
前端学习笔记202305学习笔记第二十二天-vue3.0-css预处理器和样式重置2
前端学习笔记202305学习笔记第二十二天-vue3.0-css预处理器和样式重置2

前端学习笔记202305学习笔记第二十二天-vue3.0-css预处理器和样式重置
前端学习笔记202305学习笔记第二十二天-vue3.0-css预处理器和样式重置

Web前端学习:CSS基础-小终结【布局和文本常用样式、常用属性、外边距和内边距】
一、常用样式CSS中有两种常用的样式,分别为:布局常用样式文本常用样式 以下将对这两种样式进行演示和说明1、布局常用样式 width设置元素(标签)的宽度,如: width:100px; &nbs...

Web前端学习:CSS基础【简介、基础语法、选择器、样式形式】2
4、层级选择器主要应用在标签嵌套的结构中,层级选择器,是结合上面的两种选择器来写的选择器,它可与标签选择器结合使用,减少命名,同时也可以通过层级,限制样式的作用范围。 代码演示: 运行结果 5、伪类选择器常用的伪类选择器有hover,表示鼠标悬浮在元素上时的...

Web前端学习:CSS基础【简介、基础语法、选择器、样式形式】
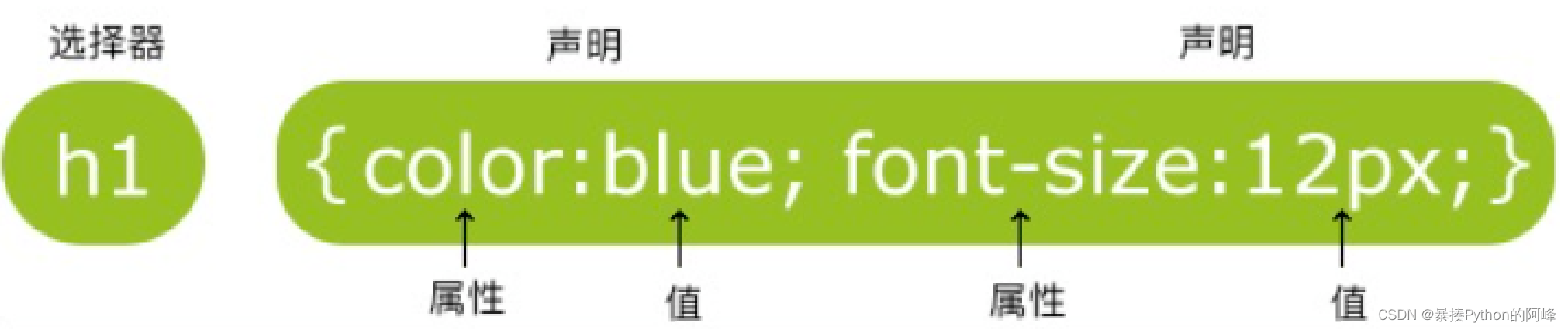
一、CSS简介CSS 指层叠样式表 (Cascading Style Sheets)让网页元素的样式更加丰富使用 CSS 我们可以大大提升网页开发的工作效率使用 CSS 同时控制多重网页的样式和布局 有了CSS,html中大部分表现样式的标签就废弃不用了,html只负责文档的结构和内容,表现形式完全...

web前端学习(二十三)——CSS3定位(position)、元素裁剪(clip)及鼠标样式(cursor)属性的相关设置
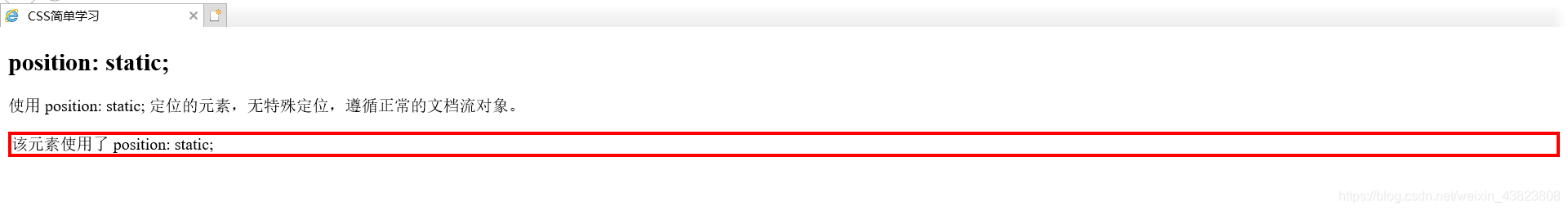
1.CSS定位属性(position)position属性指定了元素的定位类型。position属性的五个值:· static· rel...

web前端学习(五)——HTML5中设置简单的CSS样式(选择器、内联样式、内部样式表及外部样式表)
1.什么是CSS?层叠样式表(Cascading Style Sheet) 用于渲染HTML元素标签的样式。 2.CSS的优势 1. 内容与表现分离2. 网页的表现统一,容易修改3. 丰富的样式,使页面布局更加灵活4. 减少网页的代码量,增加网页的浏览速度,节省网络带宽5. 运用...
前端学习 -- Css -- 默认样式
浏览器为了在页面中没有样式时,也可以有一个比较好的显示效果, 所以为很多的元素都设置了一些默认的margin和padding,而它的这些默认样式,正常情况下我们是不需要使用的。 所以我们往往在编写样式之前需要将浏览器中的默认的margin和padding统统的去掉。 如何去除默认样式? 添加如下cs...
前端学习 -- Css -- 文本样式
text-transform可以用来设置文本的大小写 可选值: none 默认值,该怎么显示就怎么显示,不做任何处理 capitalize 单词的首字母大写,通过空格来识别单词 &...
前端学习 -- Css -- 样式的继承
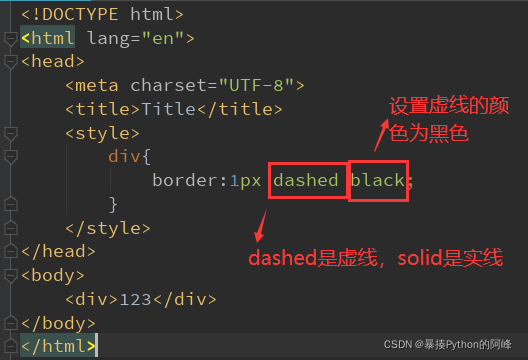
像儿子可以继承父亲的遗产一样,在CSS中,祖先元素上的样式,也会被他的后代元素所继承, 利用继承,可以将一些基本的样式设置给祖先元素,这样所有的后代元素将会自动继承这些样式。 但是并不是所有的样式都会被子元素所继承,比如:背景相关的样式都不会被继承 边框相关的样式 定位相关的 <!DOCTYP...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS样式相关内容
- CSS元素样式
- CSS hover样式
- webpack CSS less样式
- webpack CSS样式
- 样式CSS
- bootstrap CSS样式
- 笔记CSS样式
- html5 CSS样式
- CSS伪类样式
- CSS优化样式
- CSS特性样式优化
- CSS设置样式
- CSS样式重置
- CSS样式重置最佳实践
- CSS样式穿透
- 初始化CSS样式
- CSS title样式
- CSS样式body
- CSS标签样式
- bootstrap CSS样式表单
- CSS样式规范
- CSS样式边框
- CSS样式文件
- CSS样式代码
- CSS样式页面
- table CSS样式
- 学习CSS样式
- CSS选择器样式
- CSS箭头样式
- react CSS样式
- 对象CSS样式
- CSS开发样式
- vue CSS样式
- CSS文字文本样式
- dom CSS样式
- CSS图片背景样式
- CSS背景样式
- CSS样式设置
- CSS样式定位
- CSS样式div
- CSS样式按钮
- CSS文字样式
- CSS入门教程样式
- CSS列表样式
- CSS无序列表样式
- CSS表格样式
- CSS默认样式
- CSS样式解决办法
CSS更多样式相关
- CSS样式更改
- CSS样式学习笔记
- CSS基本样式
- 设置CSS样式
- CSS方法样式
- 全局CSS样式学习笔记
- CSS网页样式
- 标签CSS样式
- 页面CSS样式
- bootstrap全局CSS样式表单
- CSS去掉样式
- bootstrap全局CSS样式
- bootstrap样式类CSS源码
- div CSS样式
- CSS样式css样式
- CSS子元素样式
- CSS样式格式
- CSS修改样式
- js CSS样式
- 元素CSS样式
- CSS样式表格学习笔记
- CSS样式更改边框border
- CSS样式更改文本
- CSS链接样式
- 浏览器内核CSS解释器样式布局
- CSS文件样式
- 全局CSS样式
- CSS实战样式
- CSS浏览器样式
- CSS更改radio样式
- 代码CSS样式
- 前端开发CSS总结样式
- 前端CSS鼠标样式
- CSS样式更改背景background
- CSS样式更改过渡动画
- CSS样式font-size
- asp.net CSS样式
- CSS样式元素
- CSS基本样式表格
- CSS样式动画
- CSS设置边框样式
- CSS样式轮廓
- CSS网页样式页面
- CSS样式图片
- CSS select样式
- CSS样式缺点







