
vue中的css动画(过渡动画)使用步骤和原理
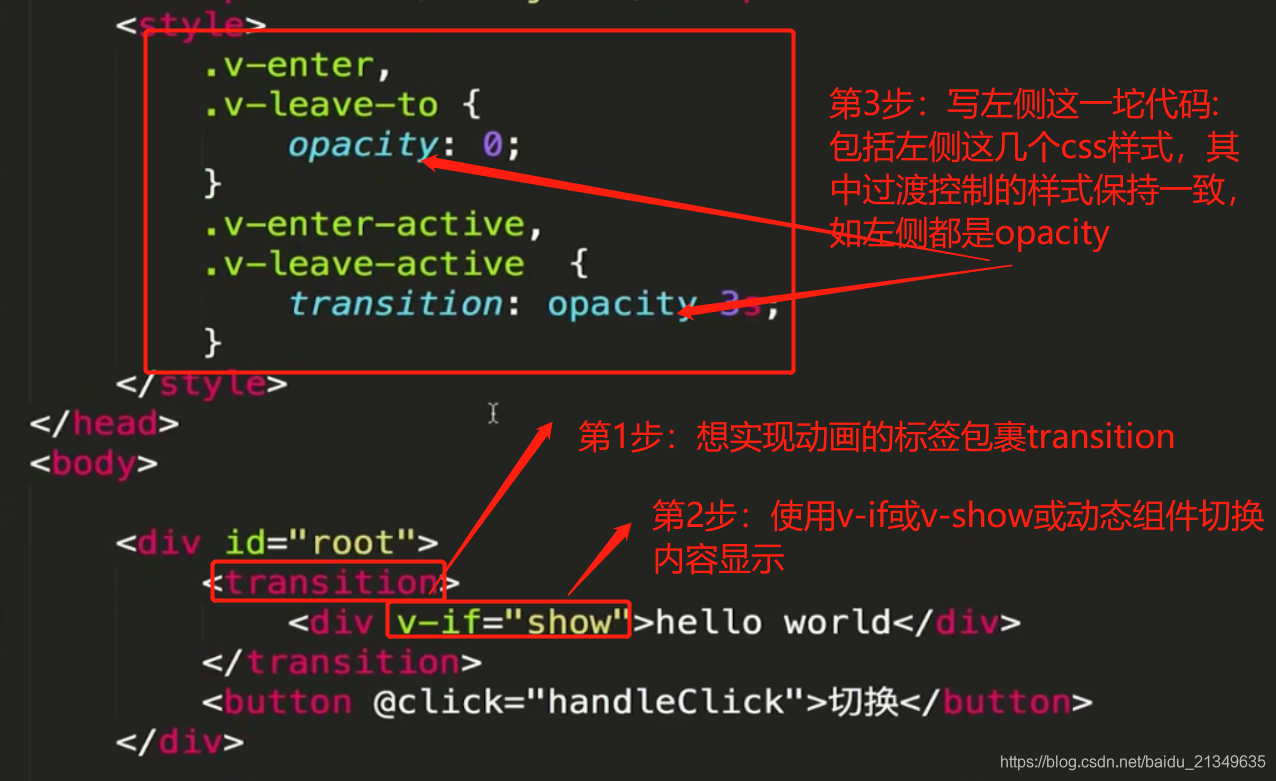
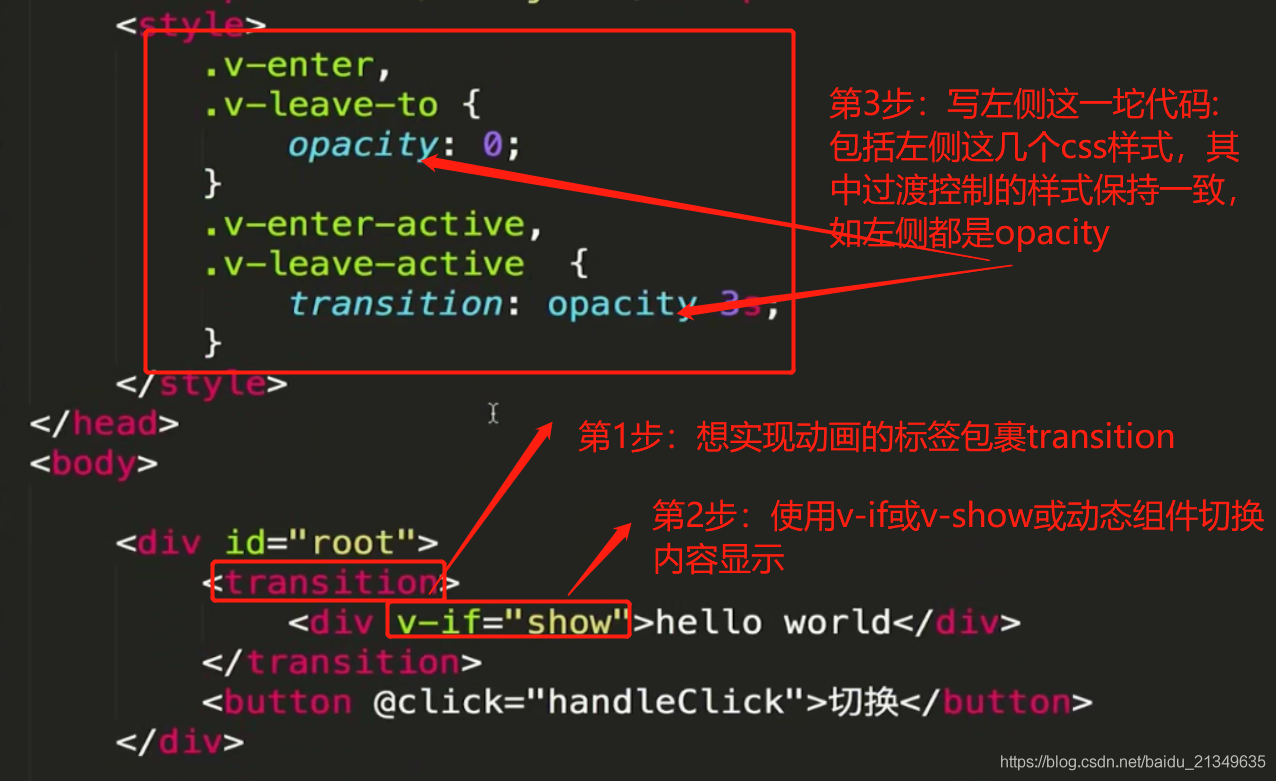
1.vue的css动画的使用步骤是什么?以元素过渡隐藏和显示为例,css使用步骤下图这样就可显示动画了。2.vue的css动画原理是什么?答: 当一个元素被transition包裹之后,vue会自动的分析元素的css样式,然后构建一个动画的流程。流程分2块,一块是元素显示的流程,一块是元素隐藏的流程...

vue中的css动画(过渡动画)使用步骤和原理
1.vue的css动画的使用步骤是什么?以元素过渡隐藏和显示为例,css使用步骤下图这样就可显示动画了。2.vue的css动画原理是什么?答: 当一个元素被transition包裹之后,vue会自动的分析元素的css样式,然后构建一个动画的流程。流程分2块,一块是元素显示的流程,一块是元素隐藏的流程...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS动画相关内容
- CSS动画示例
- CSS transition动画
- CSS网页动画
- 前端开发CSS动画
- CSS动画库
- CSS动画animate.css
- vue CSS动画
- CSS圆环动画
- CSS动画播放
- CSS文字动画
- CSS动画图标
- CSS动画登录
- css3动画CSS
- 动画CSS
- CSS动画2d
- CSS动画区别
- CSS动画属性animation
- CSS动画属性transform
- CSS充电动画
- CSS动画案例
- CSS变换动画
- CSS css3动画
- CSS自定义加载动画
- CSS动画按钮
- CSS动画学习笔记
- CSS动画属性
- CSS svg动画
- CSS交互动画
- CSS动画animation
- CSS动画卡顿解决方案
- CSS水波动画
- CSS惊艳动画制作
- CSS动画过渡
- CSS按钮动画
- CSS动画源码
- CSS动画应用
- CSS过渡动画
- CSS动画平时属性
- CSS material水滴动画
- CSS动画浏览器
- CSS动画事件
- CSS scale动画keyframes
- CSS动画旋转
- 如何用CSS创作动画
- CSS创作交互动画
- CSS创作动画
- 如何用CSS d3创作动画
- CSS d3创作动画







