html标签的样式
在HTML中,为标签添加样式的方法主要有以下几种: 内联样式:直接在HTML标签中使用style属性来应用样式。例如,<p style="color: red;">这是一个段落。</p>会将该段落的文本颜色设为红色。 内部样式表:在HTML文档的<head>部分使...
HTML标签详解 HTML5+CSS3+移动web 前端开发入门笔记(四)
HTML中列表的作用 HTML中的列表(List)用于呈现按照一定逻辑关系组织的信息,以便用户更好地理解和识别。列表可以分为有序列表、无序列表和定义列表三种类型。 有序列表(Ordered List):用于表示按照一定顺序排列的项目,每个项目都有对应的标记。常见的例子包括步骤、流程等。 无序列表(U...

Vue移动 HTML 元素到指定位置 teleport 标签
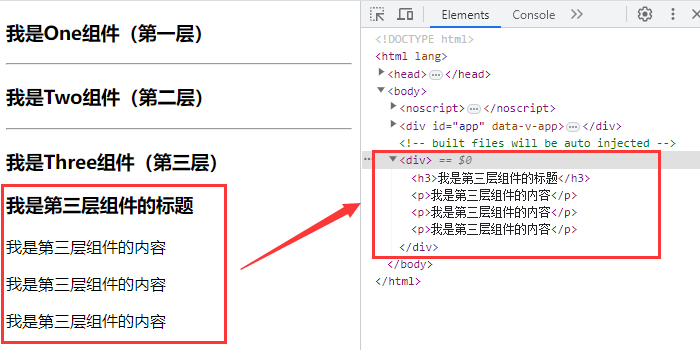
teleport 标签:用于将组件中的 HTML 元素移动到任意的位置。 使用 teleport 标签移动 HTML 元素: <!-- 将 teleport 中的内容移动到 body 标签中 --> <teleport to="body">...
如何使用HTML5的语义化标签来提高网站的可访问性?
使用HTML5的语义化标签可以显著提高网站的可访问性。以下是一些具体的方法: 使用标题标签:<h1> 到 <h6> 标签应该用来定义标题,这有助于屏幕阅读器用户快速了解页面的主要内容。每个页面应该有一个主要的标题,通常使用 <h1> 标签。段落和文本格式化:<...

HTML5中的语义化标签有哪些?
HTML5中引入了多种语义化标签,它们赋予网页结构更清晰的含义,有助于搜索引擎优化、提高网站的可访问性和维护性。以下是一些常见的HTML5语义化标签: <article>:表示文档、页面或应用程序中独立的、完整的、可以独立于其余内容存在的部分。它通常用于论坛帖子、博客文章、杂志或新闻故事...
html的常用标签
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。它的基本构建块称为“标签”,这些标签通常成对出现,如<tag>content</tag>。下面是一些常用的HTML标签及其用途: <!DOCTYPE html>: 声明...
如何在HTML中添加标签
在HTML中添加标签非常简单。标签通常由开始标签和结束标签组成,它们之间的内容就是该标签所包裹的文本或元素。下面是如何在HTML中添加标签的基本步骤: 确定要使用的标签:首先,你需要知道你想要使用哪种HTML标签。HTML提供了许多不同的标签,如(段落)、到(标题)、&#...

HTML玩转超链接a标签
大家应该都知道,a标签主要是转跳链接,接下来,让我为大家介绍一下a标签的使用! 主要的作用:从当前页面进行跳转 标签名 ...
HTML标签
HTML标签HTML标记标签通常被称为 HTML 标签 ( HTML tag )。您可以在 W3Cschool的编程实战部分开始学习 HTML 标签。 HTML 标签是由 尖括号 包围的关键词,比如HTML 标签通常是 成对出现 的,比如和标签对中的第一个标签是开始标签,第二个标签是 结束标签开始和...
HTML语义化标签
HTML语义化标签 HTML5 引入了许多语义化标签,这些标签不仅增强了文档的结构,还使得内容更具可读性和可访问性。语义化标签能够清楚地描述内容的含义和作用,而不是仅仅为了样式化。以下是一些常用的HTML语义化标签: 1. **头部和导航**: - `<header>`: ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML更多标签相关
- HTML标签样式
- HTML标签网站
- HTML超链接标签
- HTML文档标签
- HTML文本标签
- HTML map标签
- HTML页面标签
- HTML table标签
- h5 HTML标签
- HTML学习标签
- HTML标签学习笔记
- 前端开发HTML标签
- HTML基本标签
- HTML基础标签
- HTML新增标签
- HTML标签描述
- 网页HTML标签
- HTML标签canvas
- HTML入门教程标签
- HTML基础教程标签
- HTML结构标签
- HTML标签语义化
- HTML标签元素
- 去除HTML标签
- HTML文本格式标签
- HTML audio标签
- HTML div标签
- HTML svg标签
- 前端学习HTML标签
- 闭合HTML标签
- HTML元素标签
- 标签HTML
- field HTML标签
- HTML标签语义
- HTML标签href
- HTML网页标签
- HTML标签浏览器兼容
- HTML水平线标签
- HTML标签onclick
- HTML标签闭合
- HTML语法标签
- wtforms input HTML标签
- HTML特性标签
- HTML标签空格
- html5标签HTML
- HTML video标签视频
- HTML标签案例
- HTML标签表格
- 正则表达式HTML标签
- HTML标签作用









