
【微信小程序】-- 自定义组件 -- 数据、方法和属性(三十三)
一、自定义组件 - 数据、方法和属性 前面已经学习了小程序中的自定义组件 – 创建与引用&样式,通过栗子了解到组件全局引用和局部引用,以及组件和页面之间的区别,还有页面、组件样式之间的隔离。接下来就来讲解一下另外一个自定义组件 - 数据、方法和属性。话不多说,让我们原文再续,书接上回吧。...
微信小程序异步请求数据promise方法
在小程序中可以直接使用promise,我们需要做的就是在A函数中返回一个promise,在返回的promise中再进行获取数据的操作,把成功获取到的数据传入resolve中,把失败的结果传入reject,然后在B函数中调用A函数,调用后再使用.then 和 .catch 分别对成功和失败的结果进行处...
微信小程序获取数据的方法——iBeacon蓝牙
1.判断用户是否打开蓝牙:由于iBeacon是基于蓝牙传输数据的,所以第一步要判断是否打开蓝牙,如果没有打开则提示用户去打开蓝牙,然后在下拉刷新时重新判断,确认用户打开之后再搜索iBeacon设备wx.openBluetoothAdapter({ success: () => { //搜索iB...
微信小程序异步请求数据 parmise方法
在小程序中可以直接使用promise,我们需要做的就是在A函数中返回一个promise,在返回的promise中再进行获取数据的操作,把成功获取到的数据传入resolve中,把失败的结果传入reject,然后在B函数中调用A函数,调用后再使用.then 和 .catch 分别对成功和失败的结果进行处...
[帮助文档] 查看小程序应用监控数据
小程序监控主要面向如钉钉、微信等超级App中的小程序应用,提供包括页面访问、资源加载 、API请求调用、JS错误等性能数据的采集、分析能力,支持单用户会话追踪,还原真实用户操作场景,采集问题堆栈及上下文信息,快速追溯问题根源,帮助研发高效解决性能问题。
[帮助文档] 如何接入小程序的用户体验数据
本文介绍如何通过日志服务SDK接入小程序的Web用户体验数据。
微信小程序获取iBeacon数据的方法
1.判断用户是否打开蓝牙:由于iBeacon是基于蓝牙传输数据的,所以第一步要判断是否打开蓝牙,如果没有打开则提示用户去打开蓝牙,然后在下拉刷新时重新判断,确认用户打开之后再搜索iBeacon设备wx.openBluetoothAdapter({ success: () => { //搜索iB...
小程序页面间有哪些传递数据的方法?
使用全局变量实现数据传递 在 app.js 文件中定义全局变量 globalData, 将需要存储的信息存放在里面使用的时候,直接使用 getApp() 拿到存储的信息 App({ // 全局变量 globalData: { userInfo: null } }) 使用 wx.navigateTo ...
微信小程序-页面访问组件数据和方法
首先,创建演示案例的组件,c-demo,在给我们的组件添加一个按钮,并且给这个按钮绑定一个点击事件:<!-- c-demo2.wxml --> <button bindtap="onCDemoTap" type="primary" > 我是c-de...

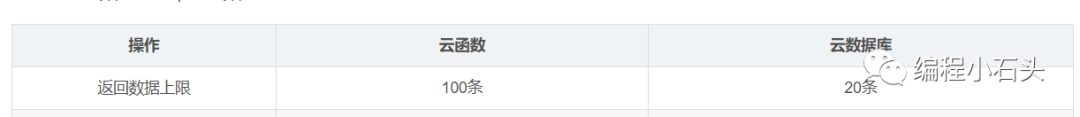
微信小程序云开发读取数据超过20,云函数读取超过100条限制,获取云开发数据库集合里的所有数据的方法
今天就来教大家如何通过云函数每次最多返回100条的限制。一,云函数突破100条的限制如上图所示,我的num集合里有103条数据,如果按照之前的分页思路,就是分两次请求,第一次请求1-100条,第二次请求101-103条。这样我们虽然是可以拿到103条数据,但是要做两次请求,我们该如何做...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








