前端浏览器和编译器调试代码以及接口的各种方法,谢求
最近在进行前端编码的时候才发现前后端分离的项目总是逃不过一个接口传参的问题,所以想向各位征集一下调试代码的方法,劳谢

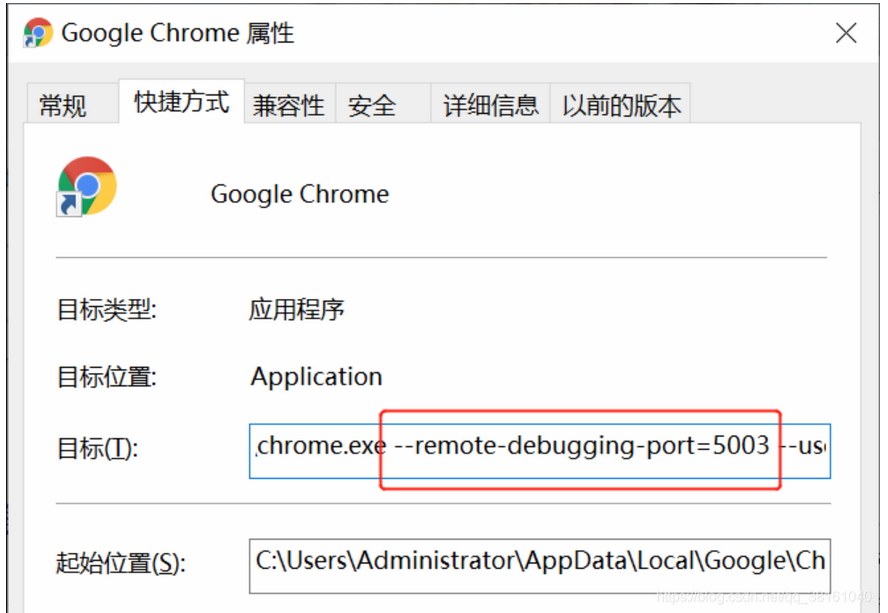
Python+selenium 自动化-操作已启用的chrome浏览器实例演示,chrome启用调试端口方法
首先在 chrome 快捷方式的目标后面加上这个参数。 前面是代表调试端口,可以随便用端口,后面指向一个新的文件夹用于存储用户数据。 注: 后面的参数如果不加上,端口启用好像会失败,目前没有找到原因。 --remote-debugging-port=5003 --user-data-dir="C:\...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



