Ajax基本案例详解之$.ajax的实现
最近在学Ajax,现在来分享一下基本ajax案例: 先来说说$.ajax的情况: 首先我们先来创建个index.jsp,在index.jsp里面我们写一个<script>标签,主要是引用jquery的环境,没有的童鞋可以来这里下载一下。...

AJAX概念及入门案例
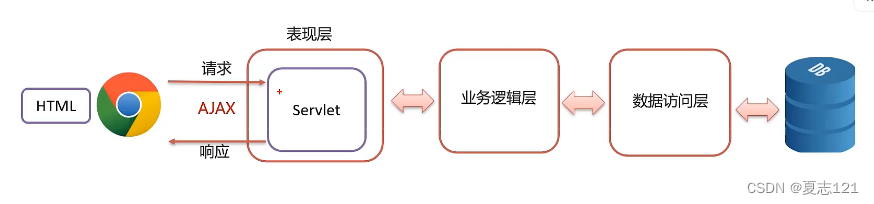
一、AJAX概念概念:AJAX(Asynchronous JavaScript And XML):异步的JavaScript和XMLAJAX作用:1、与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据使用了AJAX和服务器进行通信,就可以使用HTML+AJAX来替换JSP...
ajax Fileupload多文件上传实现案例
在实现Ajax多文件上传的案例中,我们可以使用jQuery和AjaxFileUpload.js库。以下是一个简单的示例: HTML部分: html 上传JavaScript部分: javascript$(document).ready(function() { $("#upload").click(...

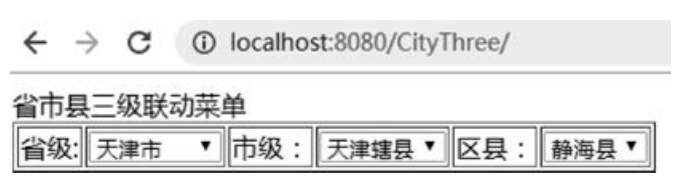
手搭手Ajax经典基础案例省市联动
环境介绍技术栈springboot+mybatis-plus+mysql软件版本mysql8IDEAIntelliJ IDEA 2022.2.1JDK1.8Spring Boot2.7.13mybatis-plus3.5.3.2pom.xml<?xml version="1.0" encodi...
$.ajax GET请求案例(Controller的另外一种写法)
前端JS代码:$.ajax({ type: "GET", url: getRootPath() + "/getDatas.do", contentType: 'application/json;charset=utf-8', //设置请求头信息 ...
$.ajax GET请求案例
前端JS代码:$.ajax({ type: "GET", url: getRootPath() + "/getDatas.do", contentType: 'application/json;charset=utf-8', //设置请求头信息 ...

Java Web应用开发案例|使用AJAX实现省市区三级联动效果
01、案例:省市区三级联动 省市区三级联动,在位置查找时非常有用,如查找景点、查找酒店等操作。 项目操作步骤如下 (1) 定义省、市、区三个实体对象。 public class Province{ private String id; private String name; private Lis...

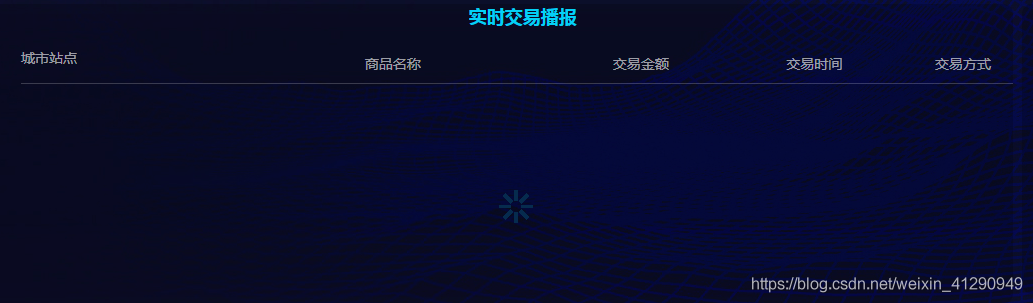
Echarts实战案例代码(22):jquery使用ajax属性beforeSend实现预加载loading效果代替showLoading的解决方案
在Echarts的图表加载过程中,由于使用函数调用,而不是在ajax内部直接使用Echarts,导致showLoading无法正常使用。现在通过jquery自带参数进行loading效果。 beforeSend: function () { $("#wtbody").html("<div st...

Echarts实战案例代码(21):front-endPage的CJJTable前端分页插件ajax分页异步加载数据的解决方案
场景需求:layui弹出模态框,显示数据记录。解决方案:选择layui table组件laypages应该是比较无缝的对接,但是laypages组件的翻页需要后台参数的配合。由于后台权限不在自己手中,选择了CJJTable前端分页插件。代码展示: //执行数据读取; $.ajax({ ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
