HTML文本内容标签
HTML文本内容标签 HTML提供了多种文本内容标签,用于格式化和结构化文本。以下是一些常用的HTML文本内容标签: 标题标签: <h1> 到 <h6>: 定义不同级别的标题,<h1> 是最高级别的标题,<h6> 是最低级别...

如何像人类一样写HTML之标题、段落、换行、水平线与文本格式化标签
前言HTML(Hypertext Markup Language)是构建互联网上所有网页的基础。它使用标签来定义网页上的不同元素和内容。学习如何编写HTML标签是创建网页的关键。在本文中,我们将介绍如何像人类一样编写HTML标签,包括标题、段落、换行、水平线以及文本格式化标签。一、什么是HTML标签...
HTML的基本知识(四)——文本格式化标签
文本格式化标签<b>加粗bold</b> <i>倾斜 italic</i> <u>下划线 underline</u> <del>删除线 delete </del> <s>删除线</s&g...

HTML基础教程3——文本格式化标签与媒体标签
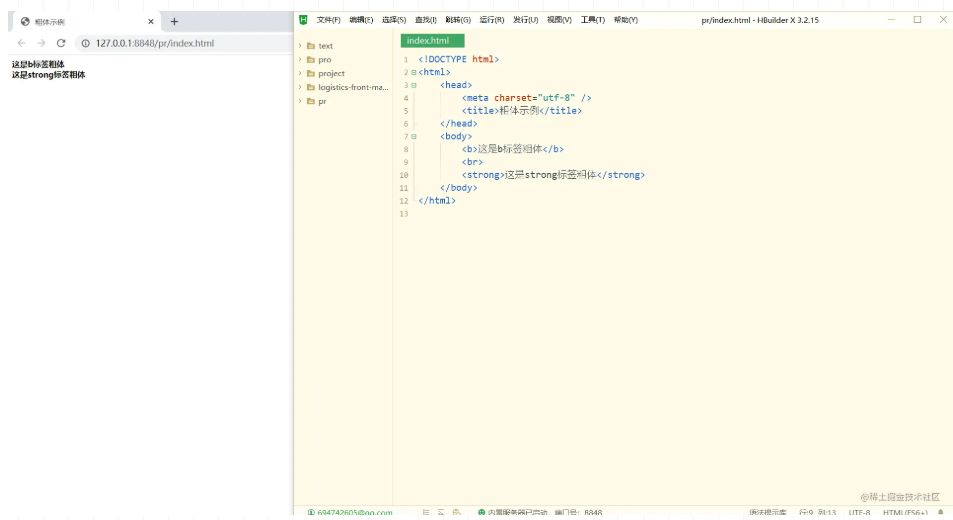
HTML基础教程3——文本格式化标签与媒体标签HTML基础教程3——文本格式化标签与媒体标签文本格式化标签文本格式化标签和正常标签一样是可以嵌套的!可以嵌套的!可以嵌套的!重要的事情要强调三遍。字体加粗粗体用<b>标签表示,如果需要强调内容的重要性可以用<strong>标签表...
HTML5文本格式化标签
文本格式化标签标题标签: <h1></h1> <h2></h2> <h3></h3> <h4></h4> <h5></h5> <h6></h6> 2,段落标...

Web前端开发笔记——第二章 HTML语言 第三节 文本格式化标签
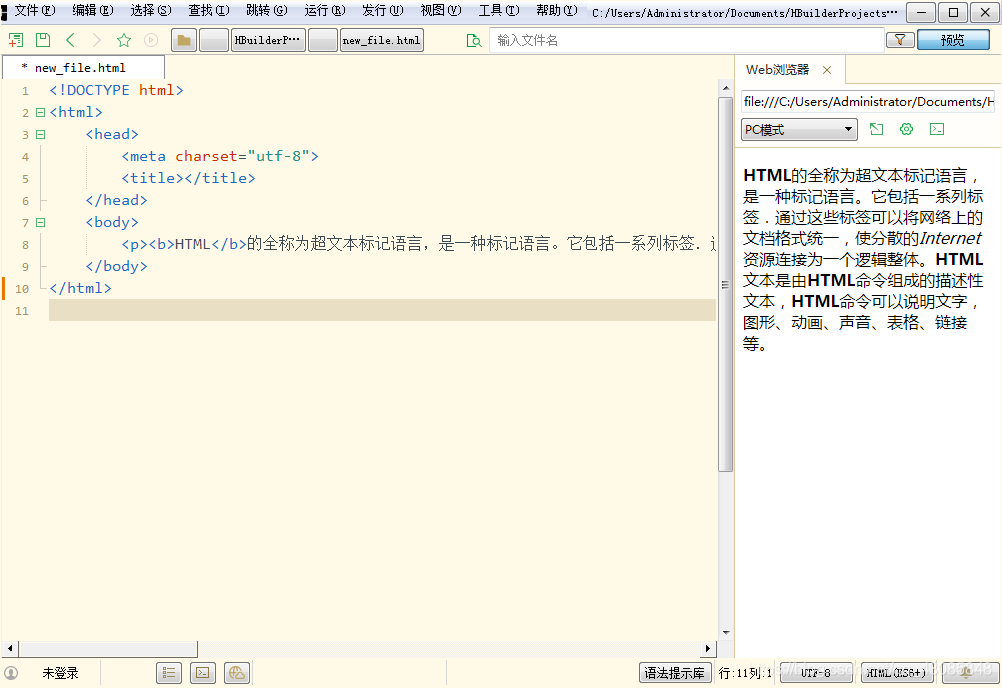
前言这里主要介绍对html语言中对文本的处理。一、文本加粗、斜体标签使用b标签或strong标签对文字进行加粗,使文本加粗显示,它表示为<b>文本</b>或<strong>文本</strong>。使用i标签或em标签对文字进行斜体,使文字斜体显示,...

html+css实战12-文本格式化标签
html+css实战12-文本格式化标签

Swift:HTML标签转富文本以及对P标签的处理
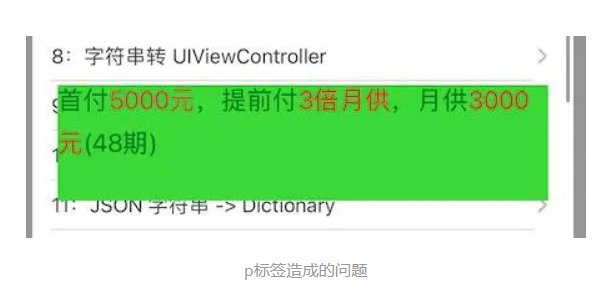
目录1、HTML标签转 富文本2、计算富文本的Size3、处理标签中包含 p 标签换行(独占一行)的问题一、HTML标签转 富文本(这里写到String的扩展里面了)extension String { /// String 或者String HTML标签 转 html 富文本设置 /// - Pa...
iOS中支持HTML文本的标签控件——MDHTMLLabel
在iOS开发中对HTML的处理很多时候除了使用WebView外,还需要原生的控件对其进行渲染,例如将HTML字符串渲染为图文混排的View视图。Git上有很多轻量级的HTML渲染框架,列举一些如下: RTLabel:基于UIView的HTML文本渲染控件,git地址:https://github.c...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML标签相关内容
- HTML标签样式
- HTML标签网站
- HTML超链接标签
- HTML文档标签
- HTML map标签
- HTML页面标签
- HTML table标签
- h5 HTML标签
- HTML标签空格
- HTML标签换行
- 如何处理HTML标签浏览器兼容
- HTML标签浏览器兼容
- HTML标签语义化
- HTML语法标签
- HTML标签作用
- HTML水平线标签
- HTML文本格式标签
- HTML换行水平线标签
- HTML input标签类型
- 前端学习HTML标签
- HTML基本知识标签
- HTML标题标签
- HTML标签区别
- jquery HTML select标签
- HTML基本标签
- HTML audio标签
- HTML标签缓存
- HTML video标签视频
- HTML标签控件
- HTML布局标签
- 文本HTML标签
- HTML元素标签
- 视频HTML标签
- HTML标签用法
- HTML视频标签
- HTML标签元素
- HTML标签案例
- 前端开发HTML标签
- HTML实践标签样式
- 正则表达式HTML标签
- HTML基础标签
- HTML基础教程标签
- HTML入门教程标签
- HTML标签学习笔记
- HTML新增标签
- HTML学习标签
- HTML学习表格标签
- HTML注释标签
HTML更多标签相关
- HTML标签描述
- 网页HTML标签
- HTML标签canvas
- HTML结构标签
- 去除HTML标签
- HTML div标签
- HTML svg标签
- 闭合HTML标签
- 标签HTML
- field HTML标签
- HTML标签语义
- HTML标签href
- HTML网页标签
- HTML标签onclick
- HTML标签闭合
- wtforms input HTML标签
- HTML特性标签
- html5标签HTML
- HTML标签表格
- HTML标签嵌套规则
- 废弃HTML标签不要用
- 文章HTML标签
- ie HTML标签
- HTML标签实现抖音
- HTML marquee标签
- 语义化HTML标签
- javaweb HTML标签
- HTML标签详解
- HTML入门结构块级标签
- HTML移动应用开发入门经典标签属性
- HTML frameset标签
- HTML标签canvas制作动画
- link标签HTML
- HTML标签富文本
- 前端开发HTML补充标签
- HTML video标签设置视频自动播放
- HTML增加标签
- 支持HTML标签
- HTML练习标签
- HTML base标签
- HTML标签section
- HTML新特性标签浏览器兼容
- HTML头部标签
- HTML li标签
- HTML section标签
- HTML embed标签
- HTML video标签src
- vscode前端环境配置HTML基础标签
- HTML标签embed
- HTML标签href onclick









