
CSS样式(四)- CSS定位
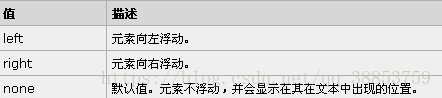
CSS样式 - CSS定位css定位(Positioning)属性允许定义元素框相对于其正常位置应该改出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。一切皆为框<1>块级元素:div、h1或p标签 即:显示为一块内容称之为 “块框“<2>行内元素: span...

CSS样式更改——框模型、定位、浮动、溢出
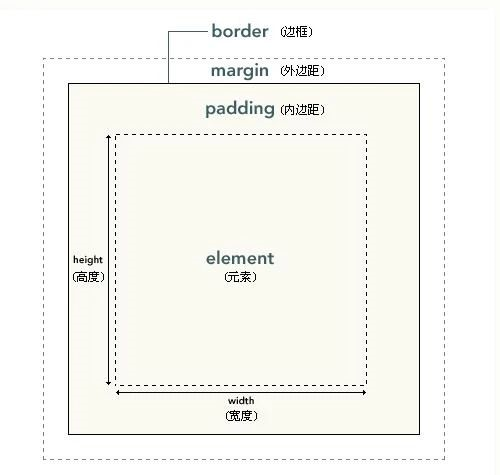
前言上篇文章主要介绍了CSS样式更改篇中的列表、表格和轮廓,这篇文章主要介绍CSS样式更改中框模型、定位、浮动、溢出基础知识。1.框模型Border Model从上图可以得知,如果把一个网页比作一个方框,那么border padding margin 所扮演的角色。通过通用选...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS样式相关内容
- CSS元素样式
- CSS hover样式
- webpack CSS less样式
- webpack CSS样式
- 样式CSS
- bootstrap CSS样式
- 笔记CSS样式
- html5 CSS样式
- CSS伪类样式
- CSS优化样式
- CSS特性样式优化
- CSS设置样式
- CSS样式重置
- CSS样式重置最佳实践
- CSS样式穿透
- 初始化CSS样式
- CSS title样式
- CSS样式body
- CSS标签样式
- bootstrap CSS样式表单
- CSS样式规范
- CSS样式边框
- CSS样式文件
- CSS样式代码
- 前端学习CSS样式
- CSS样式页面
- table CSS样式
- 学习CSS样式
- CSS选择器样式
- CSS箭头样式
- react CSS样式
- 对象CSS样式
- CSS开发样式
- vue CSS样式
- CSS文字文本样式
- dom CSS样式
- CSS图片背景样式
- CSS背景样式
- CSS样式设置
- CSS样式div
- CSS样式按钮
- CSS文字样式
- CSS入门教程样式
- CSS列表样式
- CSS无序列表样式
- CSS表格样式
- CSS默认样式
- CSS样式解决办法
CSS更多样式相关
- CSS样式更改
- CSS样式学习笔记
- CSS基本样式
- 设置CSS样式
- CSS方法样式
- 全局CSS样式学习笔记
- CSS网页样式
- 标签CSS样式
- 页面CSS样式
- bootstrap全局CSS样式表单
- CSS去掉样式
- bootstrap全局CSS样式
- bootstrap样式类CSS源码
- div CSS样式
- CSS样式css样式
- CSS子元素样式
- CSS样式格式
- CSS修改样式
- js CSS样式
- 元素CSS样式
- CSS样式表格学习笔记
- CSS样式更改边框border
- CSS样式更改文本
- CSS链接样式
- 浏览器内核CSS解释器样式布局
- CSS文件样式
- 全局CSS样式
- CSS实战样式
- CSS浏览器样式
- CSS更改radio样式
- 代码CSS样式
- 前端开发CSS总结样式
- 前端CSS鼠标样式
- CSS样式更改背景background
- CSS样式更改过渡动画
- CSS样式font-size
- asp.net CSS样式
- CSS样式元素
- CSS基本样式表格
- CSS样式动画
- CSS设置边框样式
- CSS样式轮廓
- CSS网页样式页面
- CSS样式图片
- CSS select样式
- CSS样式缺点







