
深入探索谷歌浏览器开发者工具:提升网页开发与调试效率的终极指南(二)
谷歌浏览器开发者工具深度解析 谷歌浏览器(Google Chrome)作为市场占有率领先的网页浏览器,其强大的开发者工具(DevTools)为前端开发者提供了丰富的功能和便利。本文将详细介绍谷歌浏览器开发者工具的各项功能和使用技巧,帮助读者更好地掌握这一强大的开发利器。 3. 开发者工具核心功能详解...

深入探索谷歌浏览器开发者工具:提升网页开发与调试效率的终极指南(一)
深入探索谷歌浏览器开发者工具:提升网页开发与调试效率的终极指南 谷歌浏览器(Google Chrome)作为市场占有率领先的网页浏览器,其强大的开发者工具(DevTools)为前端开发者提供了丰富的功能和便利。本文将详细介绍谷歌浏览器开发者工具的各项功能和使用技巧,帮助读者更好地掌握这一强大的开发利...

JavaScript基础入门之浏览器控制台调试输出
前言 版权声明:本文为本博主在CSDN的原创文章搬运而来,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 ...
如何在浏览器中使用javaScript进行代码调试
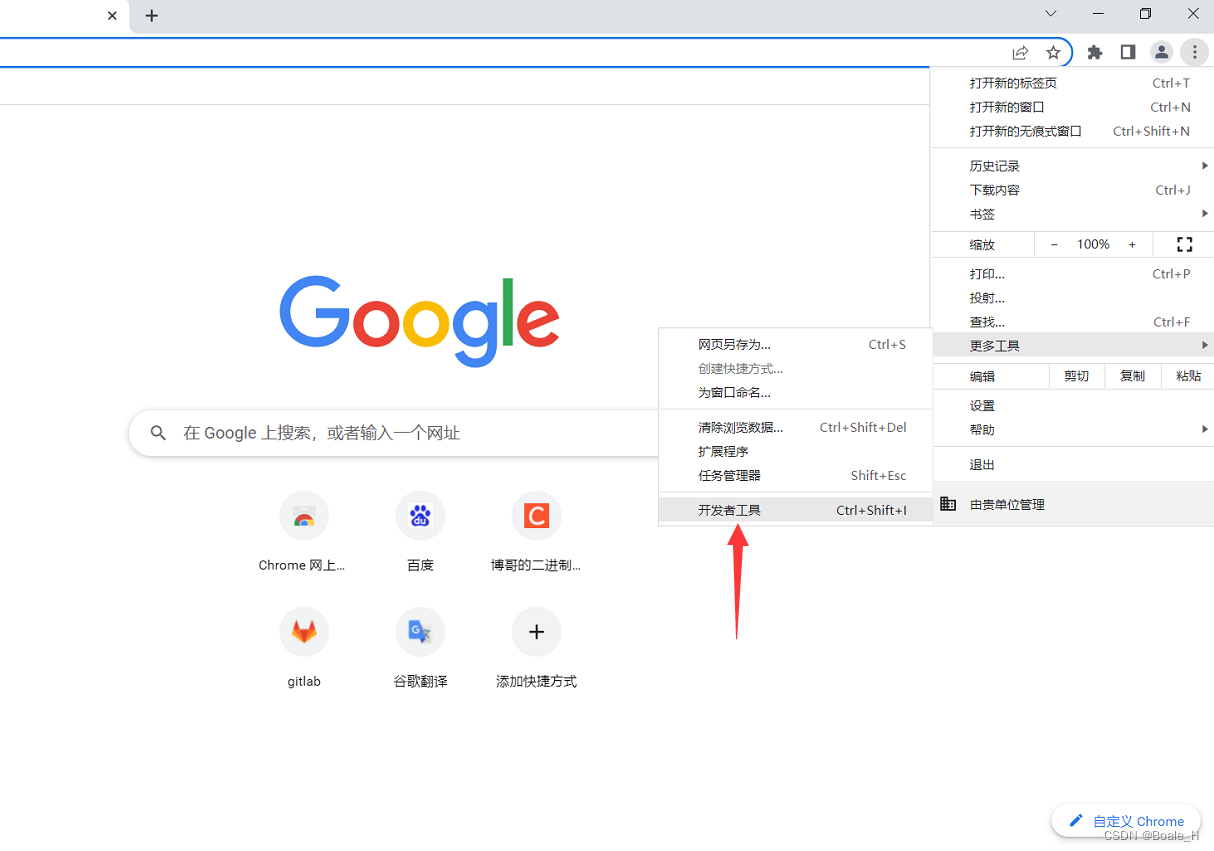
在浏览器中使用JavaScript进行代码调试是前端开发中的一项核心技能。通过浏览器的开发者工具,我们可以轻松地设置断点、单步执行代码、查看变量值等,从而帮助我们快速定位和解决问题。以下是在浏览器中使用JavaScript进行代码调试的详细步骤: 1. 打开开发者工具 首先,你需要打开浏览器的开发者...
如何使用浏览器调试前端代码?
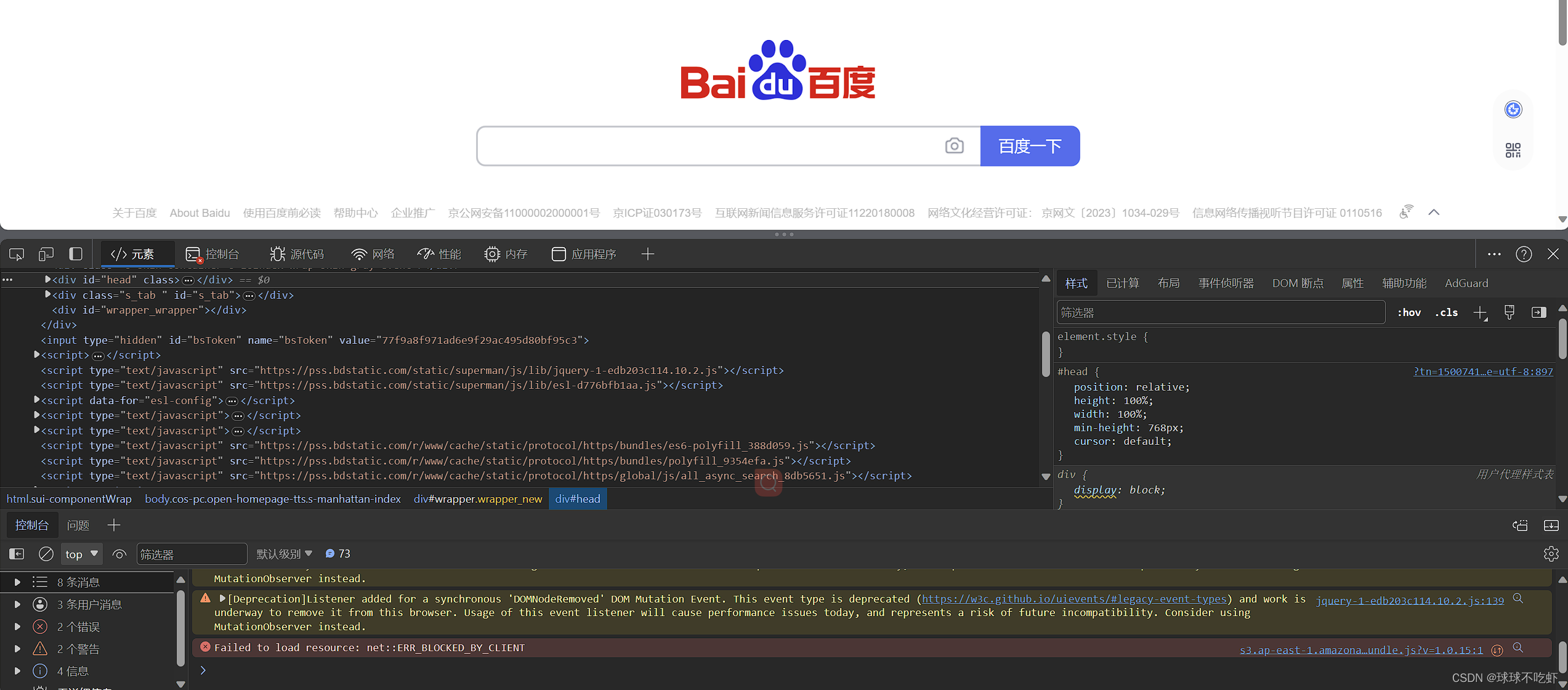
使用浏览器调试前端代码是前端开发过程中的一项重要技能,它有助于我们定位并解决问题,提高代码质量。下面将详细介绍如何使用浏览器进行前端代码的调试。 首先,我们需要打开浏览器的调试工具。这通常可以通过按F12键或右键点击页面元素选择“检查”来实现。另外,一些浏览器还提供了在菜单栏中选择“更多工具”或“开...
阿里云验证码2.0h5移动端的在浏览器调试有没有办法解决这个code的问题?
阿里云验证码2.0h5移动端的在浏览器调试有没有办法解决这个code的问题?

调试前端时,在浏览器上修改参数并重新调用接口
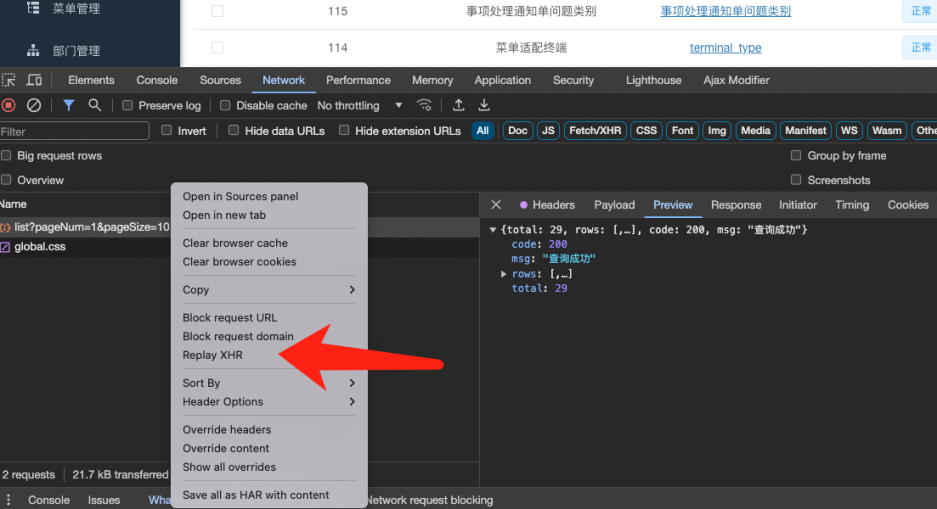
有一个做法,是可以在浏览器改变参数后,重新调用一次,直接查看结果非常高效 这里举汉宇srm平台的接口调用为例: 1.如果你不用修改参数,只是想再调用1次,那直接这样,此时就会重新调用一次 2.如果你要修改参数,然后再调用1次,那可以这样,先复制一下请求接口(下图1所示),然后再切换到console面...

前端浏览器调试详解版
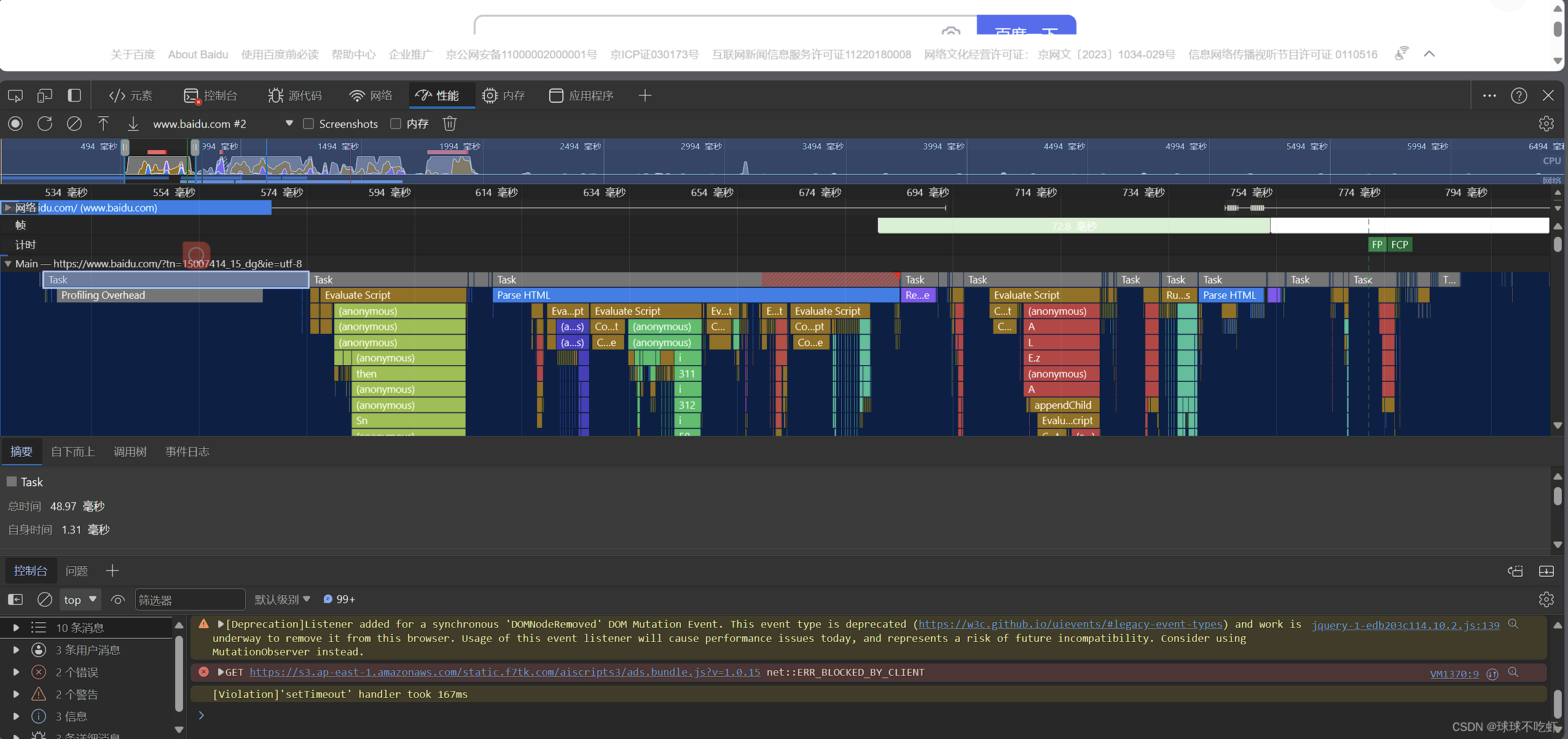
调试工具介绍 打开调试工具的方法 如何打开devtool? 菜单>更多工具>开发者工具 快捷键F12 ...

纯技术讨论:如何让 SAP UI5 应用无法被别人在浏览器里调试 - 这种做法不推荐试读版
今天笔者使用文心一言时,想观察在 Web 页面输入 Prompt,回车之后,文心一言发送到后台的 HTTP 请求格式。 这种需求一般是打开 Chrome 开发者工具,观察 Network 面板来完成。 想不到当我 F...
一个阿里云私有的图片url在本地调试和浏览器中是可以直接打开的,在服务器中不行
直接敲命令也打不开,通过new url(imageUrl)的方式被告知404,像这样 搞了半天了,也不行,有没有大佬指点一下,我需要转存这个照片
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。




