vue3学习::deep()深度选择器的用法
在vue3中项目中,使用深度选择器可能会出现如下错误:[@vue/compiler-sfc] the >>> and /deep/ combinators have been deprecated. Use :deep() instead.翻译是>>>和/deep...

【Vue3学习笔记】Vue3入门学习
Vue3入门学习笔记Vue3入门必备!⭐关注我查看更多配套笔记学习视频:https://www.bilibili.com/video/BV1Zy4y1K7SH/【尚硅谷Vue全家桶】本博客是对该视频内容的整理以及加入自己的理解 想全面学习的推荐大家去看原视频1.Vue3快速上手1.Vue3简介202...

VUE3+TS学习-项目搭建
vue3和vue2的项目安装基本没太大区别。 1.node安装方式一:nvm安装node个人比较喜欢使用nvm控制node版本,切换版本自如。nvm下载地址:https://github.com/coreybutler/nvm-windows/releasesnode包下载地址:https...

Vue3+TS系统学习九 - Vue3实现过渡动画
一. 基本过渡动画1.1. 认识过渡动画在开发中,我们想要给一个组件的显示和消失添加某种过渡动画,可以很好的增加用户体验:React框架本身并没有提供任何动画相关的API,所以在React中使用过渡动画我们需要使用一个第三方库 react-transition-group;Vue中为我们提供一些内置...

Vue3+TS系统学习八 - 组件化知识补充(下)
三. 模块引用3.1. $refs某些情况下,我们在组件中想要直接获取到元素对象或者子组件实例:在Vue开发中我们是不推荐进行DOM操作的;这个时候,我们可以给元素或者组件绑定一个ref的attribute属性;组件实例有一个$refs属性:它一个对象Object,持有注册过 ref attribu...

Vue3+TS系统学习八 - 组件化知识补充(上)
一. 动态组件比如我们现在想要实现了一个功能:点击一个tab-bar,切换不同的组件显示; 案例截图这个案例我们可以通过两种不同的实现思路来实现ÿ...

Vue3+TS系统学习七 - 组件的插槽使用
一. 插槽的使用1.1. 认识插槽slot在开发中,我们会经常封装一个个可复用的组件:前面我们会通过props传递给组件一些数据,让组件来进行展示;但是为了让这个组件具备更强的通用性,我们不能将组件中的内容限制为固定的div、span等等这些元素;比如某种情况下我们使用组件希望组件显示的是一个按钮,...

Vue3+TS系统学习六 - 组件化之间通信
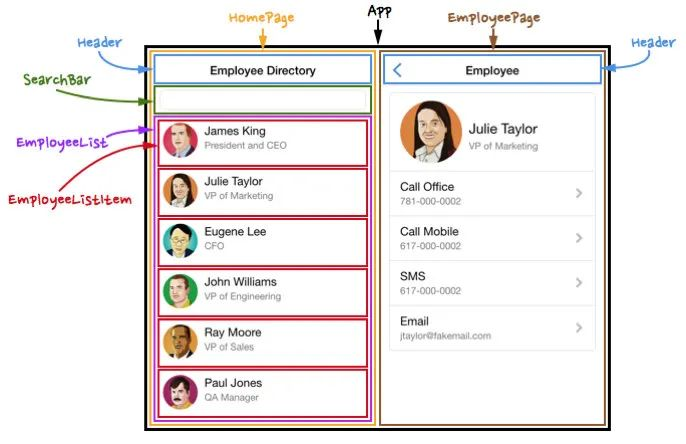
一. 认识组件的嵌套1.1. App单独开发前面我们是将所有的逻辑放到一个App.vue中:在之前的案例中,我们只是创建了一个组件App;如果我们一个应用程序将所有的逻辑都放在一个组件中,那么这个组件就会变成非常的臃肿和难以维护;所以组件化的核心思想应该是对组件进行拆分,拆分成一个个小的组件;再将这...

Vue3+TS系统学习五 - 组件化开发基础
一. 认识组件化1.1. 什么是组件化?人面对复杂问题的处理方式:任何一个人处理信息的逻辑能力都是有限的所以,当面对一个非常复杂的问题时,我们不太可能一次性搞定一大堆的内容。但是,我们人有一种天生的能力,就是将问题进行拆解。如果将一个复杂的问题,拆分成很多个可以处理的小问题,再将其放在...

Vue3+TS系统学习四 - Vue3开发基础语法(二)
一. Options API1.1. computed1.1.1. 认识计算属性computed我们知道,在模板中可以直接通过插值语法显示一些data中的数据。但是在某些情况,我们可能需要对数据进行一些转化后再显示,或者需要将多个数据结合起来进行显示;比如我们需要对多个data数据进行运算、三元运算...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js学习相关内容
- 学习VUE.js
- 学习vue3 VUE.js
- 学习reactive VUE.js
- VUE.js学习课程
- 学习watcheffect VUE.js
- 学习监视VUE.js
- 学习watch VUE.js
- 学习功能VUE.js
- 学习computed计算VUE.js
- 学习computed VUE.js
- 学习知识点VUE.js
- 学习生命周期VUE.js
- 学习vue3生命周期VUE.js
- VUE.js学习图书管理系统mongodb
- vue2.0源码学习虚拟dom VUE.js
- router学习VUE.js
- VUE.js router学习
- VUE.js router学习router-view
- 学习路由VUE.js
- VUE.js学习axios
- VUE.js学习基础语法
- vue2学习VUE.js
- VUE.js学习出发包含案例
- 学习插槽VUE.js
- VUE.js ts学习
- VUE.js框架学习指令操作
- 微信小程序语法VUE.js学习
- 框架学习终身受益VUE.js
- 封装学习终身受益VUE.js
- 系统学习VUE.js
- 学习vue3侦听器VUE.js
- VUE.js学习生命周期
- 学习VUE.js源码
- 学习VUE.js书写规范
- 状态管理pinia学习VUE.js
- vue3 pinia学习VUE.js
- 学习VUE.js框架
- 学习前端框架VUE.js mvvm
- vue3 ts学习VUE.js
- 学习VUE.js样式绑定
- VUE.js指令学习文档
- vue3系统学习VUE.js
- VUE.js学习入门神经两万
- 博客学习vite2 vue3 VUE.js
- VUE.js源码学习
- 学习node.js VUE.js全栈



