VUE element-ui之table表格全局排序、调用后端接口排序功能
步骤:标签中定义排序方法:<el-table ref="reset" v-loading="loading" :data="tableData" height="520" border @sort-change="sortChange" >要排序的字段定义排序关键字sortab...

VUE element-ui之导入excel模板至后端接口
步骤:按钮外包裹上传组件 <el-upload ref="upload" class="filter-item" action="#" :before-upload="beforeUpload" type="primary"...

【日志显示】vue实现前端展示后端带颜色的日志
vue实现前端展示后端带颜色的日志生命不息,写作不止可以关注我的CSDN博客 一个有梦有戏的人持续分享学习心得需求通过loki获取项目产生的日志,并且在前端显示出来,一开始在没有经过处理的数据会显示一些乱码,并没有将字符转换经过一番查询后,发现可以使用ansi_up来对日志进行操作颜色代码进行转化。...

如何创建Vue项目并与后端django联调
vue-cli搭建全局模块路径与缓存路径可以参考Windows下安装vue开发环境 - 简书 (jianshu.com)windows下安装vue环境使用之前,我们先来掌握3个东西是用来干什么的。npm: Nodejs下的包管理器。webpack: 它主要的用途是通过CommonJS的语法把所有浏览...

SpringBoot+MyBatisPlus+Vue 前后端分离项目快速搭建【前端篇】【快速生成后端代码、封装结果集、增删改查、模糊查找】【毕设基础框架】
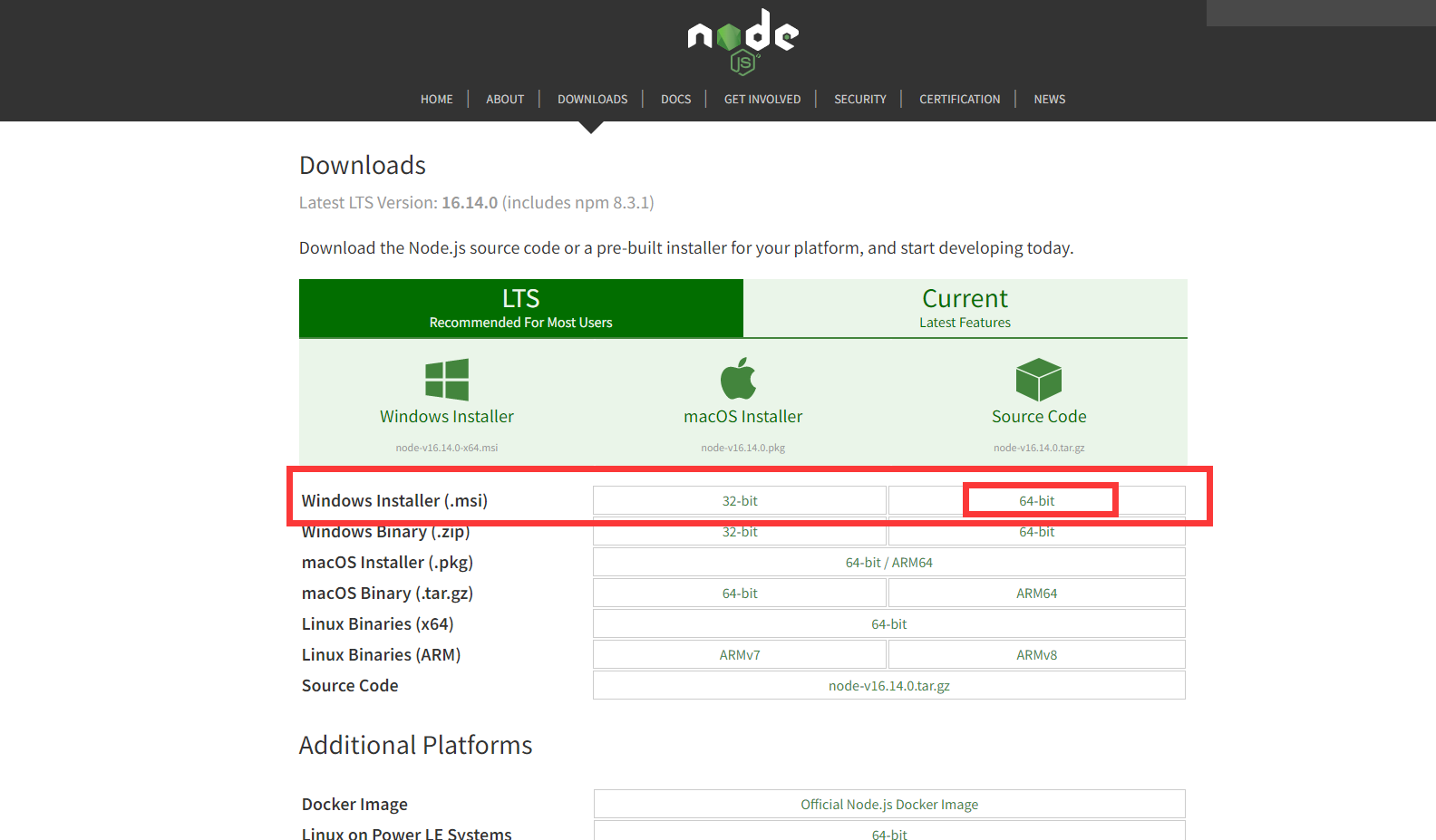
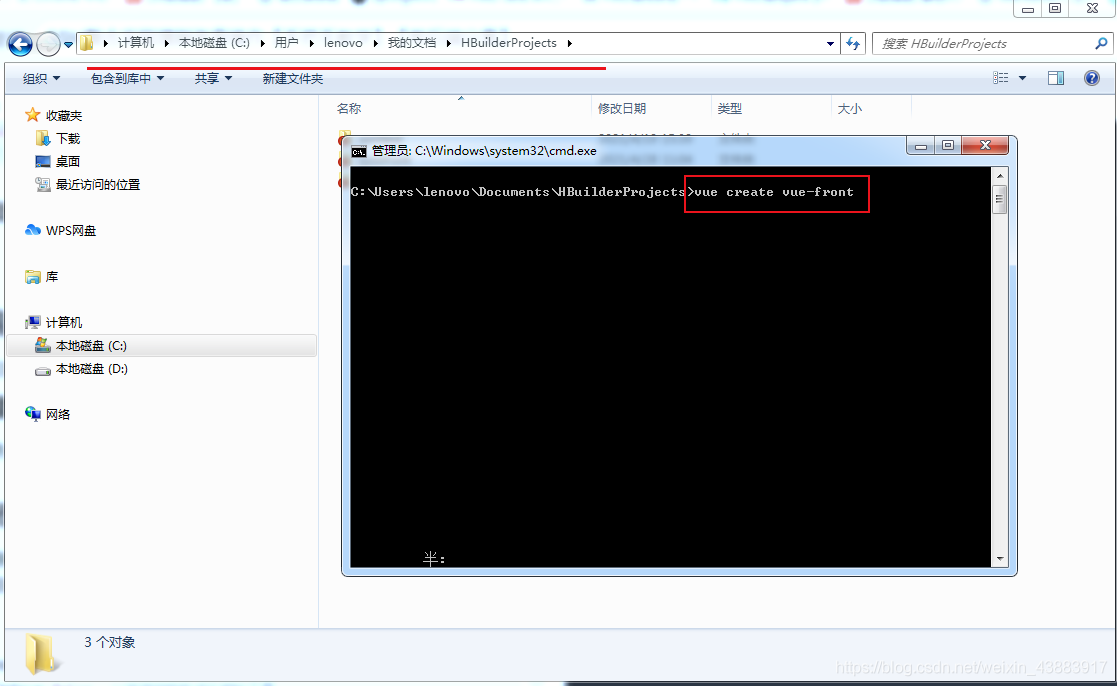
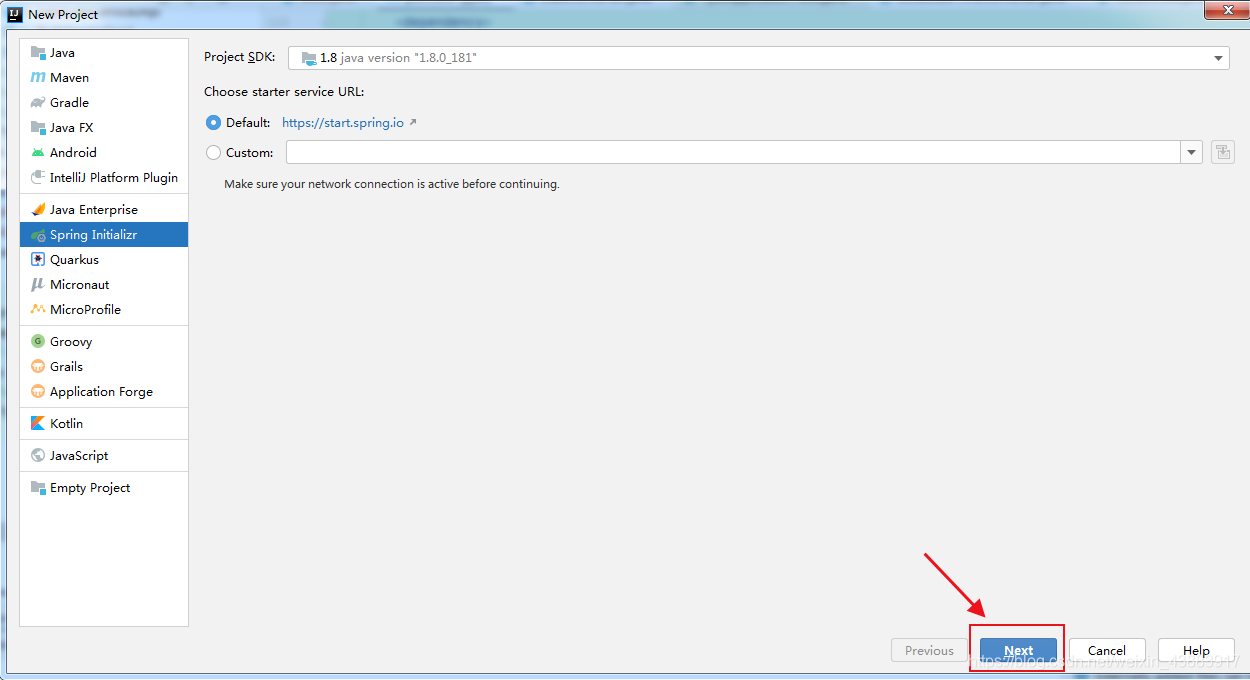
后端篇SpringBoot+MyBatisPlus+Vue 前后端分离项目快速搭建【后端篇】【快速生成后端代码、封装结果集、增删改查、模糊查找】【毕设基础框架】前端篇创建vue项目1、找个文件夹进入命令行,输入:vue create vue-front2、直接回车,等待片刻,稍微有点小久3、根据提示...

SpringBoot+MyBatisPlus+Vue 前后端分离项目快速搭建【后端篇】【快速生成后端代码、封装结果集、增删改查、模糊查找】【毕设基础框架】
数据库准备data_test.sql:/* SQLyog Enterprise v12.08 (64 bit) MySQL - 5.7.31 : Database - data_test ********************************************************...

【BUG日记】【VUE】【JAVA】后端已经添加上@CrossOrigin,前端还是显示Access to XMLHttpRequest...
日期】: 2021/10/21【问题】: 后端已经添加上@CrossOrigin,前端还是显示Access to XMLHttpRequest at 'localhost:0209/aduicloud/essay/getList' from origin 'http://localhost:1109...
![Vue组件datepicker 400 后端Source: (PushbackInputStream); line: 1, column: 111] (through reference chain)](https://ucc.alicdn.com/pic/developer-ecology/8dd4faff28304b959fb9c9df8424089a.png)
Vue组件datepicker 400 后端Source: (PushbackInputStream); line: 1, column: 111] (through reference chain)
Vue组件datepicker 400 后端Source: (PushbackInputStream); line: 1, column: 111] (through reference chain)引言Hello,我是Bug终结者,一名热爱后端Java的风趣且幽默的程序员~ 终于等到幸运的你~快来...
Vue 前端导出后端返回的excel文件
<Card class="mt20" title="设备数据"> <div slot="extra"> <a class="ml10" href="#" @click.prevent="toExcel"> <Icon type="md-download" /...

Rainbond 中Vue、React项目如何调用后端接口
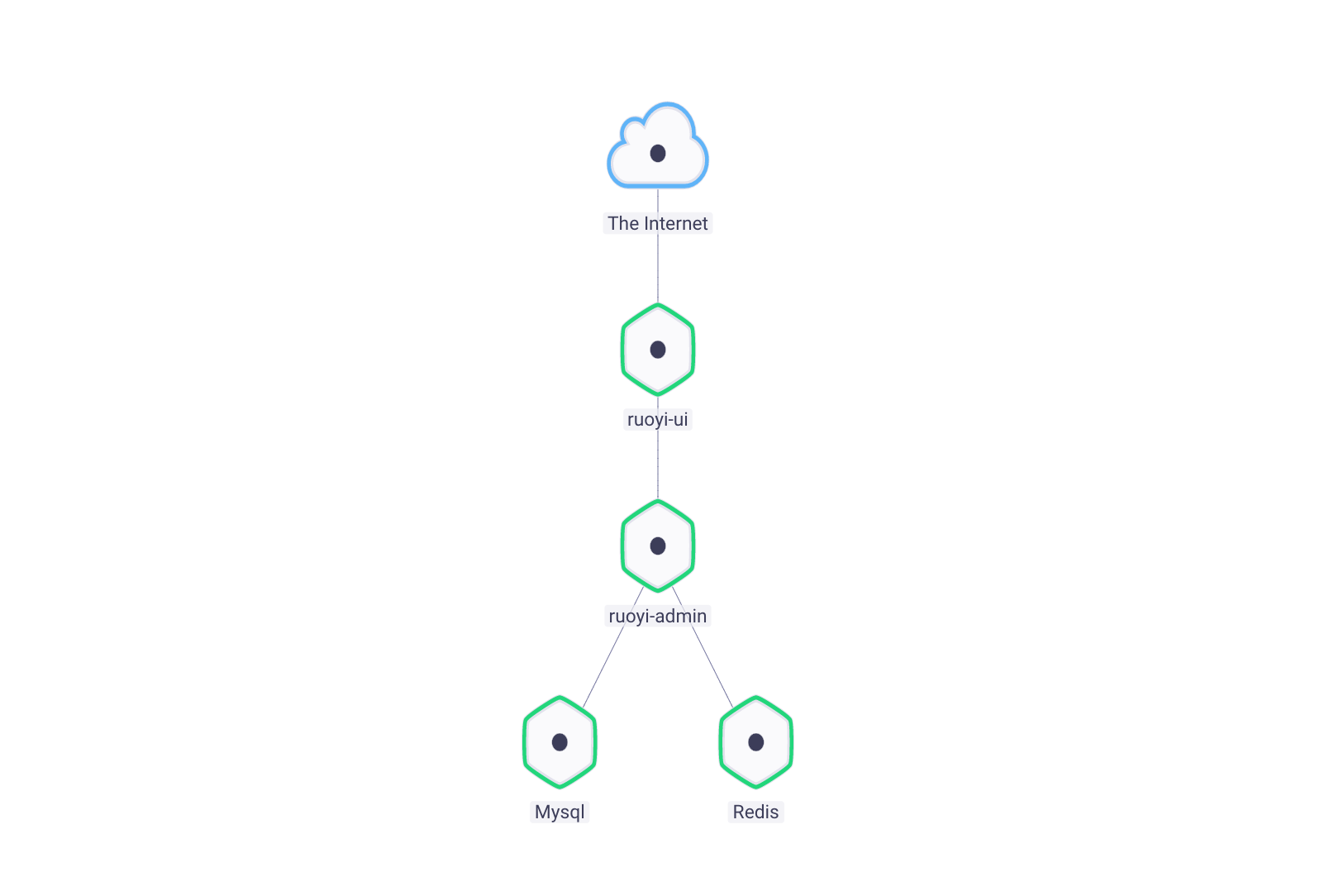
Rainbond中怎么部署 Vue 、React 项目请参考 Rainbond部署Vue、React项目 前言 以往我们在部署前端项目后,调用后端接口有以下几种场景: 后端接口没有统一,比较分散,例如:/system/user,/tool/gen 。 通常我们会在项目的全局配置文件 .env.pro...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子





