
商城小程序项目完整源码(微信小程序)
1、首页①搜索框可以点击搜索②轮播图可以点击跳转③功能模块可以自行开发2、搜索输入关键词会有推荐列表UI可以自行设计得更漂亮3、分类有列表选择,也可以搜索4、商品列表可点击跳转商品详情页5、商品详情页可以点击轮播图查看图片可以点击收藏在我的页面查看可以加入购物车或立即购买跳转支付页面6、购物车可以选...

【原力计划小程序】1、一篇文章深入了解小程序的学习路线(以项目驱动的方式带你学习微信小程序)
一、我的微信小程序开发历程(1) 我的代码经历 随着社会的发展(四级经典开头With the development of society),越来越多的人开始使用微信小程序 虽然博主从事的是 Java 后台开发,但前端也是我的爱好之一,并且小程序如此好用、小程序如此流行、小程序越来越受到大家的喜爱,...

计算机毕设项目-益苗易约小程序:Thinkphp5+微信小程序
@TOC前言计算机专业毕设项目一、小程序端1.主页界面2.医院详情页面3.我的界面4.预约记录5.预约人信息6.订阅通知小程序预约成功后推送二、后端(示例):import numpy as np import pandas as pd import matplotlib.pyplot as plt ...

真实项目,用微信小程序开门编码实现(完结)
大家好,欢迎来到:clap:阿提说说:clap:博客在前面的文章《微信小程序实现蓝牙开门(一)》中我们已经做好了详细技术设计,现在这篇文章主要就是讲如何进行编码实现了。如果读者想要知道小程序是如何调用蓝牙开门的部分,可以直接点击[小程序功能实现]跳转。作为一个前后端都要自己写的软件,我习惯于先从后端...

【微信小程序】做了个简单自定义模板云开发项目的微信小程序
初始化云项目配置主要做一个适合自己的小程序云开发公共模板项目,方便自己创建进行开发。做了个简单的页面DEMO!主要使用组件是lin-ui...项目简单介绍使用的组件是lin-ui组件;anpai-ui是基于lin-ui进一步封装,作者自定义的ui库;当前项目会持续更新,让开发更加便捷!效果展示目录结...

Java Web项目,Android和微信小程序的初始页面配置
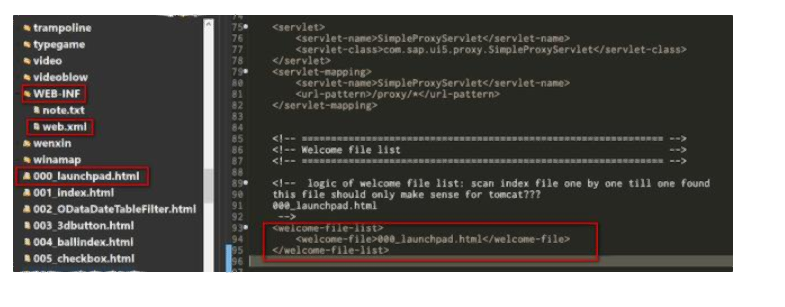
Java Web项目我们在Eclipse里开了Java Web项目之后,Run As Tomcat或者Apache服务器,本地运行,如果直接用http://localhost:8080访问项目,会发现浏览器会打开一个默认的页面。这个页面是在什么地方配置的呢?每个Java Web工程的目录下面,都有一...
Java Web项目,Android和微信小程序的初始页面配置
Java Web项目 我们在Eclipse里开了Java Web项目之后,Run As Tomcat或者Apache服务器,本地运行,如果直接用http://localhost:8080访问项目,会发现浏览器会打开一个默认的页面。 这个页面是在什么地方配置的呢? 每个Java Web工程的目录下面,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子




