[帮助文档] 查看小程序应用监控数据
小程序监控主要面向如钉钉、微信等超级App中的小程序应用,提供包括页面访问、资源加载 、API请求调用、JS错误等性能数据的采集、分析能力,支持单用户会话追踪,还原真实用户操作场景,采集问题堆栈及上下文信息,快速追溯问题根源,帮助研发高效解决性能问题。

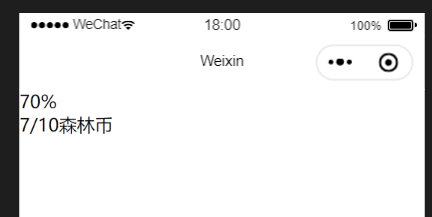
小程序数据渲染根据返回值计算百分比并且显示
wxml:<view >{{ precent + '%'}}</view> <text >{{welfare_list.welfareDO.haveForestCoin}}/{{welfare_list.welfareDO.forestCoin}}森林币</...
[帮助文档] 如何接入小程序的用户体验数据
本文介绍如何通过日志服务SDK接入小程序的Web用户体验数据。
[帮助文档] 如何查看单个小程序的统计数据
小程序分析功能支持对当前 App 的小程序使用数据进行统计分析。通过数据概览页面,您可以了解单个小程序的历史统计数据(T+1)和实时数据概况。
零基础学小程序008----小程序列表实现+本地json数据解析渲染到小程序列表
基本实现功能1,本地json数据2,小程序列表渲染3,本地文件引入老规矩先看效果图这里列表比较简单,就4列数据。下面来看下实现步骤一,定义本地的json数据源(当然正常情况下json数据是请求服务器返回的。作为初学者我们这里用本地json数据)// 本地模拟数据 var localData =...

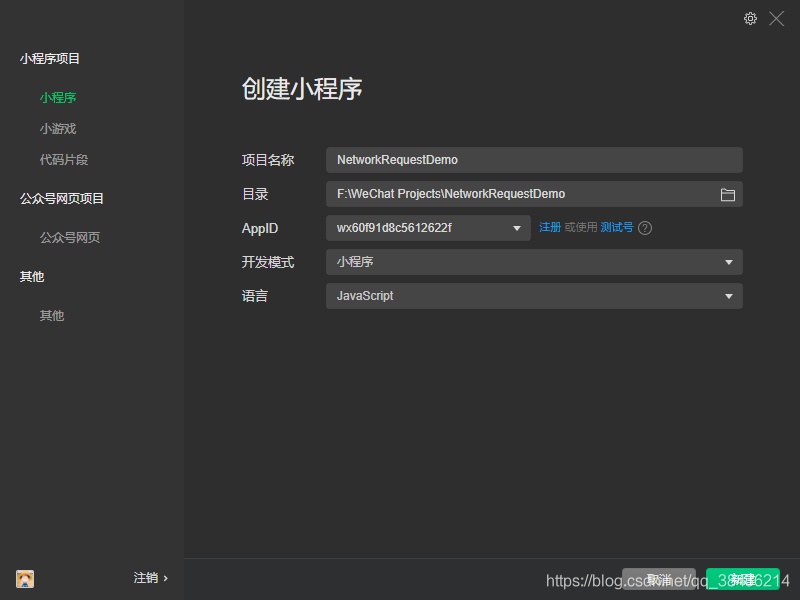
微信小程序 之 网络请求、数据解析、页面渲染、动态参数
微信小程序 之 网络请求、数据解析、页面渲染、动态参数前言正文一、API接口二、网络请求三、数据解析四、页面渲染五、动态参数前言对于任何应用来说,网络请求是必不可少,这在微信小程序中也不例外,那么微信小程序中怎么进行网络访问呢?访问的数据怎么解析?解析之后怎么渲染在页面上。现在你先带着这些疑惑,然后...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








