
微信小游戏开发实战14-闯关模式的实现
**这是微信小游戏开发实战系列的第14篇,点击上方的#微信小游戏开发实战话题可以查看本系列的所有内容。本文主要内容是介绍精致1010闯关模式的设计和实现思路。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小游戏。最新版本的精致1010,新增了一...

微信小游戏开发实战13-随机生成形状功能的实现
**微信小游戏开发实战系列的第13篇,点击上方的#微信小游戏开发实战话题可以查看本系列的所有内容。本节内容包括:通过使用列表来实现可以设置权重的随机功能,以及游戏中的随机生成形状功能的具体实现。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小游...

微信小游戏开发实战12-广告的开通和接入
微信小游戏开发实战系列的第12篇,点击上方的#微信小游戏开发实战话题可以查看本系列的所有内容。本节内容主要包括:如何尽快的开通广告功能,以及如何将广告接入到微信小游戏中。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小游戏。当你做完自己的小游戏...

微信小游戏开发实战11-使用本地缓存
这是微信小游戏开发实战系列的第11篇,点击上方的#微信小游戏开发实战话题可以查看本系列的所有内容。本节主要内容:使用本地缓存来记录玩家的设置以及各种类型数据的本地缓存和读取操作。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小游戏。本地缓存就是...

微信小游戏开发实战10-检查形状
**这是小蚂蚁游戏开发公众号原创的第43篇。微信小游戏开发实战系列的第10篇,点击上方的#微信小游戏开发实战话题可以查看本系列的所有内容。本篇主要内容:1010游戏中的形状检查以及游戏结束的判断。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小...

微信小游戏开发实战9-刷新形状
**这是小蚂蚁游戏开发公众号原创的第42篇。微信小游戏开发实战系列的第9篇,点击上方的#微信小游戏开发实战话题可以查看本系列的所有内容。本篇主要内容是为1010游戏中的刷新形状功能的实现。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小游戏。在...

微信小游戏开发实战8-消除处理
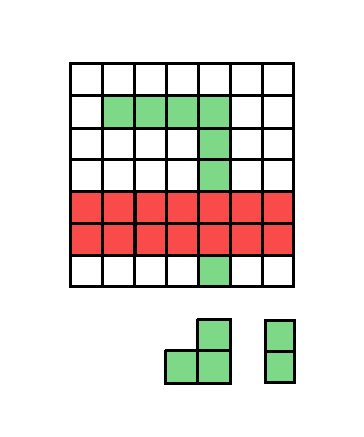
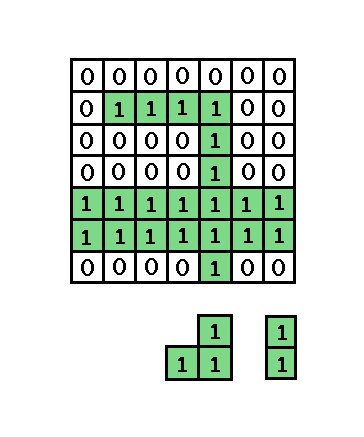
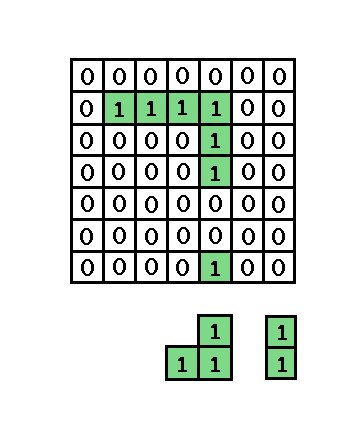
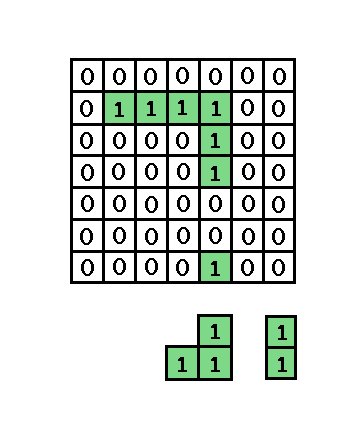
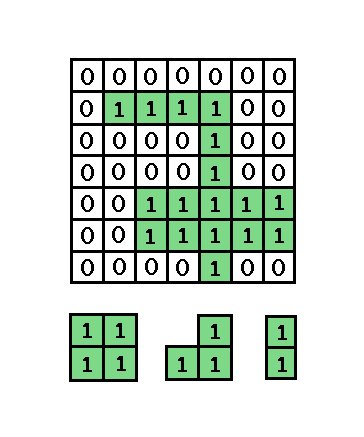
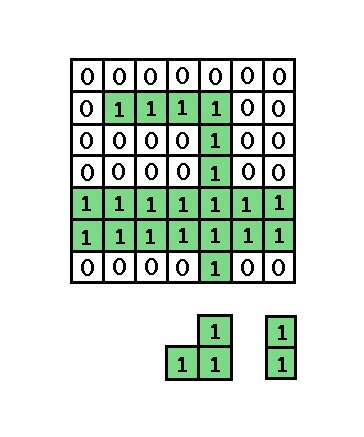
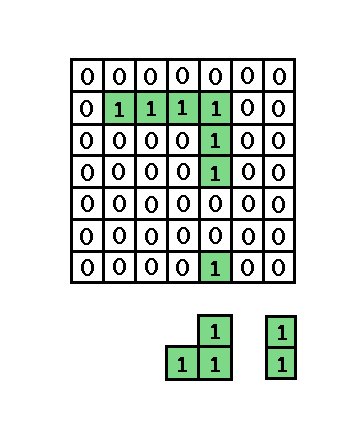
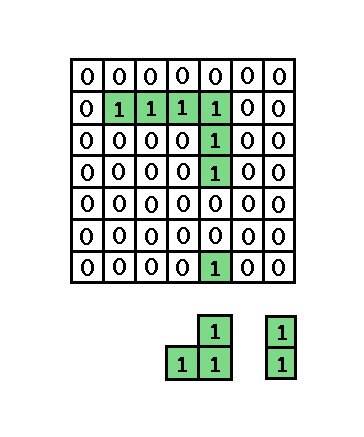
**这是小蚂蚁游戏开发公众号原创的第42篇,微信小游戏开发实战系列的第8篇,点击上方的#微信小游戏开发实战话题可以查看本系列的所有内容。本篇主要内容包括如何对网格上满足消除条件的方块进行消除处理。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个微...

微信小游戏开发实战7-图形的数据验证
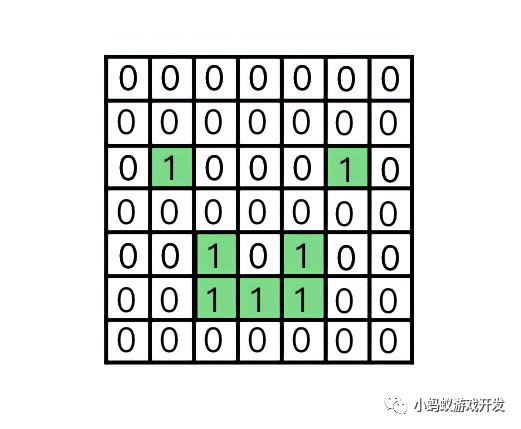
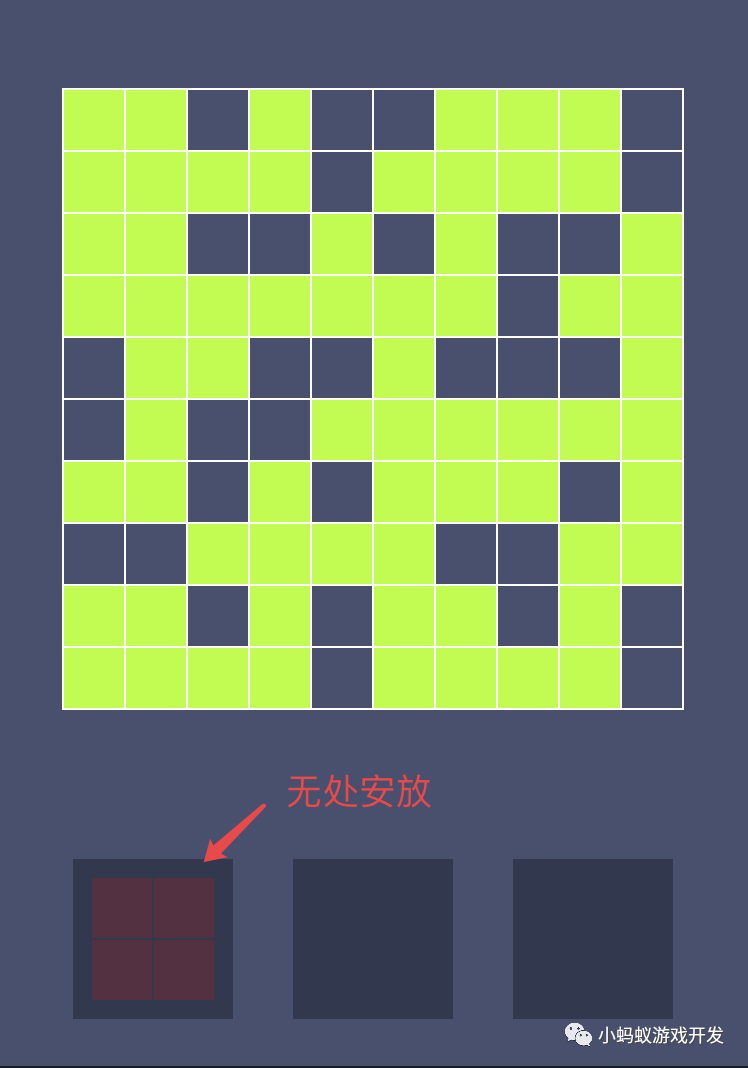
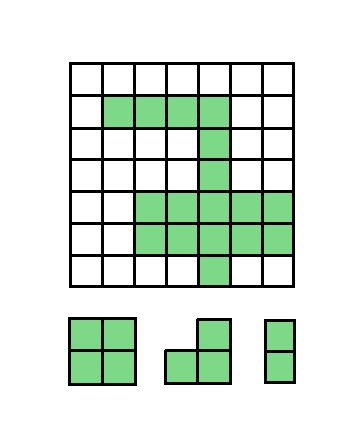
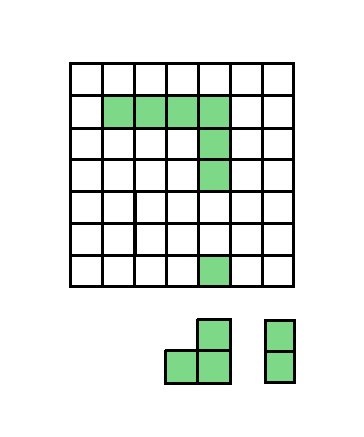
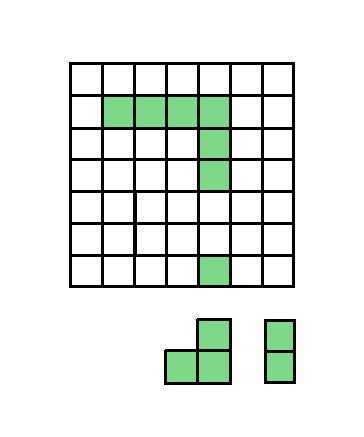
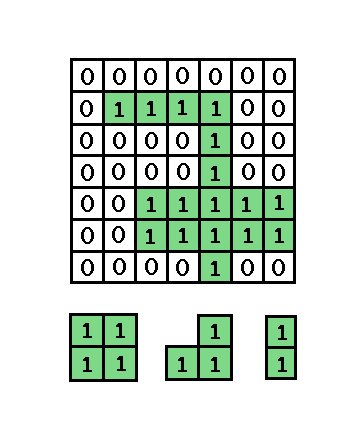
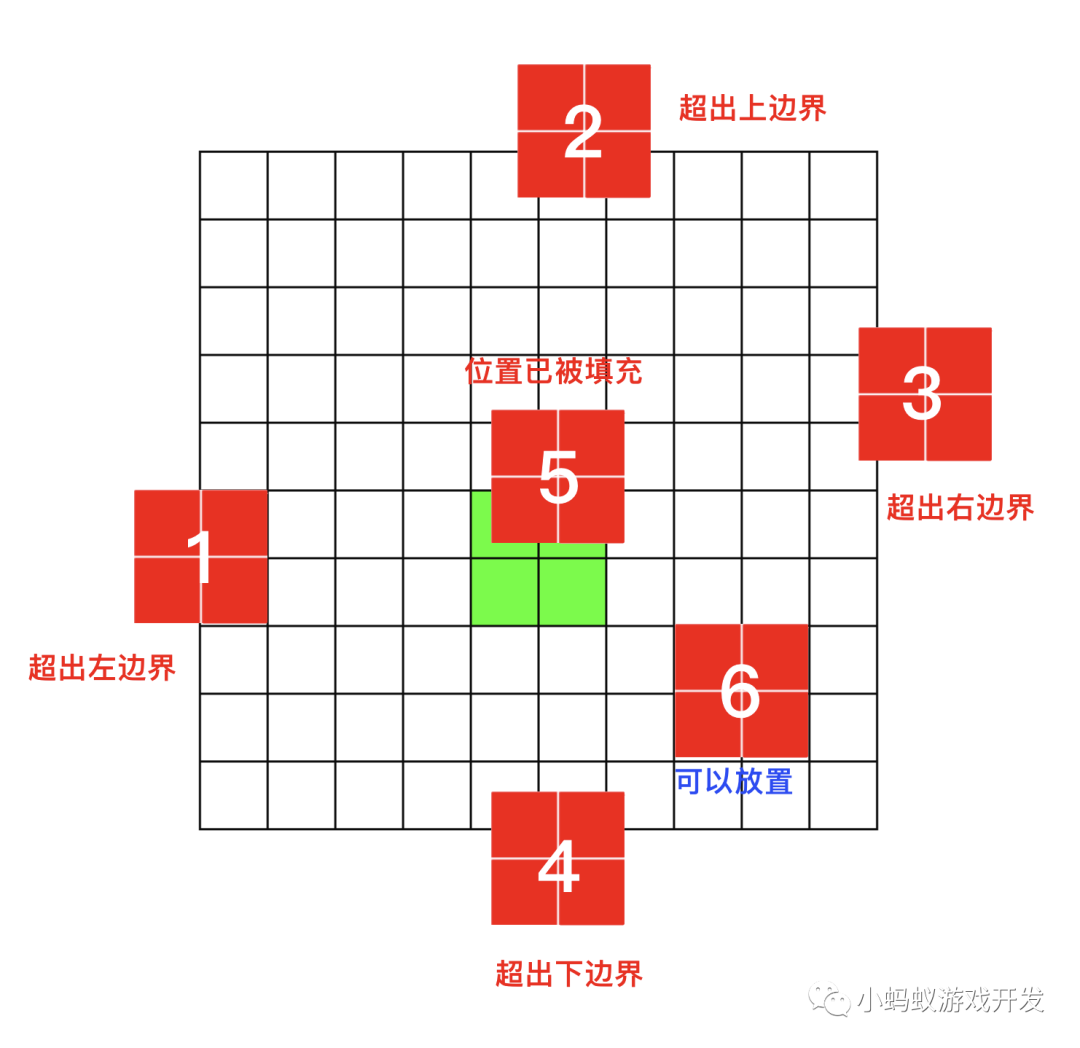
**这是小蚂蚁游戏开发公众号原创的第42篇。本篇主要内容包括对将要安放到网格上的图形进行数据验证,以判断它是否能够被放置在网格上。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小游戏。上一篇文章内容很多,也挺难的,不光我自己写的很累,估计读者读...

微信小游戏开发实战6-把图形放置到网格上
**这是小蚂蚁游戏开发公众号原创的第41篇。本篇主要内容包括如何将拖拽的图形安放到网格的对应位置上。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小游戏。在第四节中我们实现了图形的拖拽功能,拖拽的图形最终需要被放置在网格的对应位置上。先说一下实...

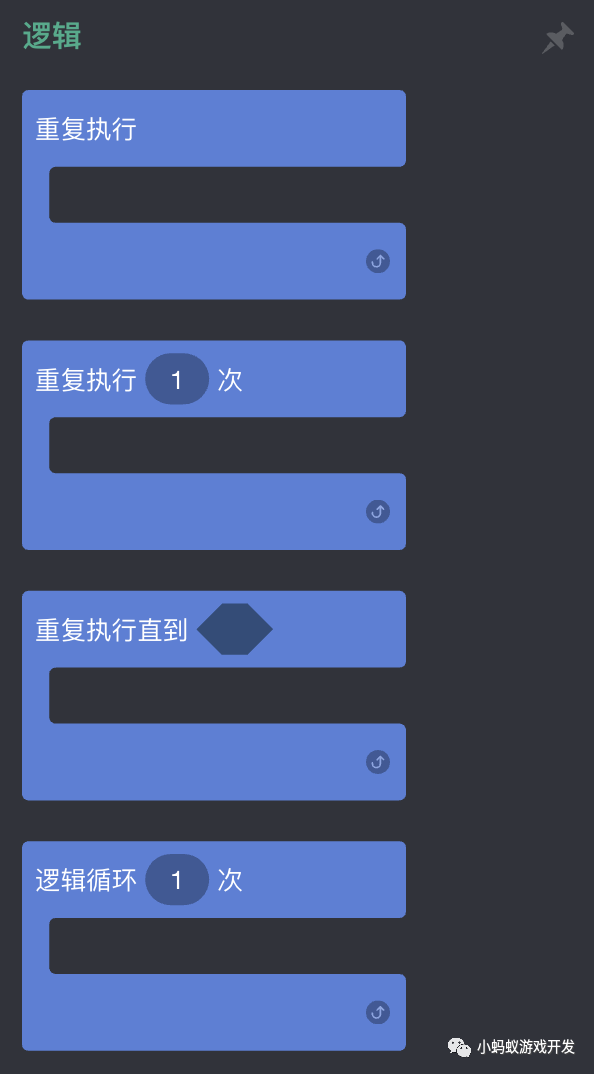
微信小游戏开发实战5-重复执行和逻辑循环的区别
将循环分为重复执行和逻辑循环,应该是微信小游戏开发工具中所特有的。因为之前做游戏,无论是使用哪种工具或者哪种编程语言,对于循环来说,都只有一种,不会存在歧义或者误用。但是这里将循环分为了两种,如果误用的话会导致出现一些奇怪的问题。所以需要单独拿出来区分一下,避免掉进这个“坑”。首先来看一下官方文档&...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子


