css之伪类hover改变自身、子元素、其他元素的样式
前言 有时候我们想在鼠标移动到元素上的时候,改变自身、子元素、其他元素的css样式,除了通过js事件的方式实现外,还可以通过纯css实现,即通过伪类hover改变自身、子元素、其他元素的样式 hover改变元素自身样式 <div class="father1"&g...

css:input元素placeholder样式设置
input默认样式<input type="text" placeholder="placeholder" />添加自定义样式<style> input::placeholder { color: #dd5a5d; } </style> <input typ...

【网页前端】CSS进阶之元素的背景以及清除浏览器默认样式
1. 简述在网页中,到处能够看到各种背景(背景颜色、背景图片 等),在页面中,元素是可以通过设置背景展示更加丰富的效果,这是构成我们网页多样化的重要部分。下面我们开始讲解元素背景 2. 背景颜色2.1 概述及格式用于设置标签的背景颜色格式: background-col...

CSS(二)元素基础样式、字体属性、文本属CSS
一、元素基础样式1. 尺寸和单位 宽度width和高度height使用长度单位:px、pt、rem、em、%等; max-width 最大宽度,max-height 最大高度; ...
除了CSS3,还有什么方法能使元素从一种样式变换为另一种样式时为元素添加效果?
除了CSS3,还有什么方法能使元素从一种样式变换为另一种样式时为元素添加效果?
不用css,js能给未来的元素加样式吗
如题,写了个jquery插件,想省略css,直接在js里写,但里面的元素有时候是无法确定什么时候出现,一种方法是出现时才加样式,不过这样要一个个加。最好能模仿css对全局html有效
用css3选择器给你要的第几个元素添加不同样式方法【转发】
下面我们来了解一下css选择器里面的几个 :only-child p:only-child 选择属于其父元素的唯一子元素的每个 <p> 元素。 3 :nth-child(n) p:nth-child(2) 选择属于其父元素的第二个子元素的每个 <p> 元素。 3 :nth-l...
能否仅用css在移动浏览器上实现触摸和离开时对应元素样式变化
代码如下 css: a{ display:block; width:250px; height:60px; float:left; background:url(./button1.jpg) no-repeat; } a:hover {display:block; width:250px; heig...
CSS调试小技巧 —— 调试DOM元素hover,focus,actived的样式
最近学习html5和一些UI框架,接触css比较多,就来跟大家分享一下css中的一些调试技巧。之前做页面,css都是自己写的,所以要改哪里可以很快的找到,现在使用了UI框架,里面的样式是不可能读完的,所以就要通过调试来找到要修改的地方。 在调试CSS的时候,我们一般使用Chrome、Fire...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS样式相关内容
- CSS hover样式
- webpack CSS less样式
- webpack CSS样式
- 样式CSS
- bootstrap CSS样式
- 笔记CSS样式
- html5 CSS样式
- CSS伪类样式
- CSS优化样式
- CSS特性样式优化
- CSS设置样式
- CSS样式重置
- CSS样式重置最佳实践
- CSS样式穿透
- 初始化CSS样式
- CSS title样式
- CSS样式body
- CSS标签样式
- bootstrap CSS样式表单
- CSS样式规范
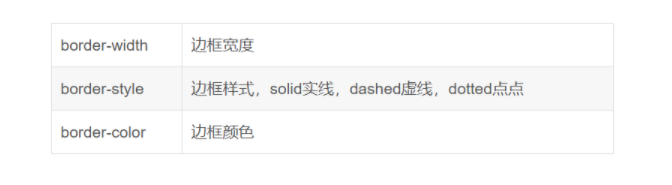
- CSS样式边框
- CSS样式文件
- CSS样式代码
- 前端学习CSS样式
- CSS样式页面
- table CSS样式
- 学习CSS样式
- CSS选择器样式
- CSS箭头样式
- react CSS样式
- 对象CSS样式
- CSS开发样式
- vue CSS样式
- CSS文字文本样式
- dom CSS样式
- CSS图片背景样式
- CSS背景样式
- CSS样式设置
- CSS样式定位
- CSS样式div
- CSS样式按钮
- CSS文字样式
- CSS入门教程样式
- CSS列表样式
- CSS无序列表样式
- CSS表格样式
- CSS默认样式
- CSS样式解决办法
CSS更多样式相关
- CSS样式更改
- CSS样式学习笔记
- CSS基本样式
- 设置CSS样式
- CSS方法样式
- 全局CSS样式学习笔记
- CSS网页样式
- 标签CSS样式
- 页面CSS样式
- bootstrap全局CSS样式表单
- CSS去掉样式
- bootstrap全局CSS样式
- bootstrap样式类CSS源码
- div CSS样式
- CSS样式css样式
- CSS子元素样式
- CSS样式格式
- CSS修改样式
- js CSS样式
- 元素CSS样式
- CSS样式表格学习笔记
- CSS样式更改边框border
- CSS样式更改文本
- CSS链接样式
- 浏览器内核CSS解释器样式布局
- CSS文件样式
- 全局CSS样式
- CSS实战样式
- CSS浏览器样式
- CSS更改radio样式
- 代码CSS样式
- 前端开发CSS总结样式
- 前端CSS鼠标样式
- CSS样式更改背景background
- CSS样式更改过渡动画
- CSS样式font-size
- asp.net CSS样式
- CSS样式元素
- CSS基本样式表格
- CSS样式动画
- CSS设置边框样式
- CSS样式轮廓
- CSS网页样式页面
- CSS样式图片
- CSS select样式
- CSS样式缺点







