
【网页前端】HTML块标签以及框架标签
1.HTML基本语法(二) 1.1块标签:span<span> 行级的块标签,用于在效果中 一行上定义一个块,进行内容显示。1 span 有多少内容,就会占用多大空间。② Span 不会自动换行适用于少量...

【网页前端】HTML基本语法之排版标签和表单标签(二)
1.2标签标签篇【重点】 1.2.1 表单标签(一):form<form> 表单标签,单独使用时,在浏览器上没有任何展示效果。但如果有数据需要...

【网页前端】HTML基本语法之排版标签和表单标签(一)
1.HTML基本语法 1.1排版标签 1.1.1注释标签在模板代码中,我们使用到了 HTML 注释格式:注释特点:浏...

那些酷炫的网页你也可以做到——第四篇(HTML图片标签和超链接标签)
HTML图片标签图片标签功能:将图片与html文件相关联,在网页中显示出好看的图片 <img />内部闭合的标签,可以引入图片 属性:图片的链接地址 相对路径:图片和html在同一个目录下 绝对路径:带盘符的目录 width:图片的显示宽度 height:图片的显示高度 a...

那些酷炫的网页你也可以做到——第三篇(HTML字体列表标签)
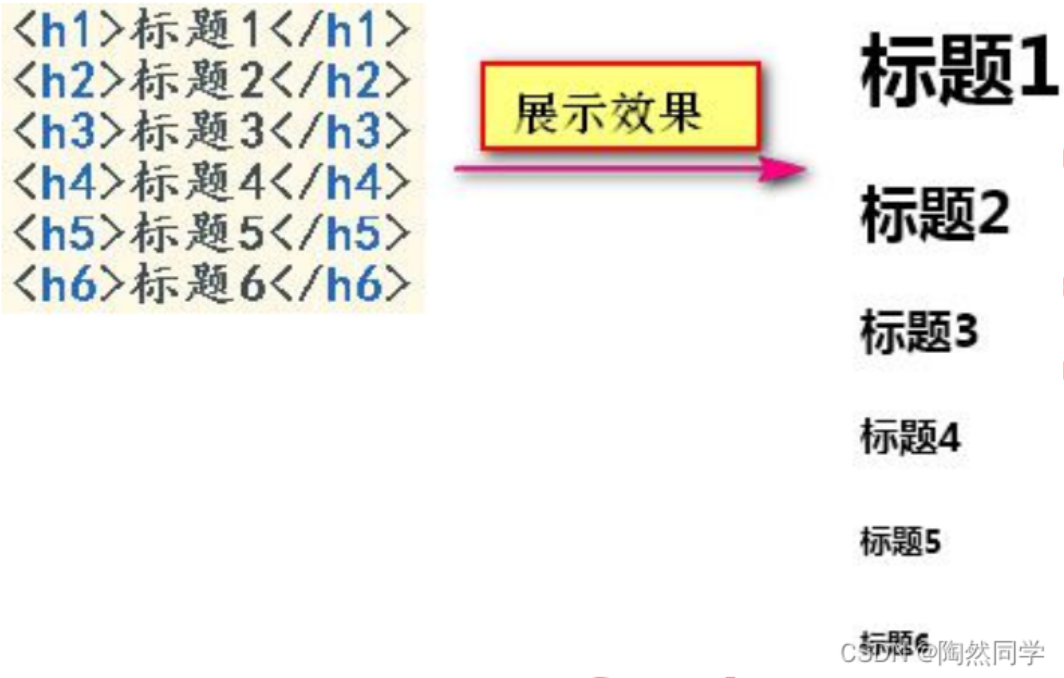
HTML的字体标签字体标签<font></font>:字体标签 属性:(1)color 字体颜色 (2)size 字号大小 大小:1-7 (3)face 字体类型:隶书、楷书、宋体标题标签<h1>一级标题</h1> ...

JavaScript 获取整个网页的完整内容,包括 html 标签。
在软件开发过程中,可以使用以下代码来获取到 body 标签中的内容:document.body.innerHTML但上述方式无法获取到诸如 head、html 等 body 标签之外的元素内容。如果需要获取整个网页上完整的 html 内容,可以使用以下 JavaScript 代码:document....
如何在网页中插入一段包含html标签的内容,并且正常显示
最近在折腾python web的flask,碰到如下问题: 我有一个template叫index.html, 在body中包含如下内容 {% for item in news %} {{ item['description'] }} {% endfor %} 现在变量{{ item['descrip...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML标签相关内容
- HTML标签样式
- HTML标签网站
- HTML超链接标签
- HTML文档标签
- HTML文本标签
- HTML map标签
- HTML页面标签
- HTML table标签
- h5 HTML标签
- HTML标签空格
- HTML标签换行
- 如何处理HTML标签浏览器兼容
- HTML标签浏览器兼容
- HTML标签语义化
- HTML语法标签
- HTML标签作用
- HTML水平线标签
- HTML文本格式标签
- HTML换行水平线标签
- HTML input标签类型
- 前端学习HTML标签
- HTML基本知识标签
- HTML标题标签
- HTML标签区别
- jquery HTML select标签
- HTML基本标签
- HTML audio标签
- HTML标签缓存
- HTML video标签视频
- HTML标签控件
- HTML布局标签
- 文本HTML标签
- HTML元素标签
- 视频HTML标签
- HTML标签用法
- HTML视频标签
- HTML标签元素
- HTML标签案例
- 前端开发HTML标签
- HTML实践标签样式
- 正则表达式HTML标签
- HTML基础标签
- HTML基础教程标签
- HTML入门教程标签
- HTML标签学习笔记
- HTML新增标签
- HTML学习标签
- HTML学习表格标签
- HTML注释标签
HTML更多标签相关
- HTML标签描述
- HTML标签canvas
- HTML结构标签
- 去除HTML标签
- HTML div标签
- HTML svg标签
- 闭合HTML标签
- 标签HTML
- field HTML标签
- HTML标签语义
- HTML标签href
- HTML网页标签
- HTML标签onclick
- HTML标签闭合
- wtforms input HTML标签
- HTML特性标签
- html5标签HTML
- HTML标签表格
- HTML标签嵌套规则
- 废弃HTML标签不要用
- 文章HTML标签
- ie HTML标签
- HTML标签实现抖音
- HTML marquee标签
- 语义化HTML标签
- javaweb HTML标签
- HTML标签详解
- HTML入门结构块级标签
- HTML移动应用开发入门经典标签属性
- HTML frameset标签
- HTML标签canvas制作动画
- link标签HTML
- HTML标签富文本
- 前端开发HTML补充标签
- HTML video标签设置视频自动播放
- HTML增加标签
- 支持HTML标签
- HTML练习标签
- HTML base标签
- HTML标签section
- HTML新特性标签浏览器兼容
- HTML头部标签
- HTML li标签
- HTML section标签
- HTML embed标签
- HTML video标签src
- vscode前端环境配置HTML基础标签
- HTML标签embed
- HTML标签href onclick









