
CSS动画示例(上一篇是CSS过渡…)
CSS3使用动画分为两个步骤: 1.通过类似flash动画的关键帧来声明一个动画。 2.在animation属性中调用关键帧声明的动画,实现一个更为复杂的动画效果。 接下来我们具体来看看CSS3是如何实现动画的? 01 设置关键帧 在CSS3中,把@keyfreams成为关键帧,这个关键帧可以设置多...

CSS3中的动画示例
今天,我们来看看CSS的过渡: 过渡 简单的来讲,就是元素由一种状态(样式)转变到另一种时的过程,可以称之为过渡。我们来口头举个例子: 某div初始的宽和高均为200px,背景色为红色(red),当鼠标悬浮时,我们想让其原地转一圈,背景色为黄色(yellow),那么由红色转到黄色的这个过程,即过渡…...

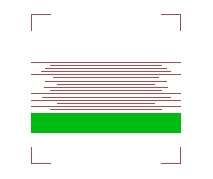
css扫描动画效果demo示例(整理)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>css扫描动画</title> <style> * { margin:0; padding:0;...

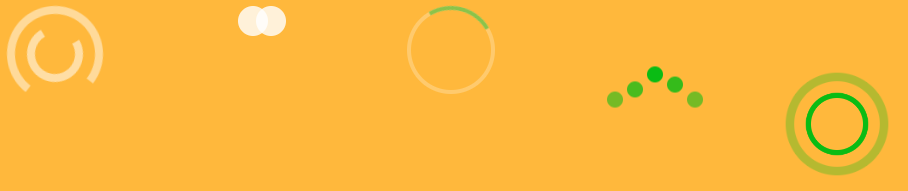
6种css预载动画效果demo效果示例(整理)
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css预载动画效果</title> <style> ...

CSS动画示例(上一篇是CSS过渡…)
今天,我们来看看CSS3的动画。CSS3使用动画分为两个步骤:1.通过类似flash动画的关键帧来声明一个动画。2.在animation属性中调用关键帧声明的动画,实现一个更为复杂的动画效果。接下来我们具体来看看CSS3是如何实现动画的?01设置关键帧在CSS3中,把@keyfreams成为关键帧,...

CSS3中的动画示例
今天,我们来看看CSS的过渡:过渡简单的来讲,就是元素由一种状态(样式)转变到另一种时的过程,可以称之为过渡。我们来口头举个例子:某div初始的宽和高均为200px,背景色为红色(red),当鼠标悬浮时,我们想让其原地转一圈,背景色为黄色(ye...
47 个 惊人的 CSS3 动画示例
本文介绍47个令人咋舌的CSS3动画演示汇编。他们展示了CSS3的转换和过渡性的处理。有些是非常有用的,可以作为浏览器的替代品使用。这些效果大多是简单的,看起来很酷。为了尝试这些效果,你需要的WebKit浏览器,如Safari和Chrome。 CSS3 Clock With jQuery Analo...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS更多动画相关
- CSS transition动画
- CSS网页动画
- 前端开发CSS动画
- CSS动画库
- CSS动画animate.css
- vue CSS动画
- vue CSS动画过渡动画步骤原理
- CSS圆环动画
- CSS创作动画
- 如何用CSS创作动画
- CSS图片动画
- CSS文字动画
- CSS动画按钮
- CSS动画菜单
- CSS按钮动画
- CSS动画属性
- CSS动画源码
- CSS创作loader动画
- 如何用CSS d3创作动画
- 如何用CSS创作loader动画
- CSS过渡动画
- CSS变形动画
- CSS创作小球动画
- CSS鼠标悬停动画
- css3动画CSS
- CSS动画过渡
- CSS动画事件
- CSS css3动画
- CSS d3创作动画
- 动画CSS
- CSS动画插件
- CSS自定义加载动画
- CSS交互动画
- CSS充电动画
- CSS变换动画
- CSS动画播放
- CSS动画属性animation
- CSS悬停动画
- CSS动画性能
- CSS动画区别
- CSS动画属性transform
- jquery CSS动画
- CSS惊艳动画制作
- CSS动画登录
- CSS环形动画
- CSS动画图标
- CSS svg动画
- CSS创作圆环动画
- CSS粒子动画
- CSS scale动画keyframes







