
调试前端时,在浏览器上修改参数并重新调用接口
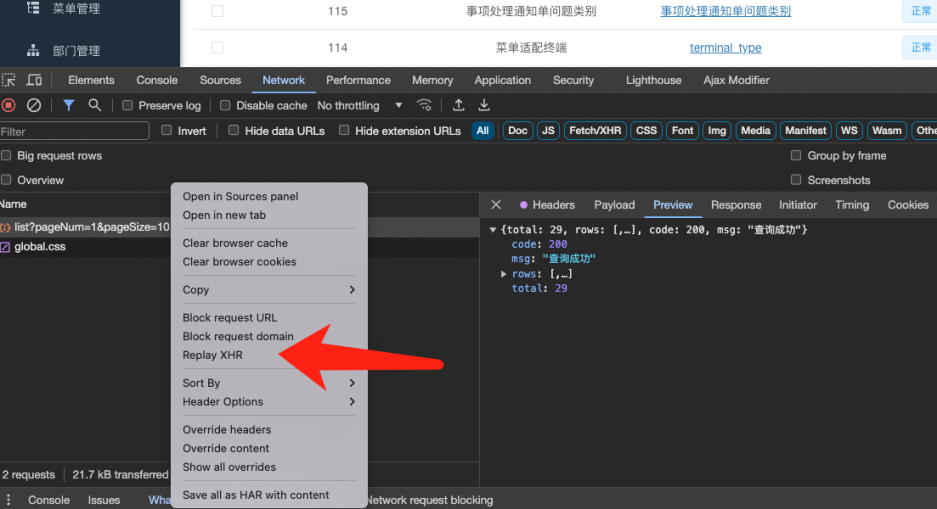
有一个做法,是可以在浏览器改变参数后,重新调用一次,直接查看结果非常高效 这里举汉宇srm平台的接口调用为例: 1.如果你不用修改参数,只是想再调用1次,那直接这样,此时就会重新调用一次 2.如果你要修改参数,然后再调用1次,那可以这样,先复制一下请求接口(下图1所示),然后再切换到console面...

在半小时内从无到有开发并调试一款Chrome扩展(Chrome插件/谷歌浏览器插件)
就在不久之前,我们目前这个毕业班的班长那日同学和我说,他正在公司开发Chrome扩展,看起来很高大上的技术,实际开发却非常简单,这引起了我非常浓厚的兴趣,正所谓技不压身,检验自身技术的手段之一就是拥抱新事物,这一次我们尝试在半小时内开发一款Chrome扩展,因为之前我们做了一个微信小程序的在线面试题...
为何调试或压测时出现 403 但浏览器访问正常?
为何调试或压测时出现 403 但浏览器访问正常?
【开发调试】谷歌浏览器中调试移动网页和测试网速下页面效果
、 今天有幸给大家分享一下谷歌浏览器针对移动网页测试的技巧,主要是最近做个微信公共号网站。所以就要对页面测试拉。移动网页我们最长测得就是各种手机大小的页面效果和出现网络问题的效果展示。 今天就简单分享下在谷歌浏览器测试页面的适配和网速限制展示。 页面的适配 自带的手机模式 ...
微应用调试已经打开,但是谷歌浏览器上没看到调试的页面,怎么处理?
我创建了一个微应用,链接到服务器的一个jsp页面,想用谷歌浏览器调试,但是只看到链接的手机型号,没看到调试的页面,请问大神怎么处理? 为什么插入图片发表了却看不到,是有什么毛病吗?
如何调试 iPhone Safari 浏览器的CSS兼容问题
我们电脑浏览器如果出现CSS兼容问题,现在很好解决,Chrome浏览器自带检查工具,火狐浏览器的FireBug也很好用,Safari、360、 IE、EDGE都有自己的调试工具。他们可以查看html+JS+CSS如何被解释的,如果被解释错了可以看到原因出现在哪。 但是以上说的都是电脑,如果网站在iP...
如何调试CSS的跨浏览器样式bug
首先要做的是挑选一个好的浏览器。我的选择是Chrome,因为它拥有强大的调试工具。当我在Chrome上完成调试后,我会接着在Safari或者Firefox上调试。 如果在这些“好的”浏览器上没有达到期望的效果,很有可能是代码本身违背了CSS规则。不要试图使用hack方法来解决在这些“好的”浏览器上...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。




