
CSS新增样式----圆角边框、盒子阴影、文字阴影
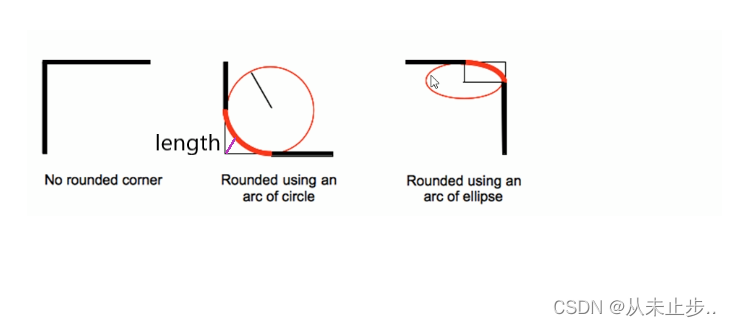
在CSS中新增了三个样式,分别是圆角边框,盒子阴影,文字阴影。初识圆角边框:border-radius属性用于设置元素的外边框圆角语法如下:border-radius:length;原理如下:[椭]圆与边框的交集形成圆角效果。举例:当length为10px时:div{ ...

9、CSS3新增样式(边框圆角、阴影、形变)
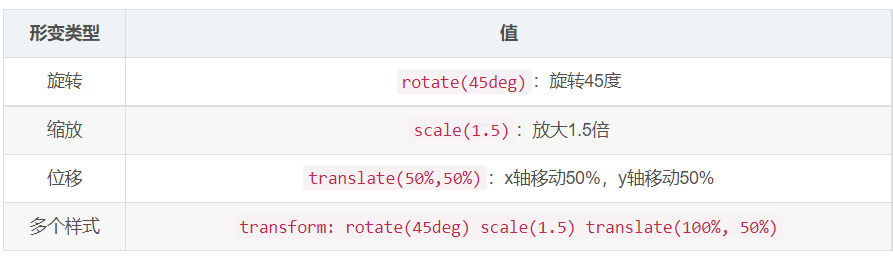
1、CSS3新增样式CSS3新增样式边框圆角border-radius阴影shadow形变(旋转、缩放、位移)transform: rotate() scale() translate()2、边框圆角(border-radius)border-radius属性值一个值圆角的半径,当为50%时,盒子变...

【网页前端】CSS的基本样式边框、布局、字体
1.边框属性所有的 HTML 标签都有边框,默认边框不可见1.1border设置边框的样式格式:宽度 样式 颜色例如: border:1px solid red , 1 像素粗的 实线 红色边框。线条样式: solid 实线, none 无...
CSS样式更改——字体设置Font&边框Border
前言上篇文章主要讲述了CSS样式更改中的背景Background,这篇文章我们来谈谈字体设置Font&边框Border的基础用法。1.字体设置Font1).字体系列<div style='font-family: sans-serif normal'></div>可用...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS样式相关内容
- CSS元素样式
- CSS hover样式
- webpack CSS less样式
- webpack CSS样式
- 样式CSS
- bootstrap CSS样式
- 笔记CSS样式
- html5 CSS样式
- CSS伪类样式
- CSS优化样式
- CSS特性样式优化
- CSS设置样式
- CSS样式重置
- CSS样式重置最佳实践
- CSS样式穿透
- 初始化CSS样式
- CSS title样式
- CSS样式body
- CSS标签样式
- bootstrap CSS样式表单
- CSS样式规范
- CSS样式文件
- CSS样式代码
- 前端学习CSS样式
- CSS样式页面
- table CSS样式
- 学习CSS样式
- CSS选择器样式
- CSS箭头样式
- react CSS样式
- 对象CSS样式
- CSS开发样式
- vue CSS样式
- CSS文字文本样式
- dom CSS样式
- CSS图片背景样式
- CSS背景样式
- CSS样式设置
- CSS样式定位
- CSS样式div
- CSS样式按钮
- CSS文字样式
- CSS入门教程样式
- CSS列表样式
- CSS无序列表样式
- CSS表格样式
- CSS默认样式
- CSS样式解决办法
CSS更多样式相关
- CSS样式更改
- CSS样式学习笔记
- CSS基本样式
- 设置CSS样式
- CSS方法样式
- 全局CSS样式学习笔记
- CSS网页样式
- 标签CSS样式
- 页面CSS样式
- bootstrap全局CSS样式表单
- CSS去掉样式
- bootstrap全局CSS样式
- bootstrap样式类CSS源码
- div CSS样式
- CSS样式css样式
- CSS子元素样式
- CSS样式格式
- CSS修改样式
- js CSS样式
- 元素CSS样式
- CSS样式表格学习笔记
- CSS样式更改边框border
- CSS样式更改文本
- CSS链接样式
- 浏览器内核CSS解释器样式布局
- CSS文件样式
- 全局CSS样式
- CSS实战样式
- CSS浏览器样式
- CSS更改radio样式
- 代码CSS样式
- 前端开发CSS总结样式
- 前端CSS鼠标样式
- CSS样式更改背景background
- CSS样式更改过渡动画
- CSS样式font-size
- asp.net CSS样式
- CSS样式元素
- CSS基本样式表格
- CSS样式动画
- CSS设置边框样式
- CSS样式轮廓
- CSS网页样式页面
- CSS样式图片
- CSS select样式
- CSS样式缺点







