编程基础
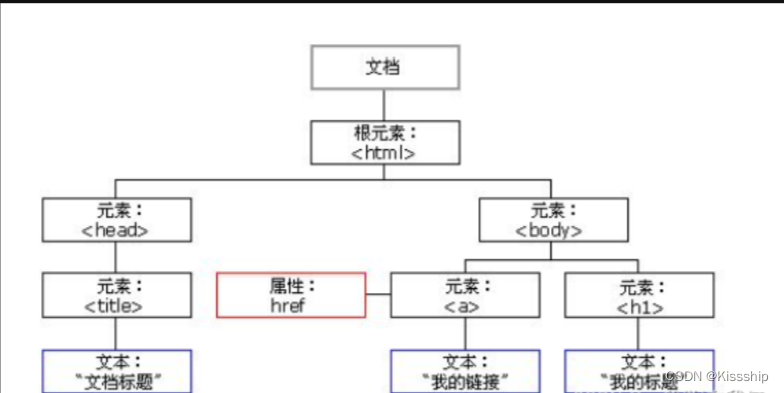
一、DOM基本介绍1.1 什么是DOM?文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或XML)的标准编程接口。W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。1.2 DOM树...
JavaScript DOM编程基础
一.什么是DOM? 文档对象模型,是W3C组织推荐的处理课扩展标记语言的标准编程。 1.2 DOM树 当网页被加载时,浏览器会创建页面的文档对象模型,被结构化的称为对象树。 HTML DOM 是 HTML 的标准对象模...

DOM编程基础
一.DOM简介什么是DOM:文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。DOM树 :文档:一个页面就是一个文档,DOM 中使用 document 表示元素:页面中的...

DOM编程2-重要案例!!!
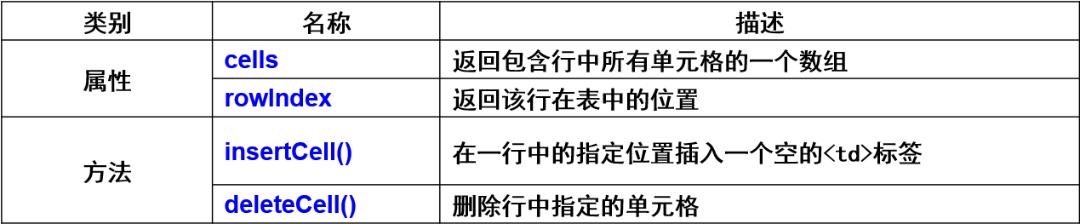
2.操作表格.2.1表格对象的属性和方法.2.2表格行对象的属性和方法.2.3表格单元格对象的属性和方法.3.案例演示.3.1表格案例.3.1.1修改标题样式.3.1.2在表格末尾追新增一行.3.1.3删除第二行.3.1.4复制最后一行.订单案例.3.2.1增加行.思路分析:1)、先通过表格id获取...

DOM编程:Document Object Model
一、节点之间的关系:?节点之间的关系:firstChild:第一个孩子lastChild:最后一个孩子parentNode:父节点childNodes:子节点们如果要表示第二个孩子:childNodes[1] 二、使用步骤1.DOM下的节点属性和操作代码如下(示例):<...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。