在Vue中,如何使用CSS过渡和动画来实现淡入淡出的效果?
在 Vue 中,你可以使用<transition>组件和 CSS 过渡属性来实现元素的淡入淡出效果。以下是一个简单的示例: <template> <div> <!-- 按钮用于切换 show 变量的值 --> <button @click="sh...
在Vue中,如何使用CSS过渡和动画?
在 Vue 中,使用<transition>组件来实现 CSS 过渡动画,这个组件可以包装任何需要过渡到其他状态的元素,例如添加、删除或更新元素。下面是一个简单的例子,展示了如何使用<transition>组件实现一个元素的过渡动画效果: <template> &...

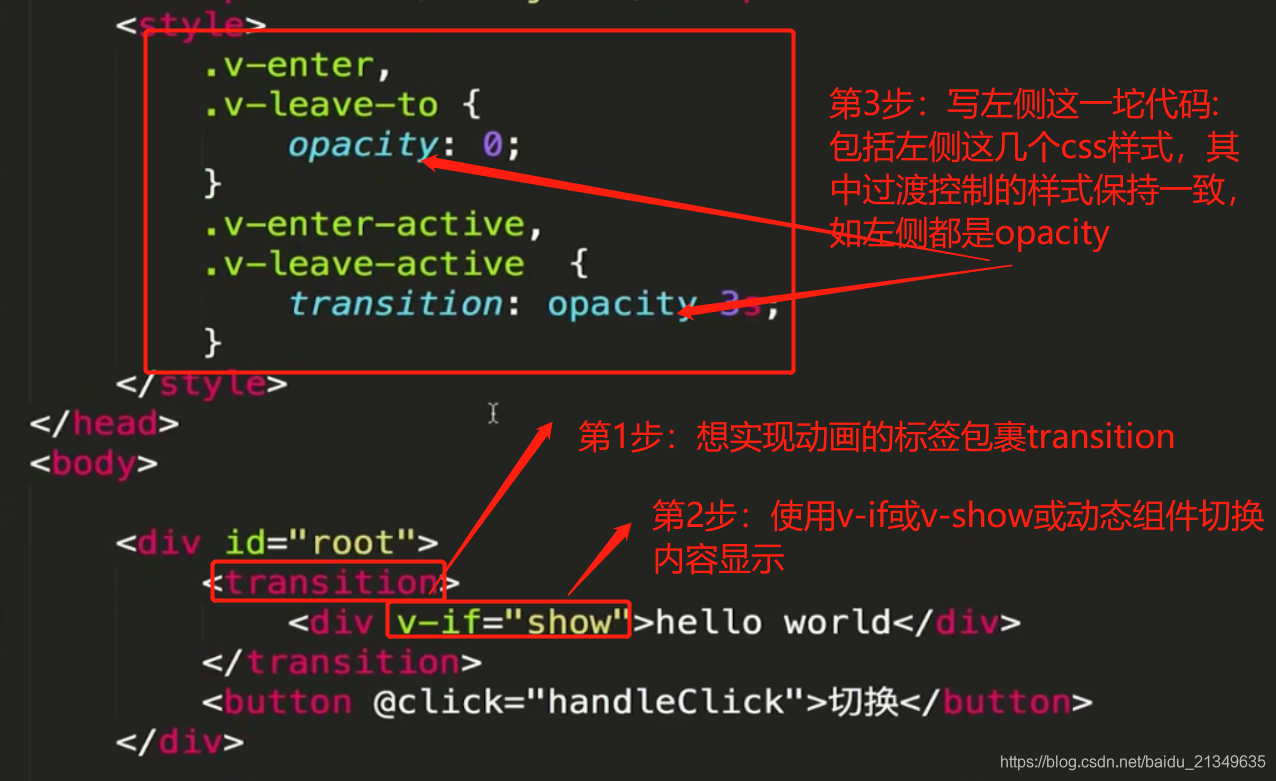
vue中的css动画(过渡动画)使用步骤和原理
1.vue的css动画的使用步骤是什么?以元素过渡隐藏和显示为例,css使用步骤下图这样就可显示动画了。2.vue的css动画原理是什么?答: 当一个元素被transition包裹之后,vue会自动的分析元素的css样式,然后构建一个动画的流程。流程分2块,一块是元素显示的流程,一块是元素隐藏的流程...

82Vue - CSS动画
CSS 动画用法同 CSS 过渡,区别是在动画中 v-enter 类名在节点插入 DOM 后不会立即删除,而是在animationend 事件触发时删除。示例: (省略了兼容性前缀)HTML代码:<div id="example-2"> <button @click="s...

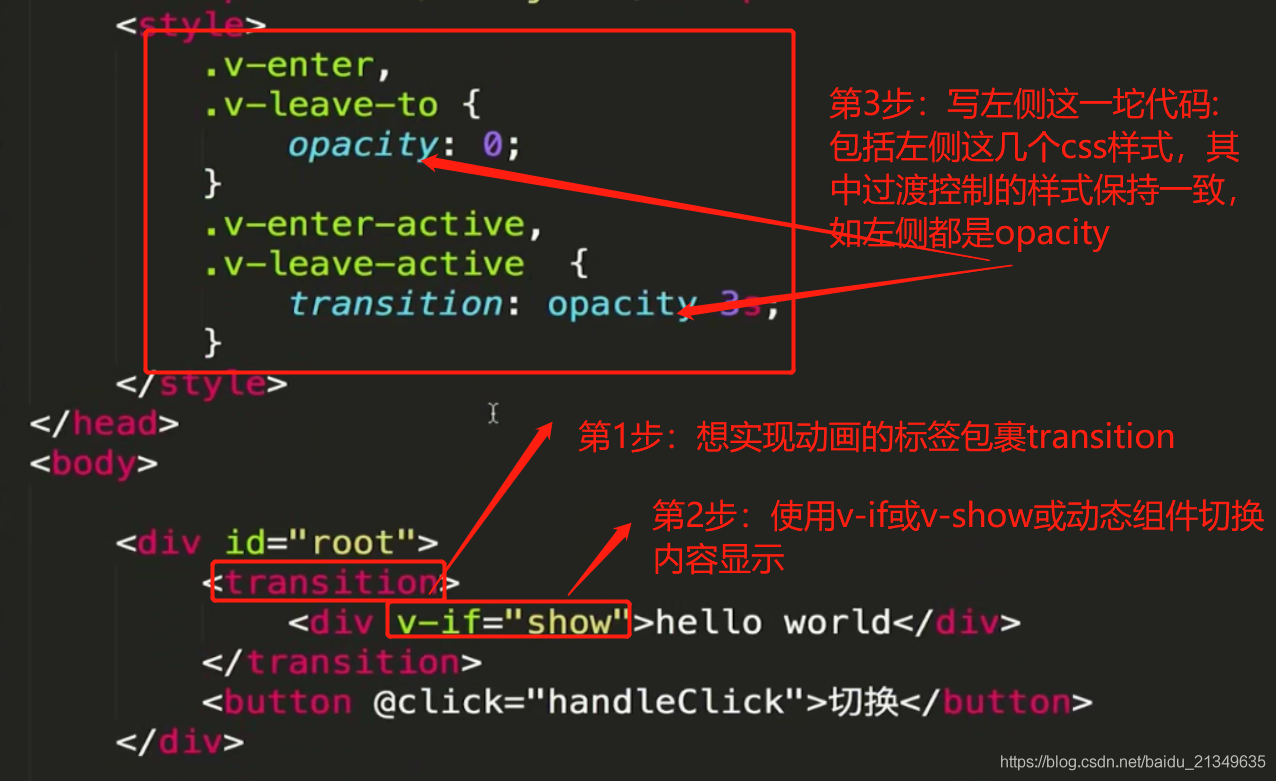
vue中的css动画(过渡动画)使用步骤和原理
1.vue的css动画的使用步骤是什么?以元素过渡隐藏和显示为例,css使用步骤下图这样就可显示动画了。2.vue的css动画原理是什么?答: 当一个元素被transition包裹之后,vue会自动的分析元素的css样式,然后构建一个动画的流程。流程分2块,一块是元素显示的流程,一块是元素隐藏的流程...
初识 Vue(22)---(Vue中CSS动画原理)
Vue中CSS动画原理 动画流程:(动画从无到有) 1.在动画即将被执行的一瞬间,会往内部的 div 添加 两个 class 名字,分别是 fade-enter 和 fade-enter-active; 2.当动画第一帧执行结束后,transition 标签分析知道这个 div 的动画效果,会在动画...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS动画相关内容
- CSS动画示例
- CSS transition动画
- CSS网页动画
- 前端开发CSS动画
- CSS动画库
- CSS动画animate.css
- vue CSS动画过渡动画步骤原理
- CSS圆环动画
- CSS动画播放
- CSS文字动画
- CSS动画图标
- CSS动画登录
- css3动画CSS
- 动画CSS
- CSS动画2d
- CSS动画区别
- CSS动画属性animation
- CSS动画属性transform
- CSS充电动画
- CSS动画案例
- CSS变换动画
- CSS css3动画
- CSS自定义加载动画
- CSS动画按钮
- CSS动画学习笔记
- CSS动画属性
- CSS svg动画
- CSS交互动画
- CSS动画animation
- CSS动画卡顿解决方案
- CSS水波动画
- CSS惊艳动画制作
- CSS动画过渡
- CSS按钮动画
- CSS动画源码
- CSS动画应用
- CSS过渡动画
- CSS动画平时属性
- CSS material水滴动画
- CSS动画浏览器
- CSS动画事件
- CSS scale动画keyframes
- CSS动画旋转
- 如何用CSS创作动画
- CSS创作交互动画
- CSS创作动画
- 如何用CSS d3创作动画
- CSS d3创作动画







