微信小程序全栈开发中的数据交互与渲染优化
随着移动互联网的快速发展,微信小程序作为一种新兴的应用形态,受到了广泛关注。它以其便捷的用户体验和强大的社交传播能力,成为企业拓展业务、吸引用户的新渠道。小程序全栈开发涉及到前端设计、后端架构以及微信平台特有的API调用,是一个复杂而有趣的过程。本文将探讨微信小程序全栈开发中的数据交互与渲染优化,帮...
[帮助文档] 查看小程序应用监控数据
小程序监控主要面向如钉钉、微信等超级App中的小程序应用,提供包括页面访问、资源加载 、API请求调用、JS错误等性能数据的采集、分析能力,支持单用户会话追踪,还原真实用户操作场景,采集问题堆栈及上下文信息,快速追溯问题根源,帮助研发高效解决性能问题。
[帮助文档] 如何接入小程序的用户体验数据
本文介绍如何通过日志服务SDK接入小程序的Web用户体验数据。
[帮助文档] 如何查看单个小程序的统计数据
小程序分析功能支持对当前 App 的小程序使用数据进行统计分析。通过数据概览页面,您可以了解单个小程序的历史统计数据(T+1)和实时数据概况。
6.7【微信小程序全栈开发课程】记录页面(七)--分页加载记录数据
1、添加data变量编辑record.vue文件,添加两个变量page和morepage默认为0,表示当前的页数;more默认为true,用来控制底部显示的信息data () { return { show_record:false, userinfo:{}, records:[], page: 0...

6.3【微信小程序全栈开发课程】记录页面(三)--记录数据组件初始化
1、功能介绍在记录页面对记录数据进行展示,每条记录数据后面都有编辑按钮,点击编辑按钮,出现修改文本框,点击修改按钮后,文本框会自动收起2、创建组件在src/components文件夹下面创建一个RecordList.vue文件,用来展示一条记录写入vue基础代码<template> &l...

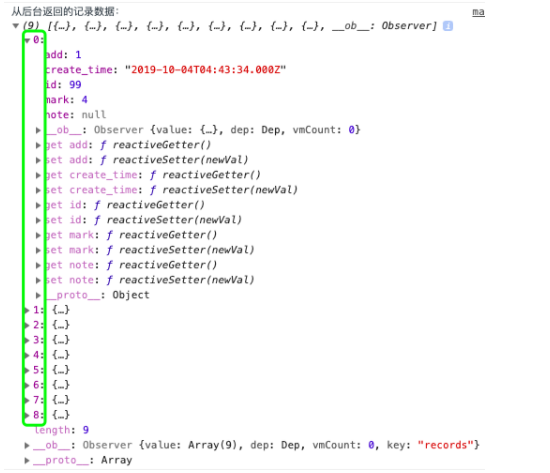
6.2【微信小程序全栈开发课程】记录页面(二)--获取记录数据
1、添加data变量添加records变量,用来保存记录数据data () { return { show_record:false, userinfo:{}, records:[], } },2、引入get工具函数//参考代码,无需粘贴 //<script> //需要添加的部分 imp...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








